Table of Contents
The Spacer inserts an empty space or gap between options, helping to improve the layout and visual spacing of your product options.

Option Settings #
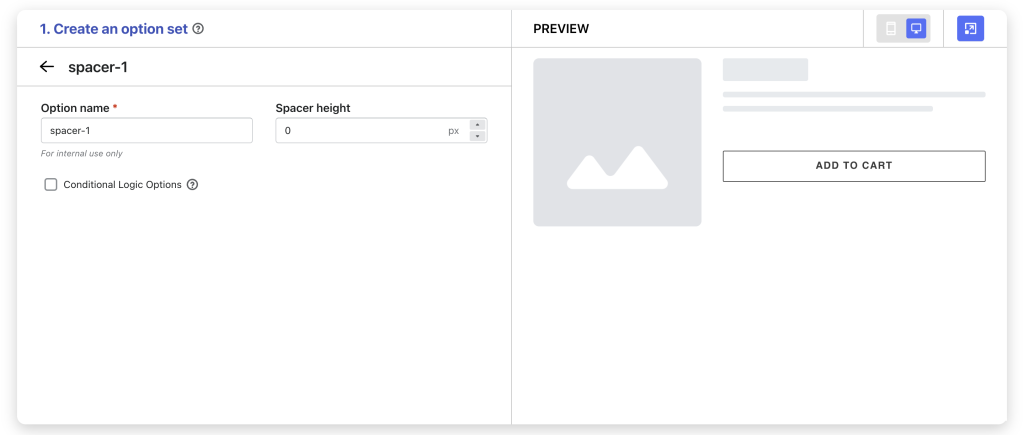
- Option name: Give your Spacer option a unique internal name. Ensure that different options in the option set have distinct names.
- Spacer height: Specify the height of the spacer in pixels. You can control the amount of vertical space between options by adjusting this value.
- Conditional logic options: Determine the visibility of the Spacer, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Spacer, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!