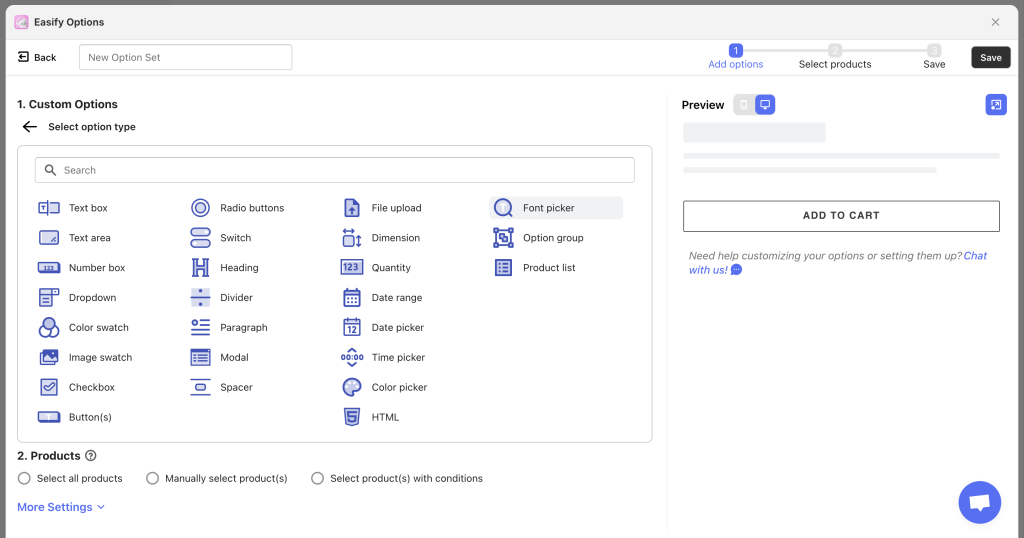
The Font Picker option type provides a search box, dropdown, or swatches for customers to select from either the entire Google font collection or specific fonts designated by the admin (including selected Google fonts, uploaded custom fonts, or both). In essence, our app supports both Google and non-Google fonts for the Font Picker option type.
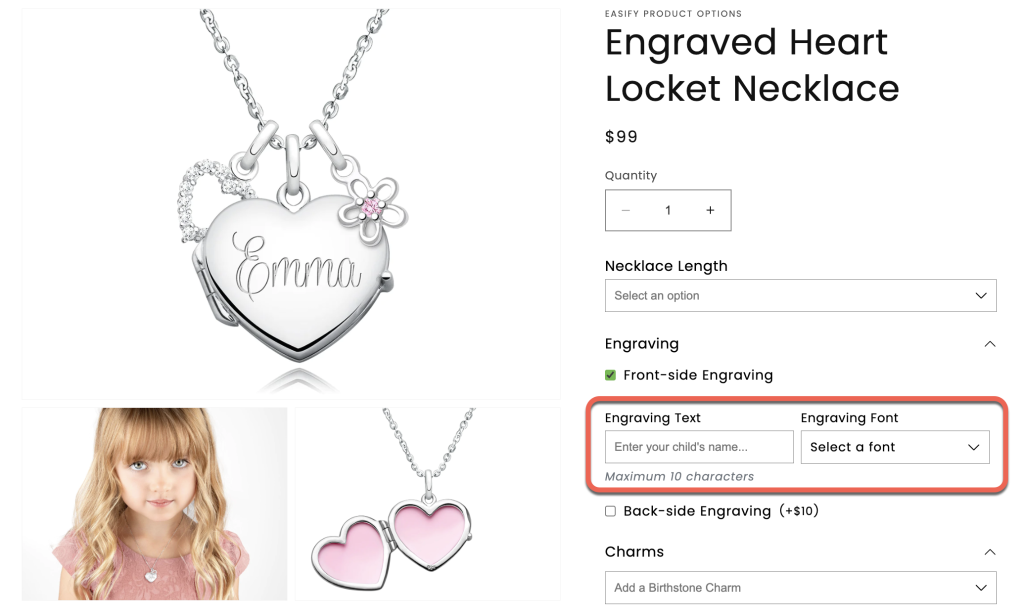
Not yet, the Font Picker can be associated with a text field (Text Box/ Text Area/ Number Box), then customers can enter the text to the field, select a font, and instantly view the their entered text in the selected font.
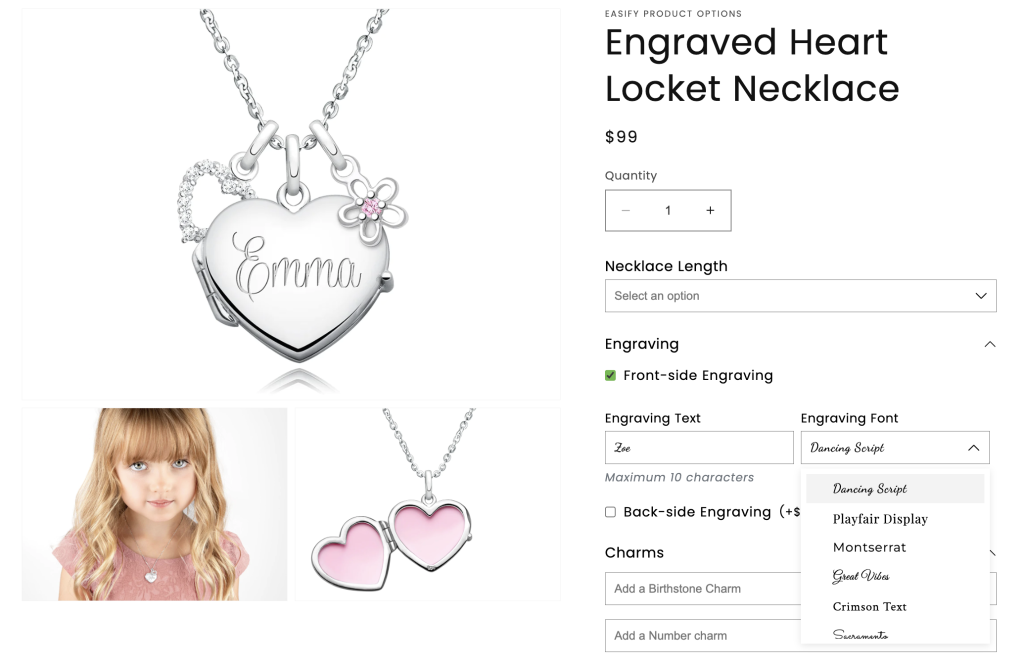
Distinct from typical dropdowns, font labels in the dropdown/swatches display in the actual fonts, not the default store font.
This option type is available on the Pro and Premium plan.


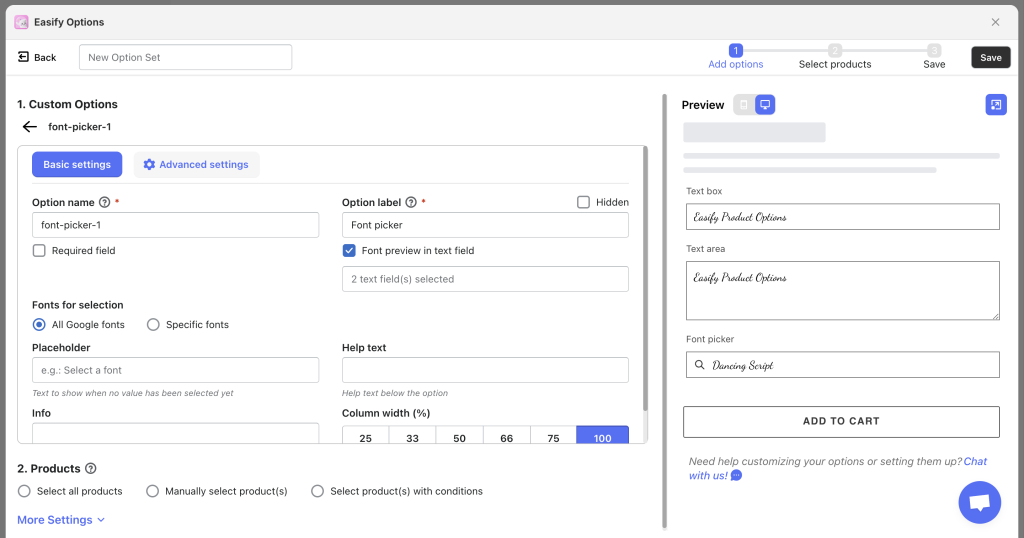
Font Preview – in Dropdown & Text Box:

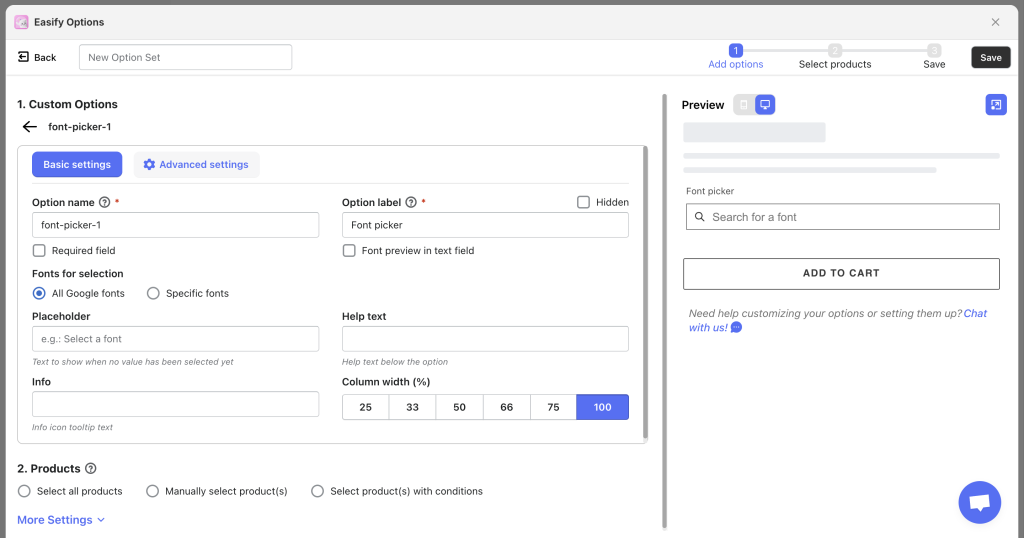
Option Settings #
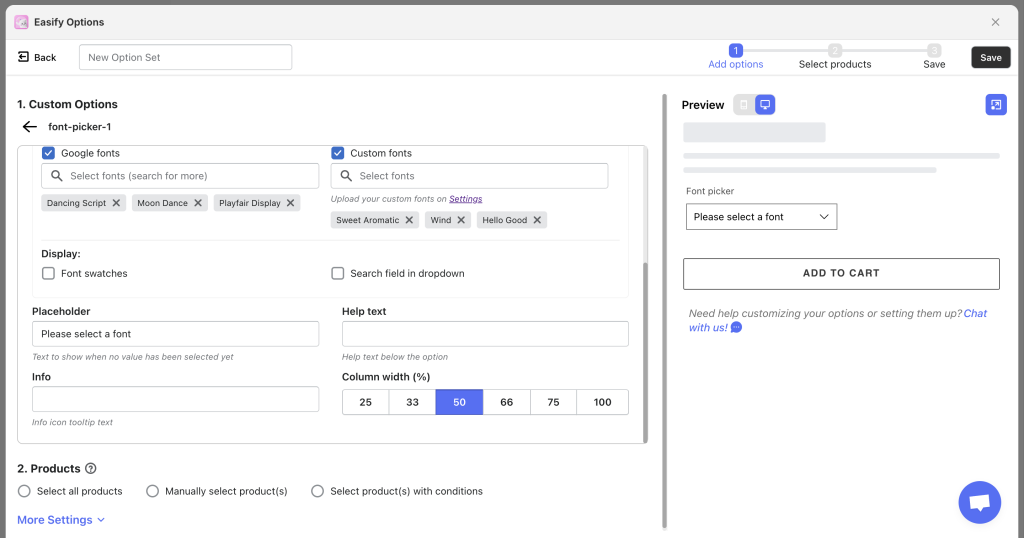
A. Basic settings: #

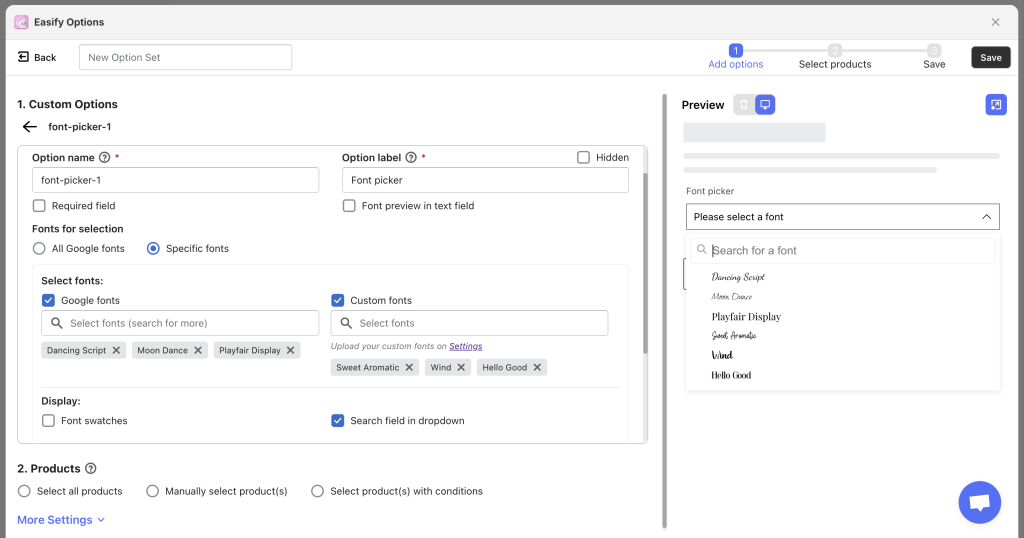
Option name: Give your Font Picker option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers, such as “Select a Font”, “Engraving Font”, etc. Option labels can be the same or different for various options in the option set.
Required field: Make the Font Picker mandatory if needed, ensuring users select a font before adding the product to their cart.
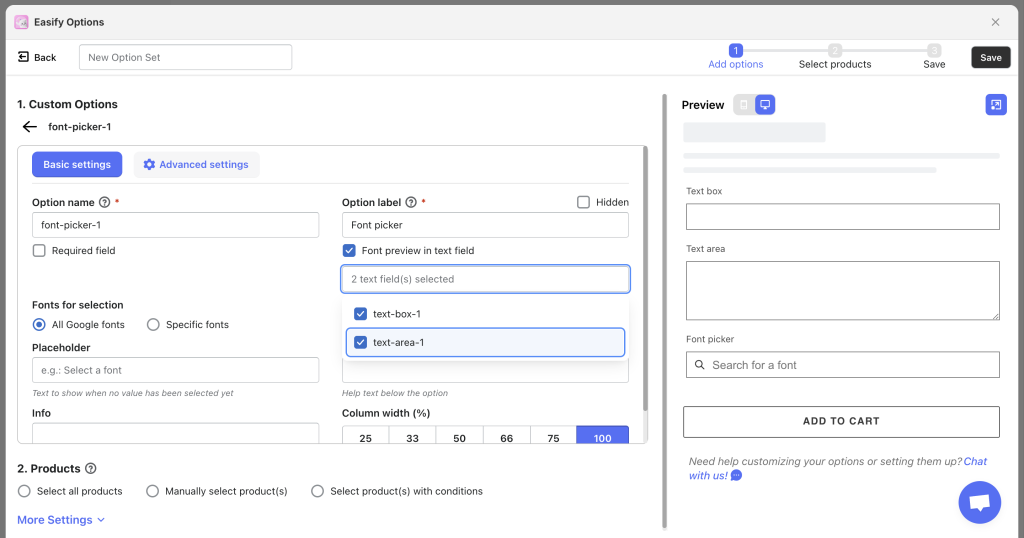
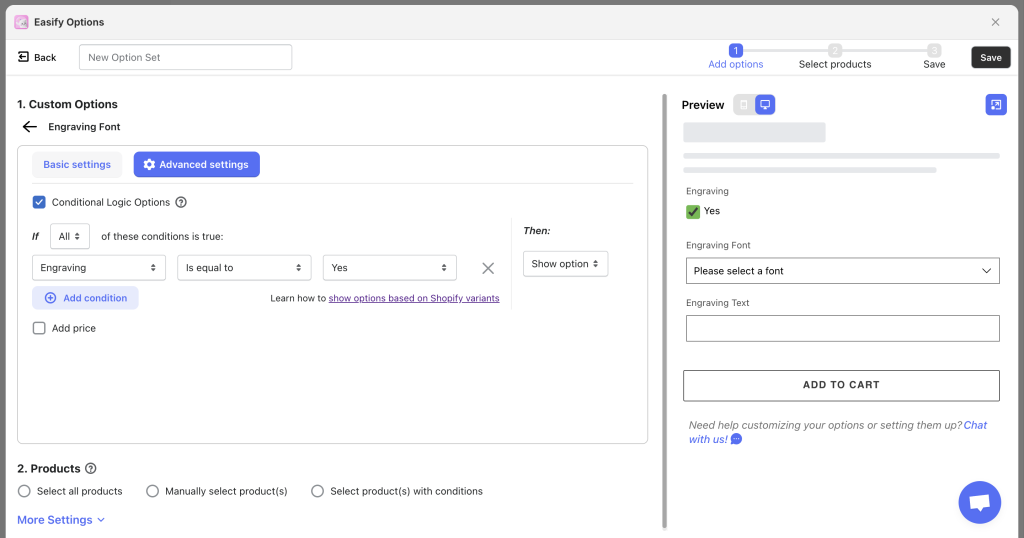
Enable font preview in text box: When enabled, you can associate a text field (Text box or Text area) with the Font Picker. Customers can enter their text, select a font, and see the entered text displayed in the chosen font.
Notes: Remember to set up the text field(s) before linking it with the Font Picker. Additionally, you can link and preview the Font Picker option in one or multiple text fields as required.


Fonts for selection
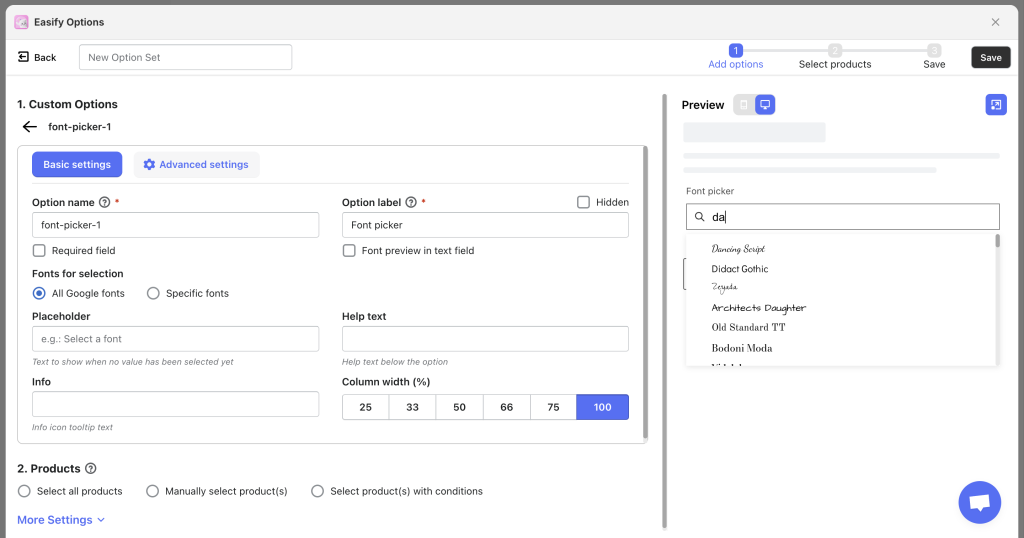
- All Google fonts (demo):
If you want customers to choose from all Google fonts, select this option. It will display a search bar on the storefront for customers to select their preferred fonts. Customers must enter at least 2 characters to see font suggestions.

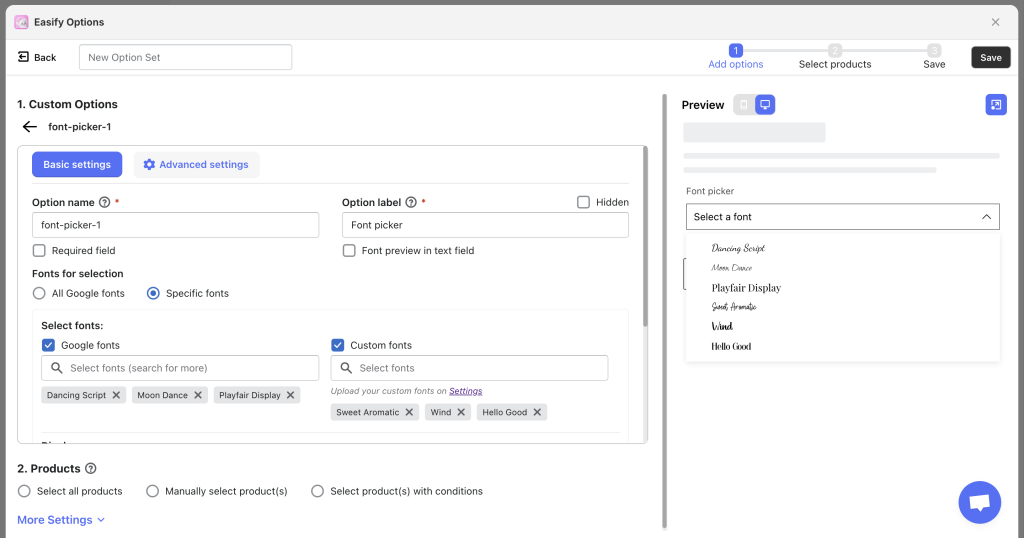
- Specific fonts (demo):
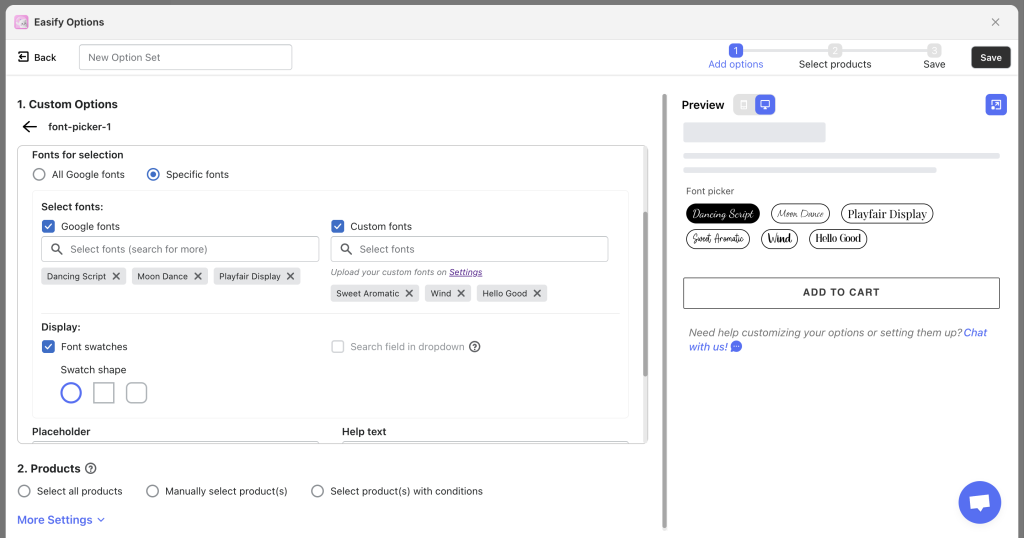
Opt for the “Specific Fonts” option if you want customers to choose from a predefined list. Select from specific Google fonts, upload custom non-Google fonts, or utilize a combination of both.

Google Fonts: Choose your preferred fonts from the Google font library.
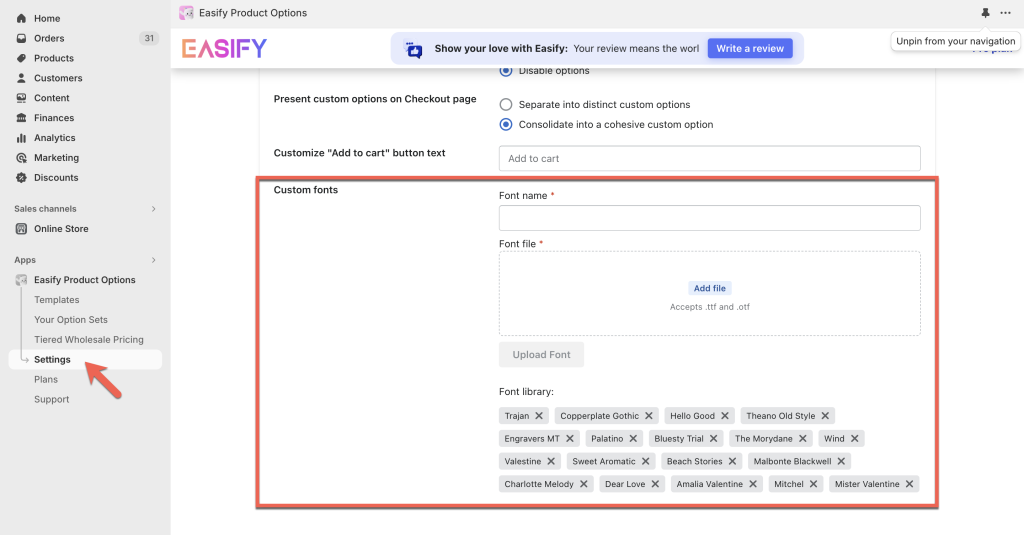
Custom Fonts: For custom fonts, upload them on the Settings page before adding them to the option set. Access the Settings page through our “Settings” link or the main app navigation menu. Without prior upload on the Settings page, custom fonts won’t appear for selection in the Option set page. Refer to this guide for details on uploading custom fonts in the Settings page.

Display font swatches: If you choose “Specific Fonts” for selection, you can display fonts either in a dropdown (default) or as swatches.

Enable search field in dropdown: If you keep the default font dropdown with “Specific Fonts” for selection, you can include a search field in the dropdown to help users find fonts quickly, especially if you have many available fonts.

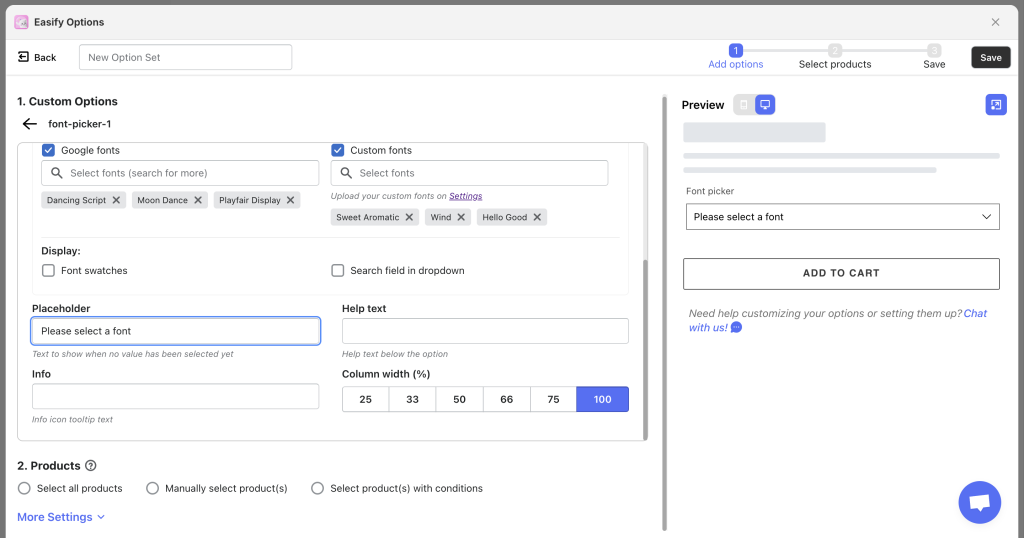
Placeholder: Customize the placeholder text in the font picker dropdown or search bar as needed, such as “Please select a font”.

Help text: Provide additional instructions or information to assist users in selecting fonts.
Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
Column width: Adjust the width of the Font Picker search bar/dropdown from 25% to 100% as needed.

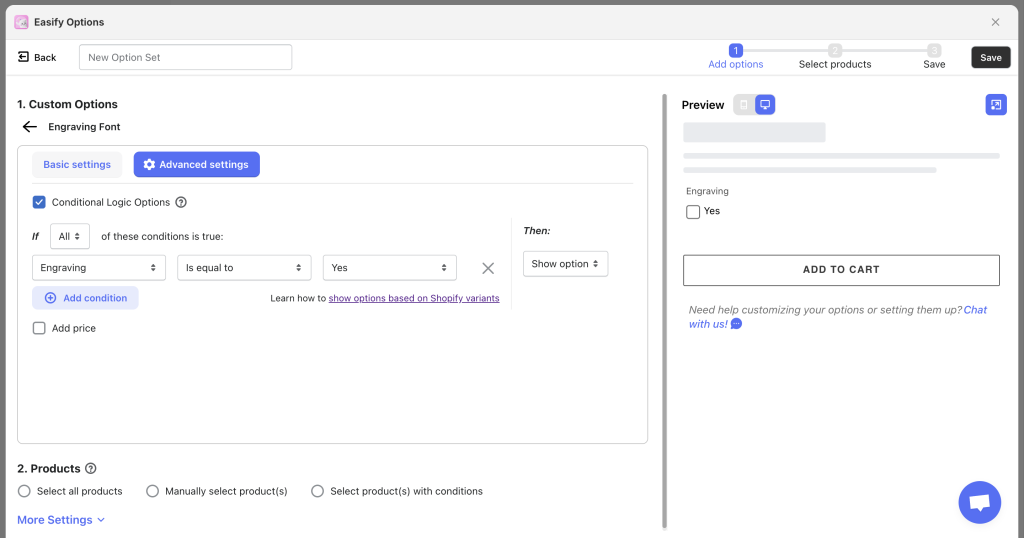
B. Advanced settings: #
Condition logic options: Implement conditional rules that control when the Font Picker should appear based on user selections or other conditions.
For instance, you can create a checkbox labeled “Engraving”. The Font Picker option will then be displayed only when this checkbox is selected. It’s worth noting that if the Font Picker is the first option in your option set, setting conditional logics for it won’t be possible. To set up the condition logic for your Font Picker, follow this guide.


Add price: Set an extra price for font selection if it’s an additional service.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat. We’re here to help!