Table of Contents
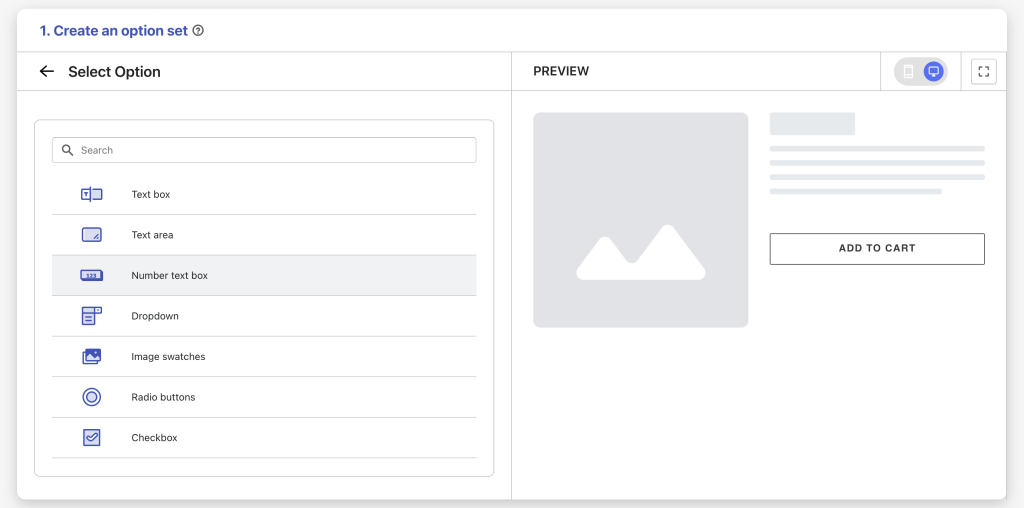
The Number Text Box option type enables customers to input numerical values, such as phone numbers, using a text box specifically designed for numbers.

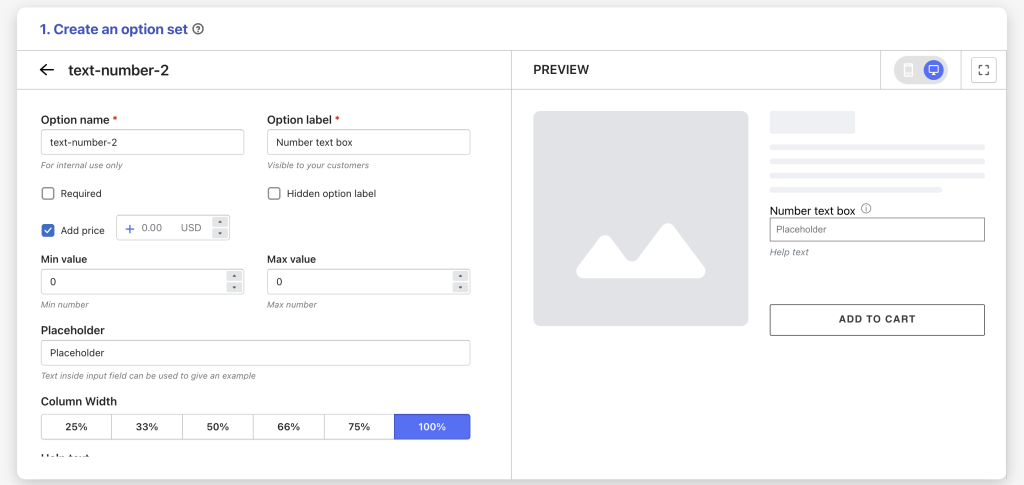
Option Settings #

- Option name: Give your Number Text Box option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
- Option label: Add a label that is visible to your customers, such as “Phone Number”, describing what kind of information users should input. Option labels can be the same or different for various options in the option set.
- Hidden option label: Hide the option label if you want to keep the interface cleaner or don’t want it to be visible to users.
- Required: Make the Number Text Box a mandatory field, ensuring users provide input before proceeding. This is especially useful for collecting essential information.
- Add price (Pro): Attach an additional price to this Number Text Box.
- Min value & Max value: Specify the minimum and maximum values allowed for user input within your desired range.
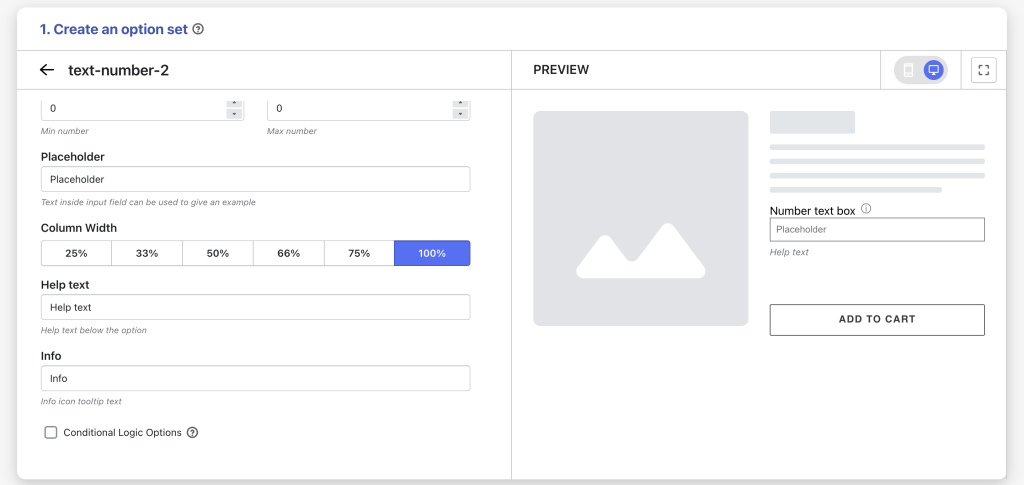
- Placeholder: Offer a hint or example inside the Number Text Box to guide users on the required numerical input. The placeholder disappears once users start typing.
- Column width: Adjust the width of the Number Text Box field, choose from 25-33-50-66-75-100%.

- Help text: If you want to offer additional instructions or clarifications, you can add help text that appears under the Number text box.
- Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
- Conditional logic options: Determine the visibility of the Number Text Box, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Number Text Box, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!