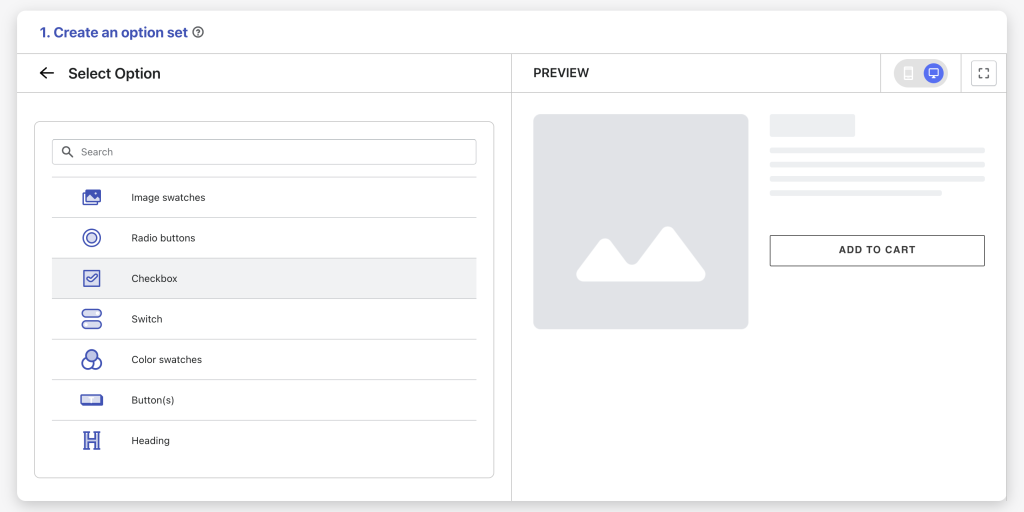
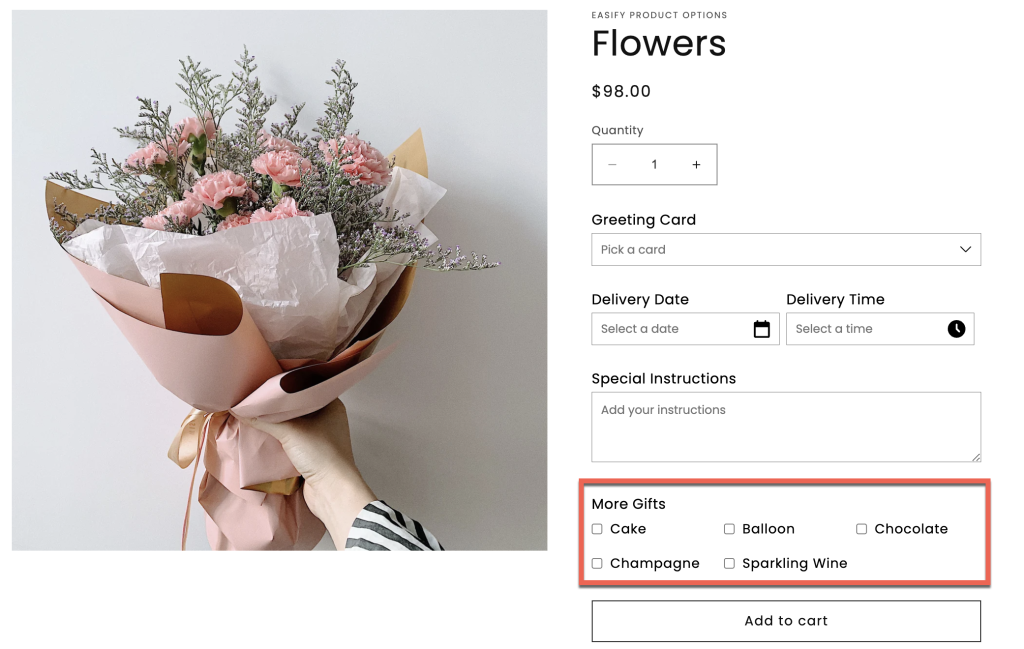
The Checkbox option type displays a list of options as checkboxes, allowing customers to select multiple choices simultaneously.


Option Settings #

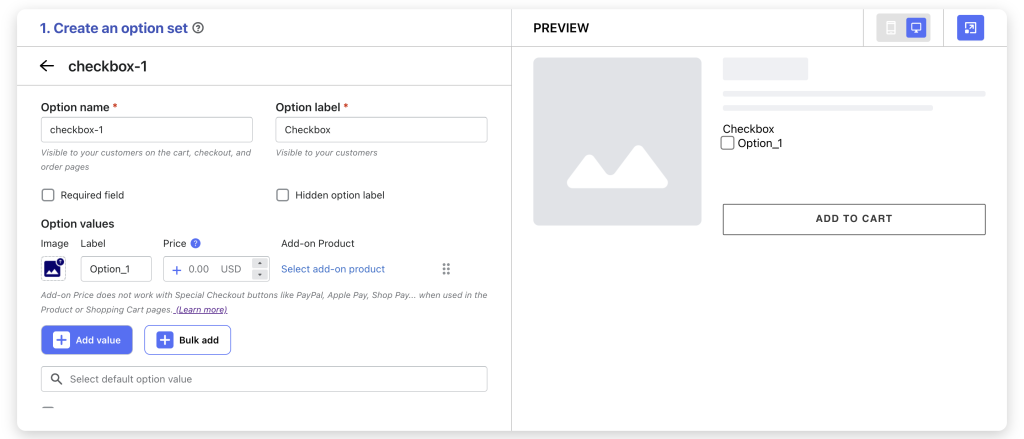
Option name: Give your Checkbox option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers. Option labels can be the same or different for various options in the option set.
Required field: Make the Checkbox mandatory if you want, ensuring users select an option value before adding the item to cart.
Hidden option label: Hide the option label if you wish to keep the interface cleaner or prefer it not to be visible to users.
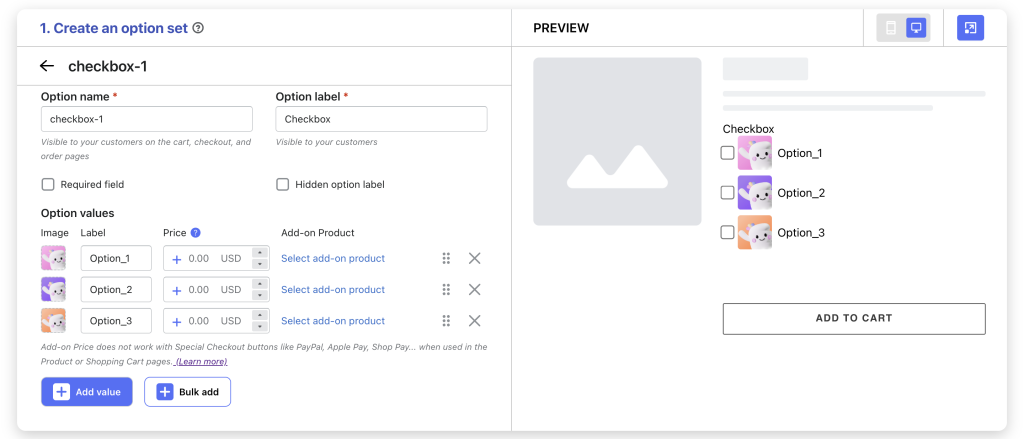
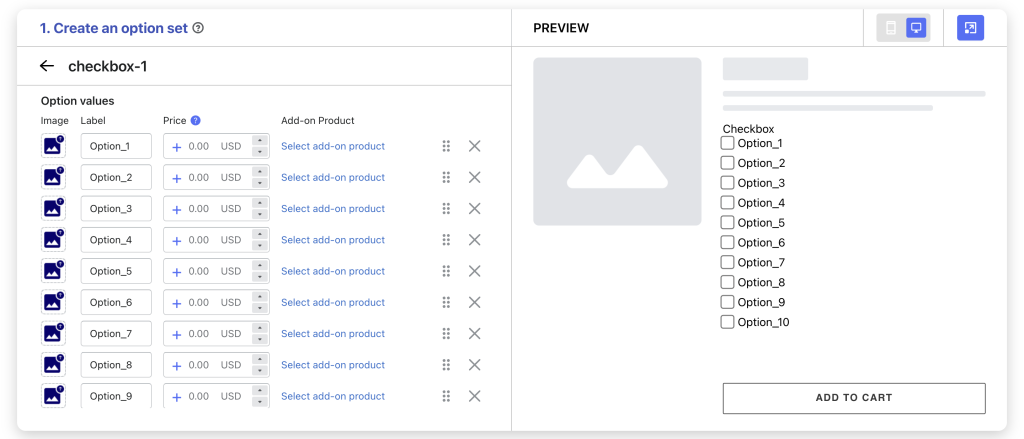
Option values:
- Label: Add the name of the option value visible to your customers.
- Price (Pro): Set an extra price for each of your option values (if any).
- Add-on Product (Pro): You can set an extra price for your option values independently or assign an option value to an existing related product/ product variant in your store. The option value’s label, image and add-on price will be updated based on the assigned product/ product variant’s name, image and price. Refer to a specific guide on how to set up product add-ons here.
- Image: If you choose not to utilize add-on products, you still have the flexibility to manually upload images for each option value.

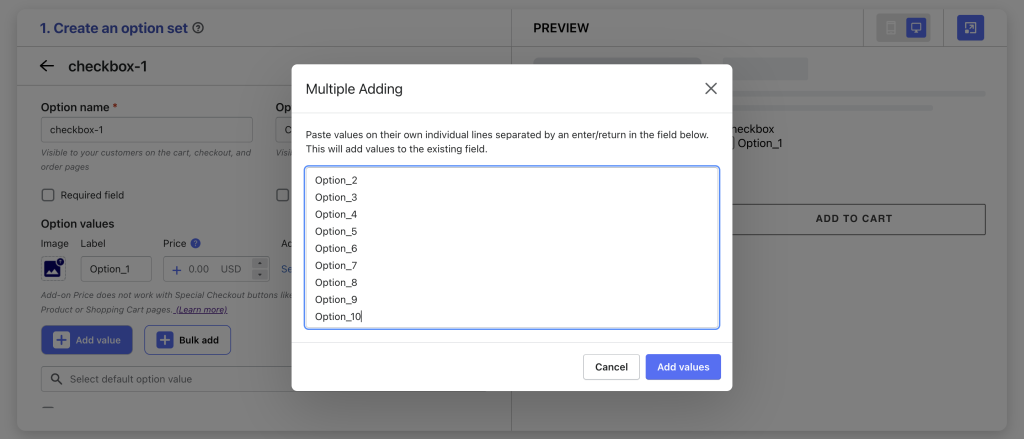
- Bulk add: Save time by adding option value labels in bulk. Click the Bulk Add button, enter your option values (one option value label per line), and click the Add Value button to automatically add your value labels.


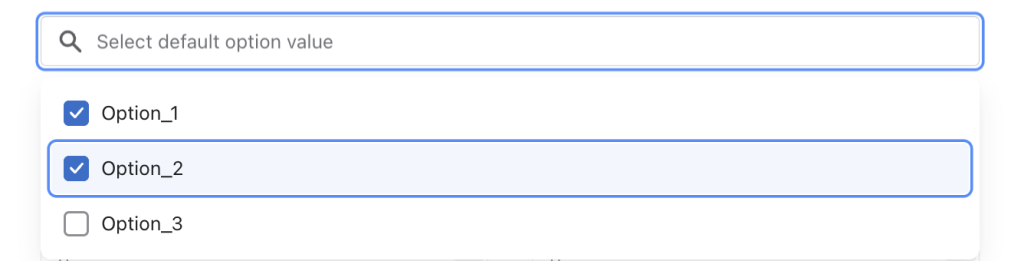
Select default option value: Set default selected option value(s) on the product page. You can select only one or more default values.

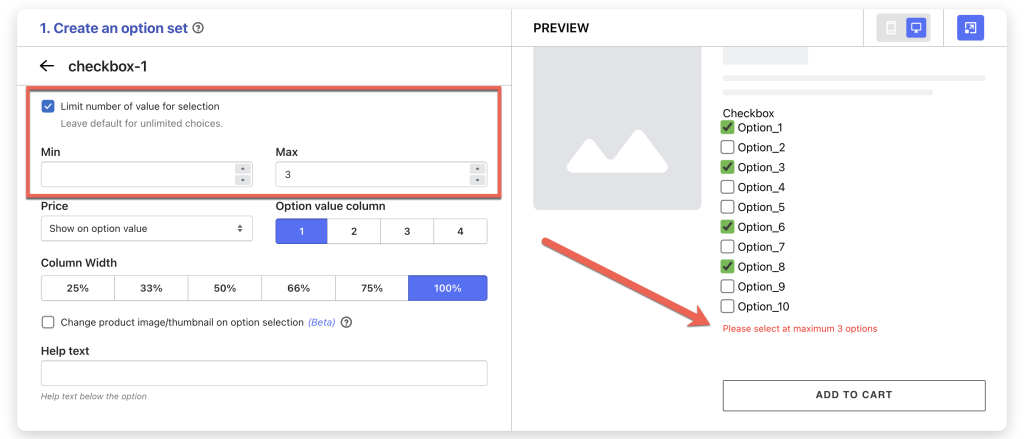
Limit number of value for selection: Define the minimum and maximum number of option values that can be chosen, or leave it as default for unrestricted selections.

Price (Pro): If you add extra prices for your option values, choose to display them on the option value or the option label or both.
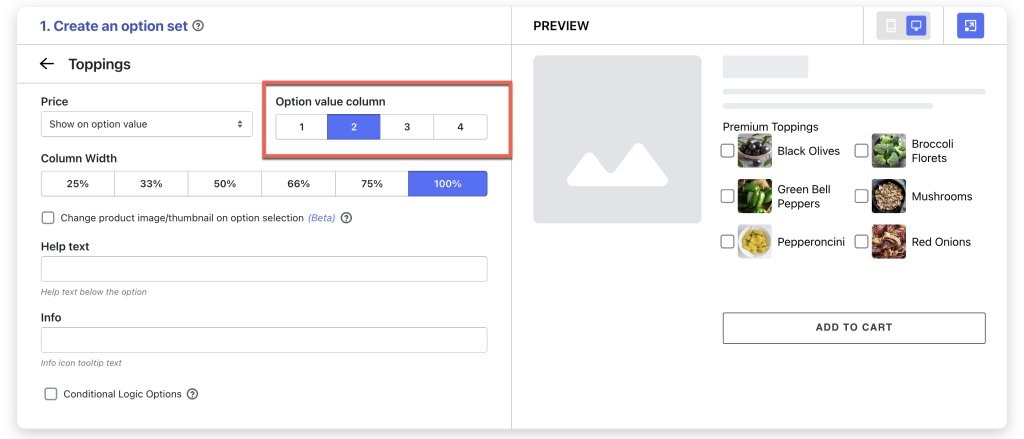
Option value column: The default display features a single column, yet for enhanced visibility, you may opt to switch to 2, 3, or 4 columns, especially if your option value labels are concise.

Column width: Adjust the width of the Checkbox if you want, choose from 25-33-50-66-75-100%.
Change product image/thumbnail on product selection: Set corresponding product images for each option value. When an option value is selected, the product image will change accordingly. Refer to this guide for setup.
Help text: Provide additional instructions or information that users may need while selecting an option value.
Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
Condition logic options: Determine the visibility of the Checkbox, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Checkbox, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!