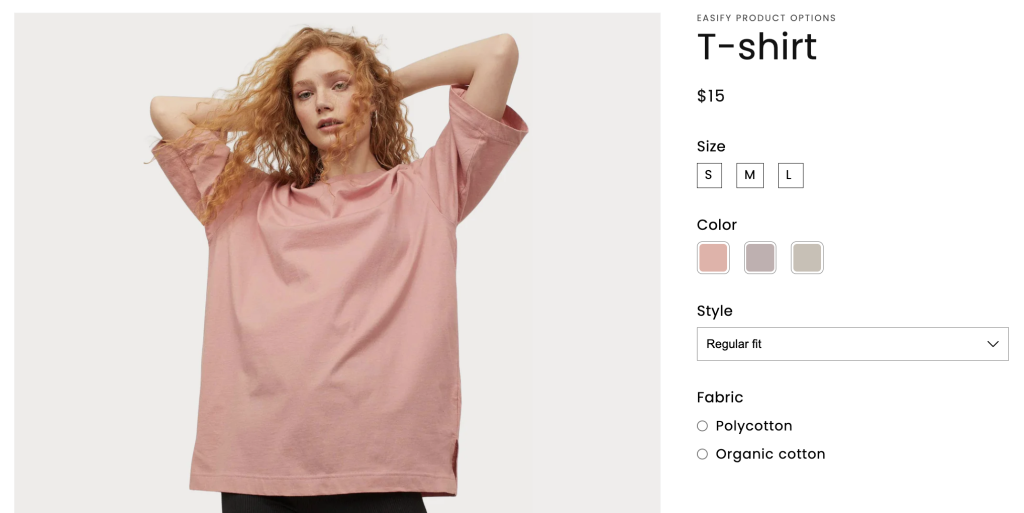
The Color Swatches option type displays a set of color options as visual swatches, allowing customers to choose their preferred color(s).


Option Settings #

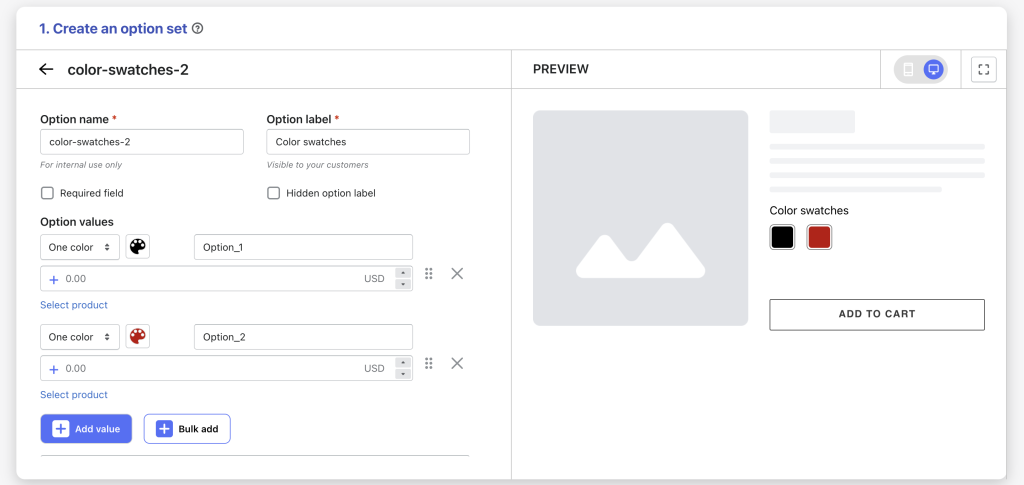
Option name: Give your Color Swatches option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers, such as “Color”, “Frame Color”, etc. Option labels can be the same or different for various options in the option set.
Required field: Make the Color swatches mandatory, ensuring users select a color option before adding the item to cart.
Hidden option label: Hide the option label if you wish to keep the interface cleaner or prefer it not to be visible to users.
Option values:
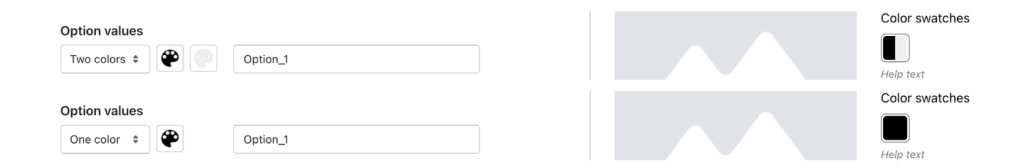
One Color/ Two Colors: Choose to show 1 or 2 colors illustrating each of your color option.

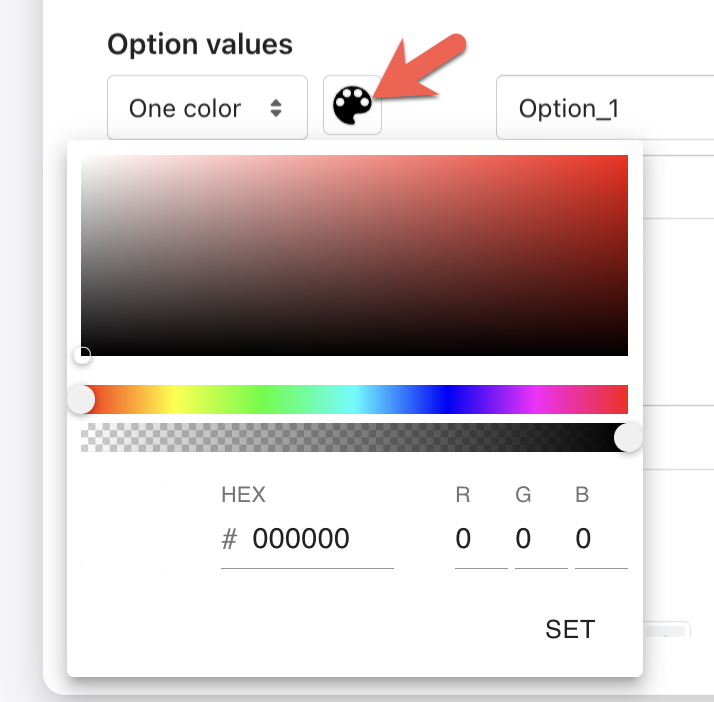
Color picker: Click on the color picker icon, then pick a color that you want or enter the color code (Hex or RGB).

Option value label: Add the name of the option value visible to your customers, e.g.: Red, Black, White…
Price (Pro): Set an extra price for each of your color options (if any).
Add-on Product (Pro): You can set an extra price for your option values independently or assign an option value to an existing related product/ product variant in your store. The option value’s label and extra price will be updated based on the assigned product/ product variant name and price. Refer to a specific guide on how to set up product add-ons here.
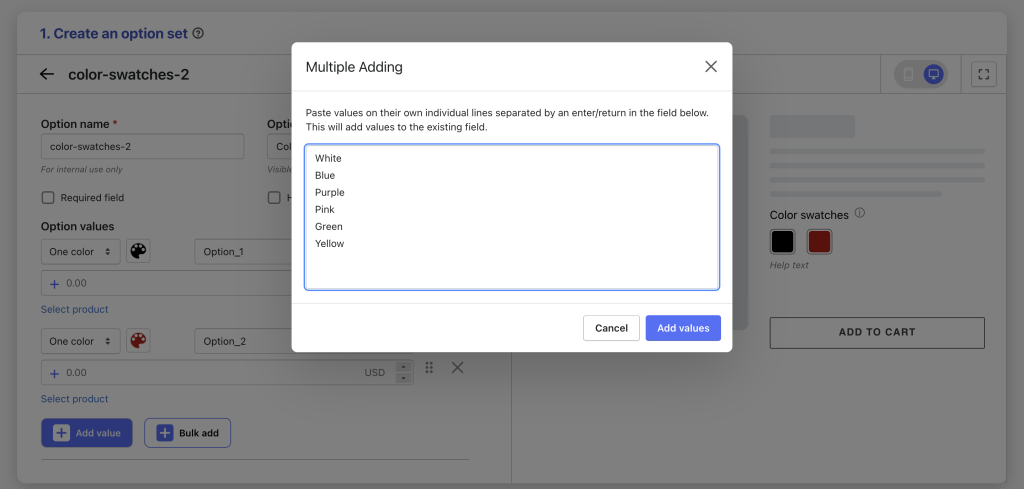
Bulk add: Save time by adding option value labels in bulk. Click the Bulk Add button, enter your option values (one option value label per line), and click the Add Value button to automatically add your value labels.

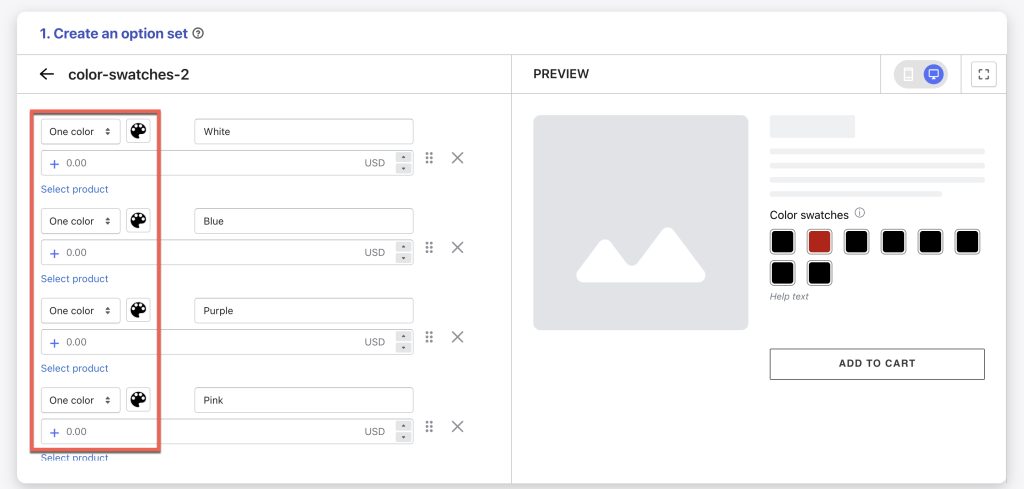
After entering your option values, update the corresponding colors and add prices/ add-on products to those option values if you want.

——

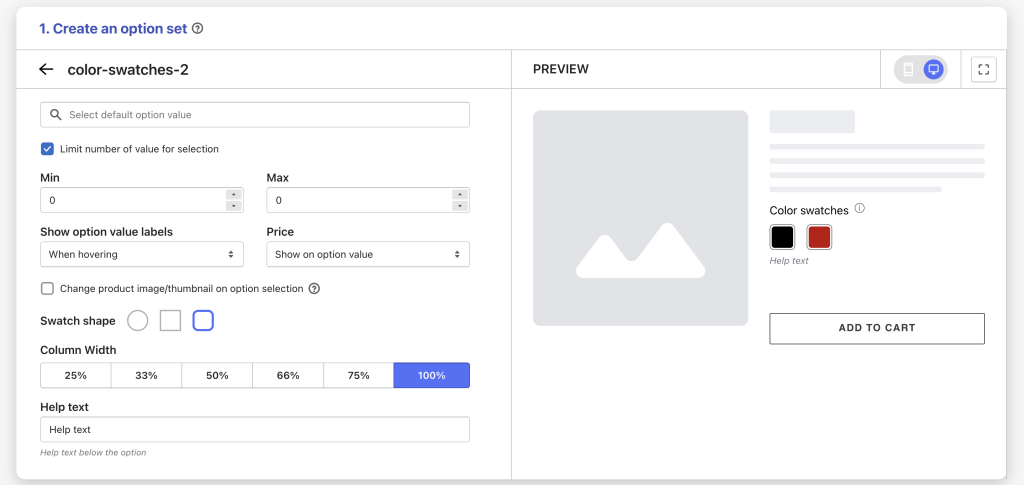
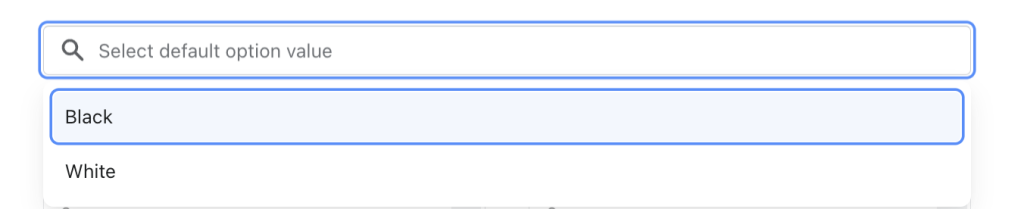
- Select default option value: Set default selected option value(s) on the product page. You can select only one or more default values. Note that you must select the checkbox “Limit Number of Values for Selection” to choose more than one default option value.

Limit number of value for selection: By default, customers can only choose 1 option value. If you want to allow customers to choose several option values, select the “Limit Number of Values for Selection” checkbox. Then, set the minimum and maximum number of color options that can be selected.
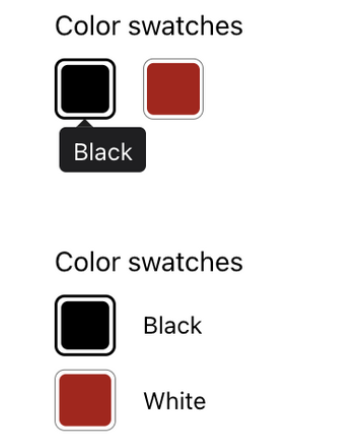
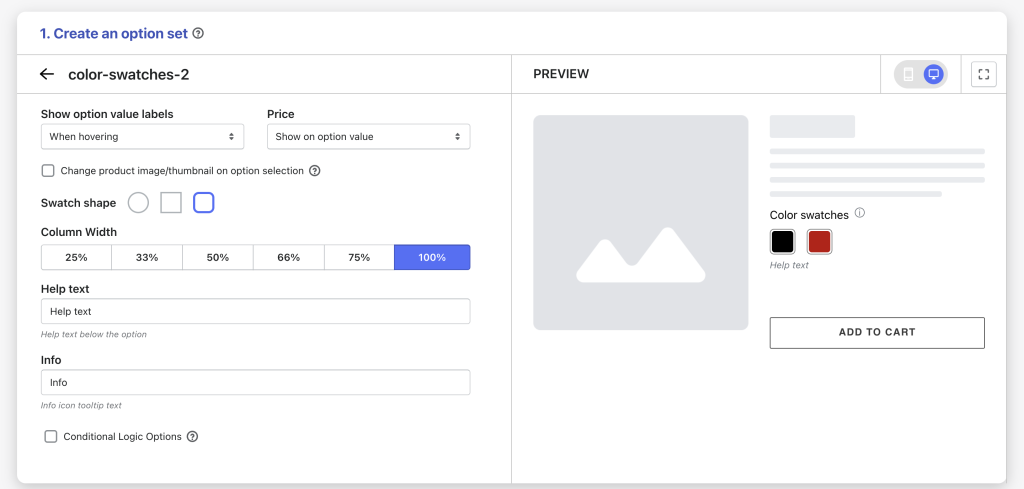
Show option value labels: Choose whether to show option value labels when hovering or always display them.

Price (Pro): If you add extra prices for your option values, choose to display them on the option value or the option label or both:

Change product image/thumbnail on product selection (Beta version): Set corresponding product images for each option value. When an option value is selected, the product image will change accordingly. Refer to this guide for setup.
Swatch shape: Choose among 3 options: circle, square, and square with rounded corners.
Column width: Adjust the width of the Color swatches if you want, choose from 25-33-50-66-75-100%.
Help text: Provide additional instructions or information that users may need while selecting colors.

- Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
- Condition logic options: Determine the visibility of the Color Swatches, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Color Swatches, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!