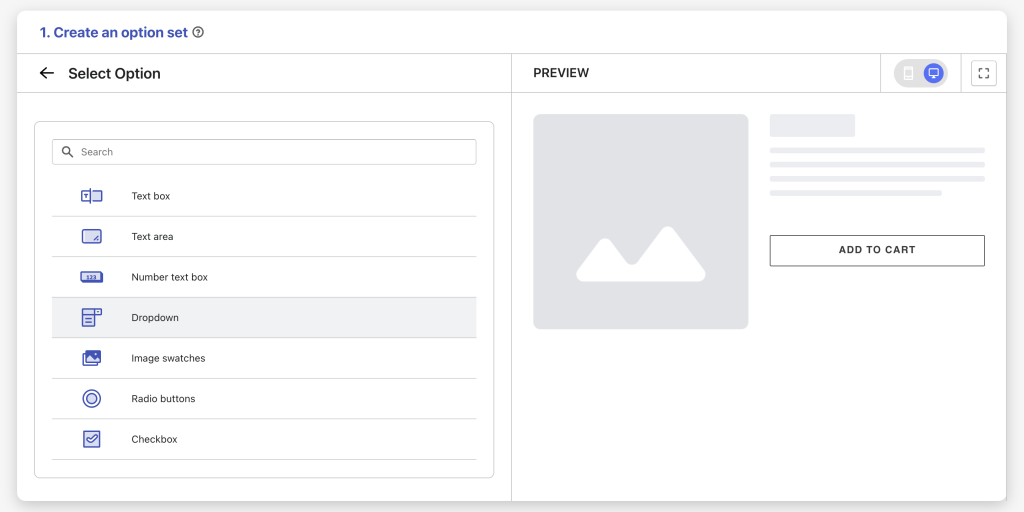
The Dropdown option type presents a list of options (text and image) in a dropdown menu format, enabling customers to select a single option from the list.



Option Settings #

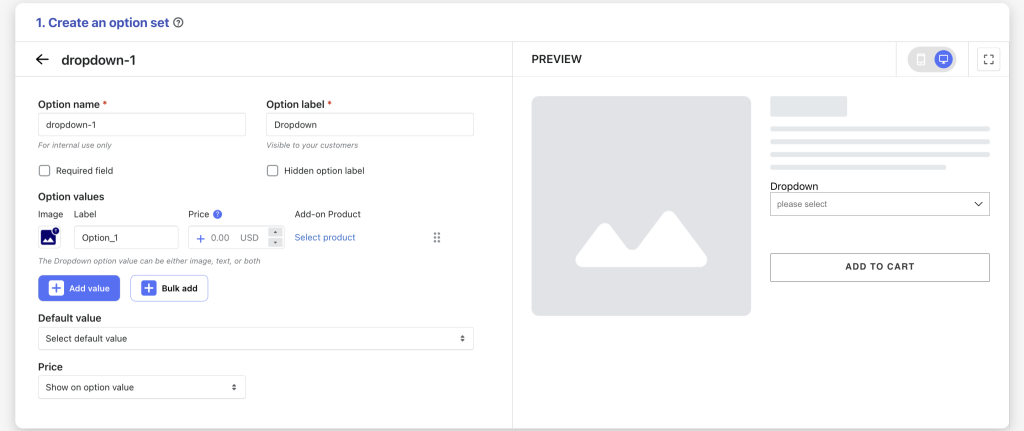
Option name: Give your Dropdown option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers. Option labels can be the same or different for various options in the option set.
Required field: Make the Dropdown mandatory if you want, ensuring users select an option value before adding the item to cart.
Hidden option label: Hide the option label if you wish to keep the interface cleaner or prefer it not to be visible to users.
Option values:
- Image (Optional): Click on the image upload icon to add images representing your option values.
- Label: Add the name of the option value visible to your customers.
- Price (Pro): Set an extra price for each of your option values (if any).
- Add-on Product (Pro): You can set an extra price for your option values independently or assign an option value to an existing related product/ product variant in your store. The option value’s image, label and add-on price will be updated based on the assigned product/ product variant’s image, name and price. Refer to a specific guide on how to set up product add-ons here.
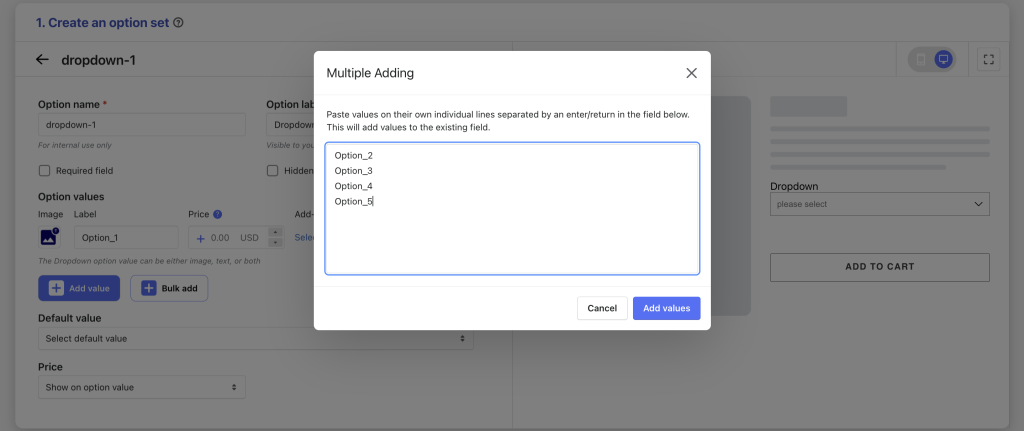
- Bulk add: Save time by adding option value labels in bulk. Click the Bulk Add button, enter your option values (one option value label per line), and click the Add Value button to automatically add your value labels.

After entering your option values, update the corresponding images and add prices/ add-on products to those option values if you want.
Default value (Optional): Select a default selected option value on the dropdown.
Price (Pro): If you add extra prices for your option values, choose to display them on the option value or the option label or both.

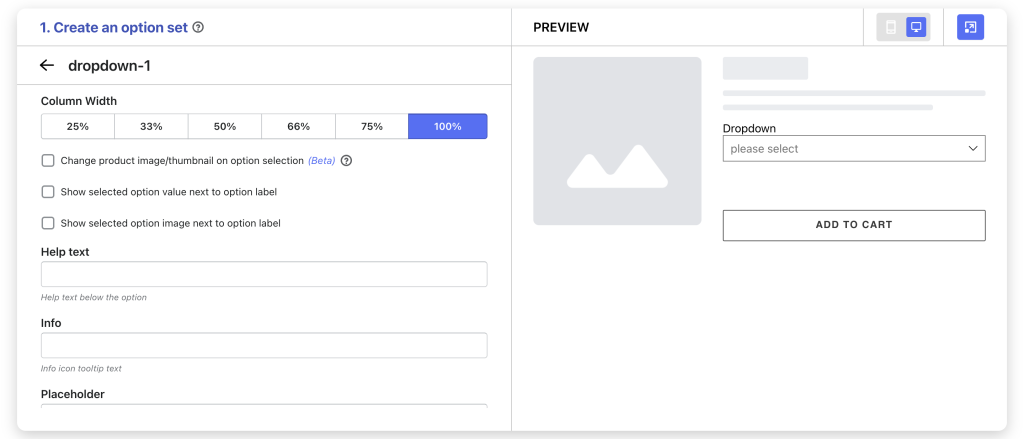
Column width: Adjust the width of the entire Dropdown option area if you want, choose from 25-33-50-66-75-100%. Tips:The column width setting is most applicable for Dropdown. If you have several similar Dropdowns with relatively short option values, consider aligning them in the same line to optimize space and improve visual coherence.
For instance, if your store sells glasses and customers need to select specific power for their right and left glasses, including SPH, CYL, and AXI, aligning these Dropdowns in a single line enhances the user experience. This layout allows customers to quickly and efficiently choose their desired options without unnecessary scrolling or cluttered interfaces.

Change product image/thumbnail on product selection: Set corresponding product images for each option value. When an option value is selected, the product image will change accordingly. Refer to this guide for setup.
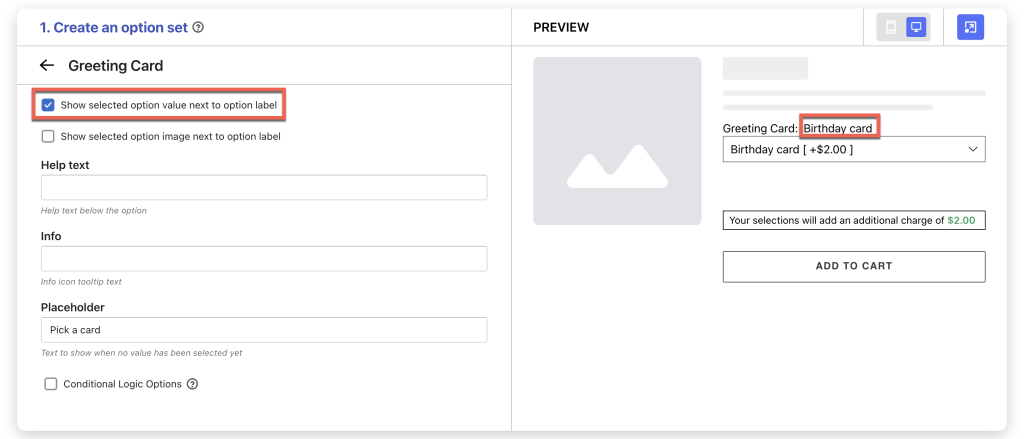
Show selected option value next to option label: To display the name of the selected option value alongside the option label, simply check the “Show selected option value next to option label” checkbox.

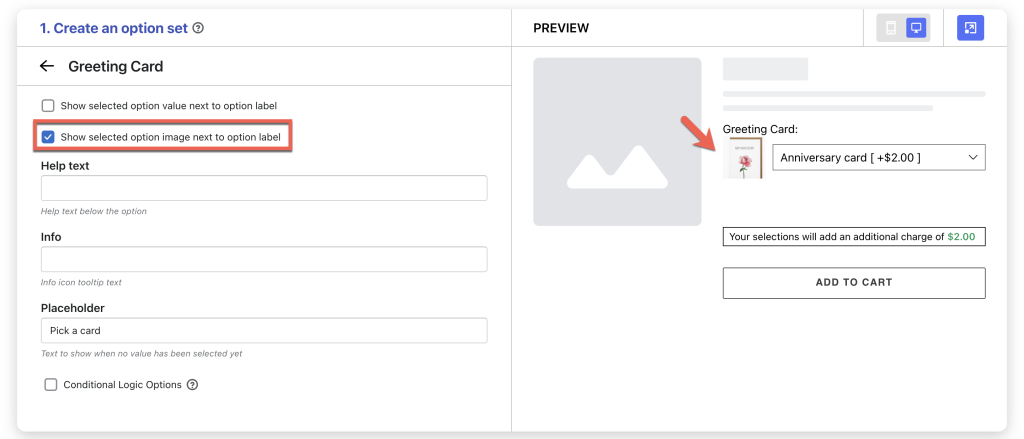
Show selected option image next to option label (Demo): If your option values are paired with images, you can enable the “Show selected option image next to option label” feature. It will elevate the visual presentation of your selections, offering a dynamic and immersive user experience.

Help text: Provide additional instructions or information that users may need while selecting an option value.
Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
Placeholder: Provide a short instruction text inside the dropdown when no option value is selected yet. For instance: “Select an option”, “Select an item”, “Please select a scent”, “Choose your favorite option”. It’s essential to note that if you have already chosen a “Default Value”, the placeholder text will not be displayed.
Condition logic options: Determine the visibility of the Dropdown, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Dropdown, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!