Log in to your Shopify account and access your app’s Dashboard. Once you’re in the Dashboard, proceed to the Attachments tab. Then, click on the Add attachment button to create your first product attachment.
Dashboard > Attachments > Add attachment

Fill in the necessary details for your attachment:
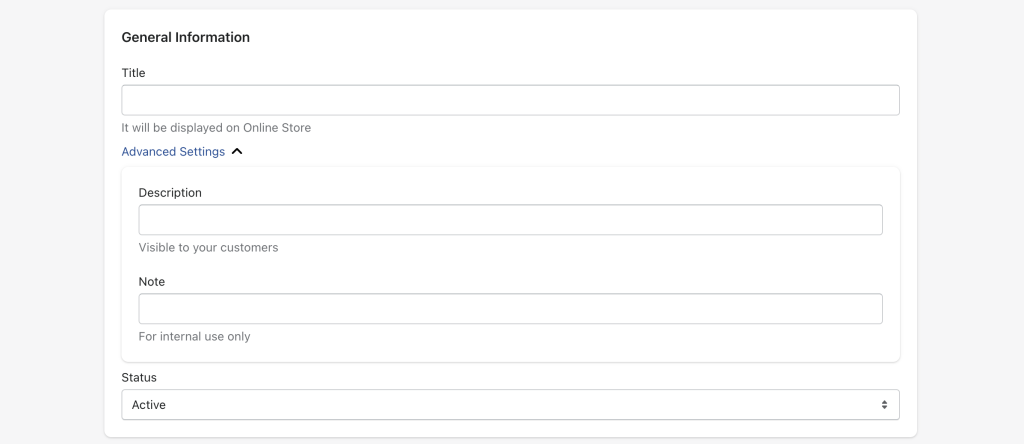
General Information #

Title: Give your attachment file a name that will be displayed on the product page.
Advanced Settings (Optional):
- Description: Provide a brief description of the attachment so customers understand its content.
- Note: Include a note to easily distinguish this attachment from others. Useful when similar titles are used for different products.
Status: Choose “Active” to enable the attachment on the storefront or “Inactive” to hide it.
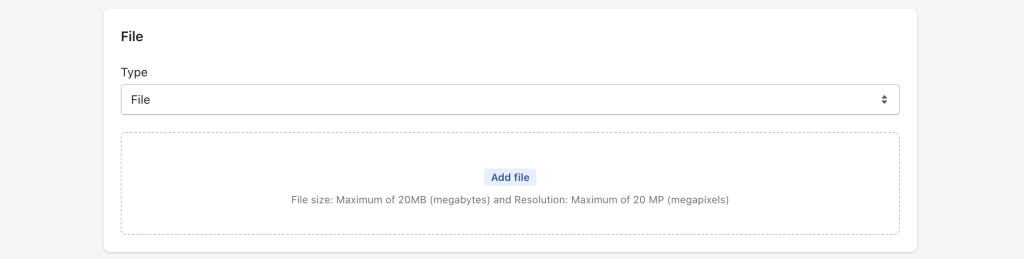
File #
You have two options to add the attachment file:
- File (Type): Click “Add file” to upload your attachment from your computer.

Notes: Your acceptable file formats are based on your Shopify plan.
If you’re on a trial plan, then you can upload only the following file formats:
– Image: JPEG, PNG, GIF, WebP, and HEIC
– Others: PDF, CSV, JS, CSS, and JSON
If you want to upload other file formats, then consider updating your plan or using links instead (check the second method for more details).If you’re on a paid plan, then you can upload any file format other than HTML. The maximum file size for all files is 20MB. For photos, the largest resolution you may submit is 20 mega pixels at 72dpi. If you need to resize your photos, utilize the Shopify’s Simple Image Resizer.
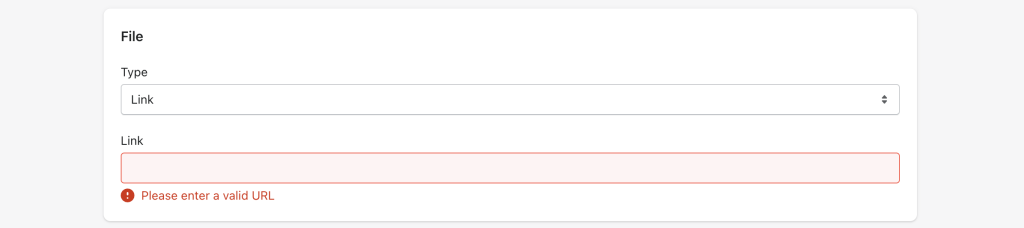
- Link (Type): Alternatively, you can add a link to your file by entering the URL. E.g.: https.//www.example.com/

Product Assignment #
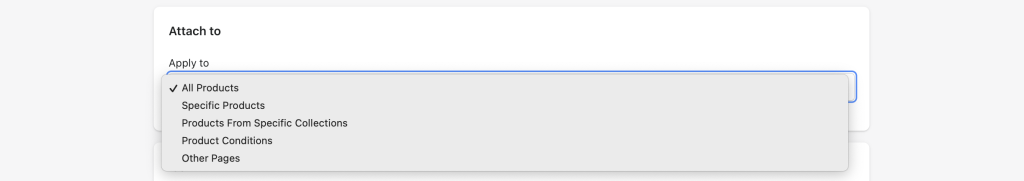
Choose how you want the attachment to be assigned:

- All Products: Display the attachment on all product pages.

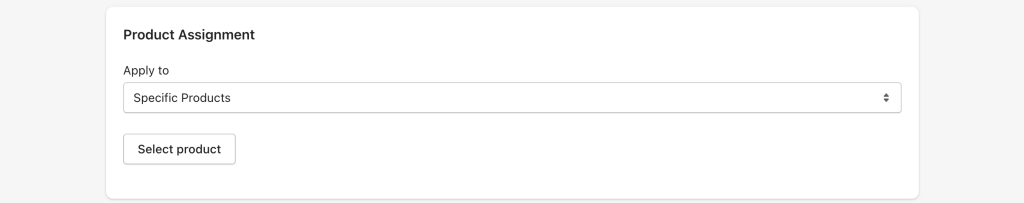
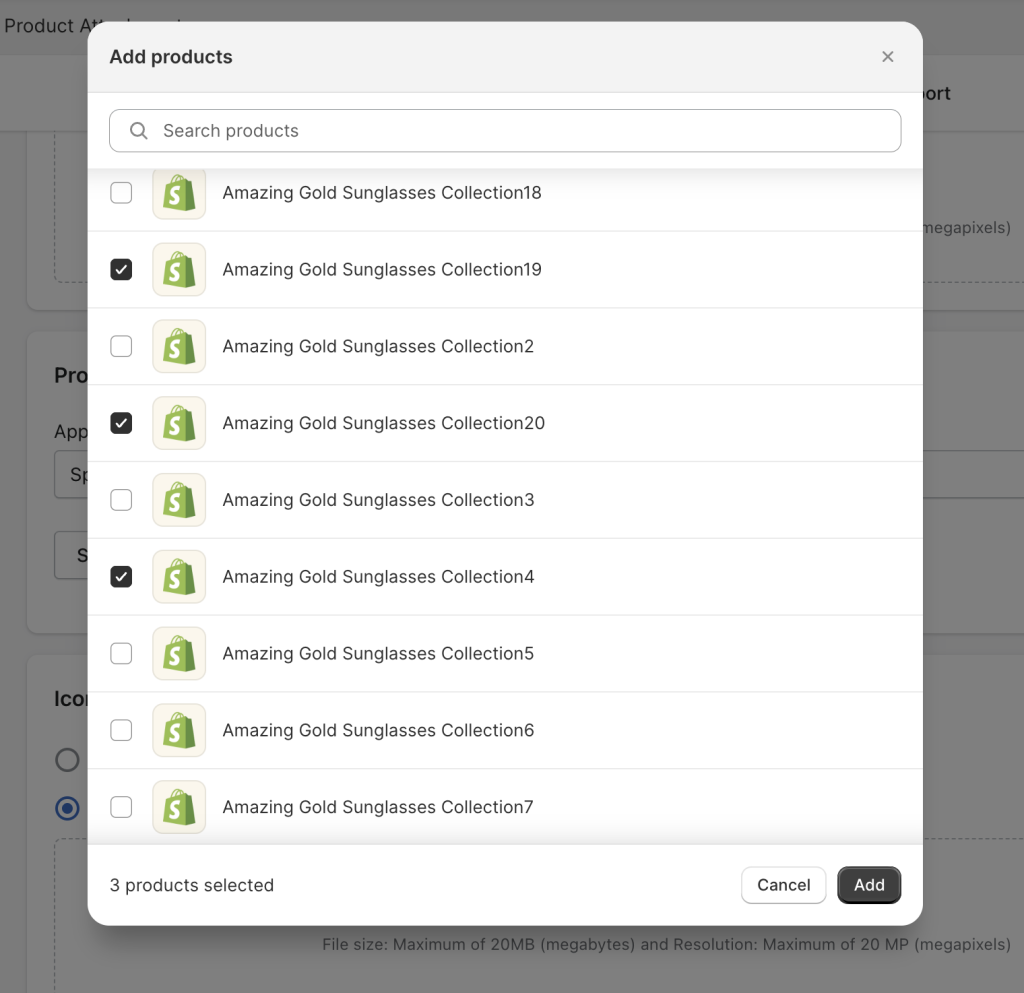
- Specific Products: Show the attachment only on certain products. Click Select product to choose them.


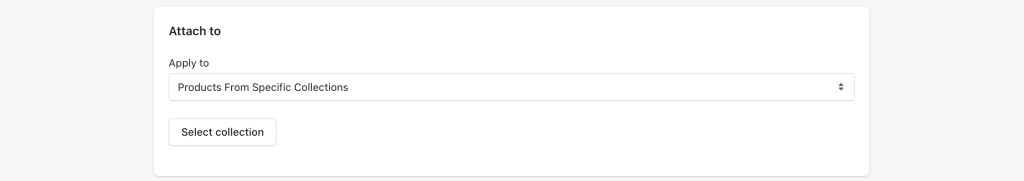
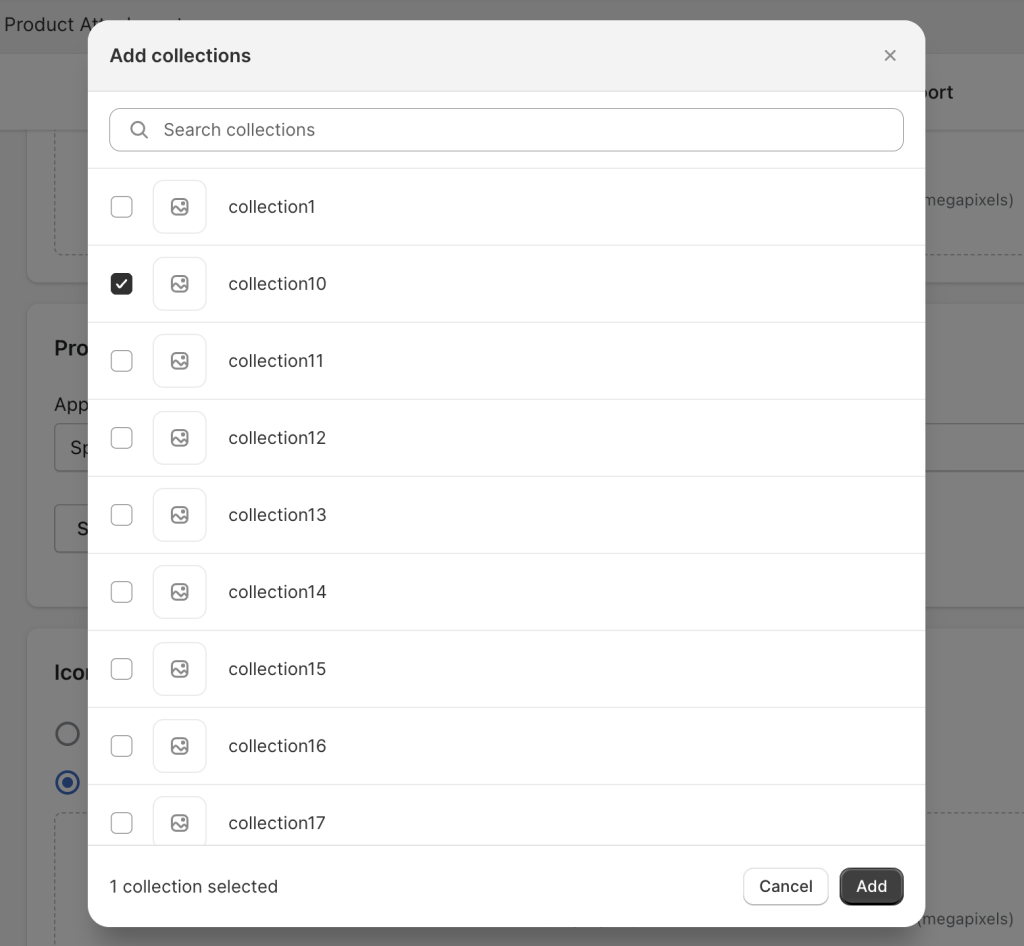
- Product From Specific Collections: Display the attachment on the products of specific collections. Click Select collection to choose them.


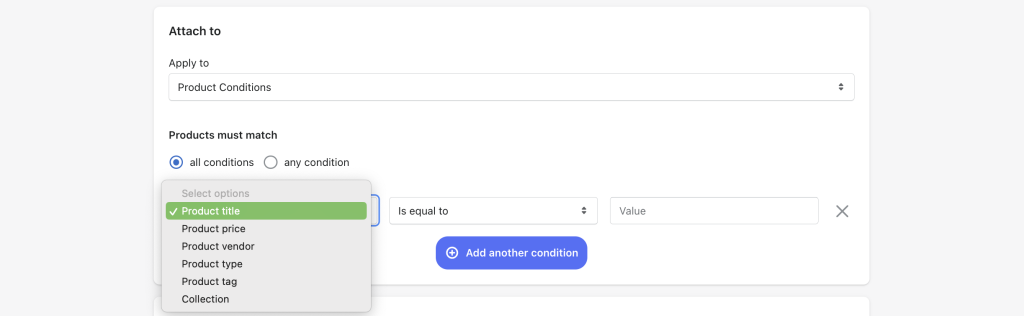
- Product Conditions: Set conditions for automatic attachment assignment based on product attributes (price/ vendor/ type/ tag) or collection.

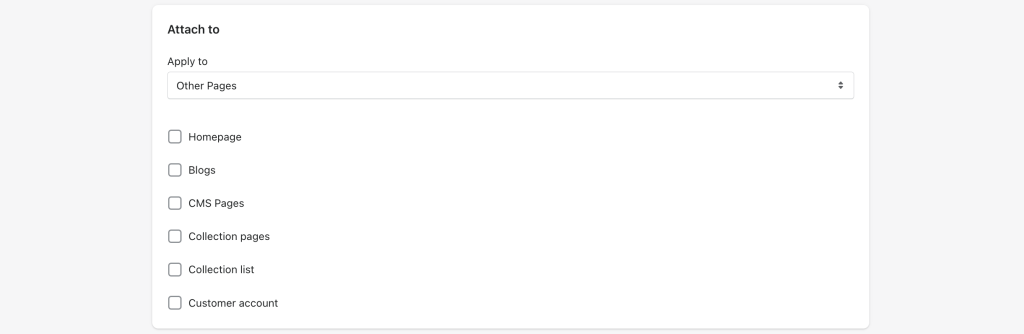
- Other Pages: Apart from product pages, you can incorporate product attachments into other pages like the Homepage, Blogs, CMS pages, Collection pages, Collection list, and Customer Account page.

Icon (Optional) #
Adding icons helps visually represent your attachment files and improves storefront aesthetics.
Notes: There are two ways to use icons:
- Custom Icons: Upload an icon while creating an attachment for a unique visual representation.
- Shared Icons: Upload an icon on the Icons page for files with similar extensions (e.g.: .pdf). It will automatically be assigned to relevant attachments.
- Assigned by file extension:

- Upload icon:

Sort order (Optional) #
If you add multiple attachments to a product, you can control their display order.
Notes: The lowest sort order is shown at the top of the attachment list, either to the left (horizontal list) or at the top (vertical list) on the product page. The lower the number, the higher the attachment appears on the list.

After customizing your attachment details, product assignment, icon, and display order, don’t forget to save your settings.