- Set option widget position
- Show total additional price
- Show price on Option widget
- Update option prices directly on the main product price (Demo)
- Show option widget on Quick view
- Show option widget on Homepage
- Show option widget on Collection page
- Show option widget on Featured Product (Demo)
- Edit options on the cart page (Demo)
- Show discount box on the cart page
- Apply tiered wholesale pricing (Demo)
- Set tiered wholesale pricing position
- Hide, Disable Out-of-stock Options
- Customize "Add to cart" button text
- Present custom options on Checkout page
- Custom Fonts
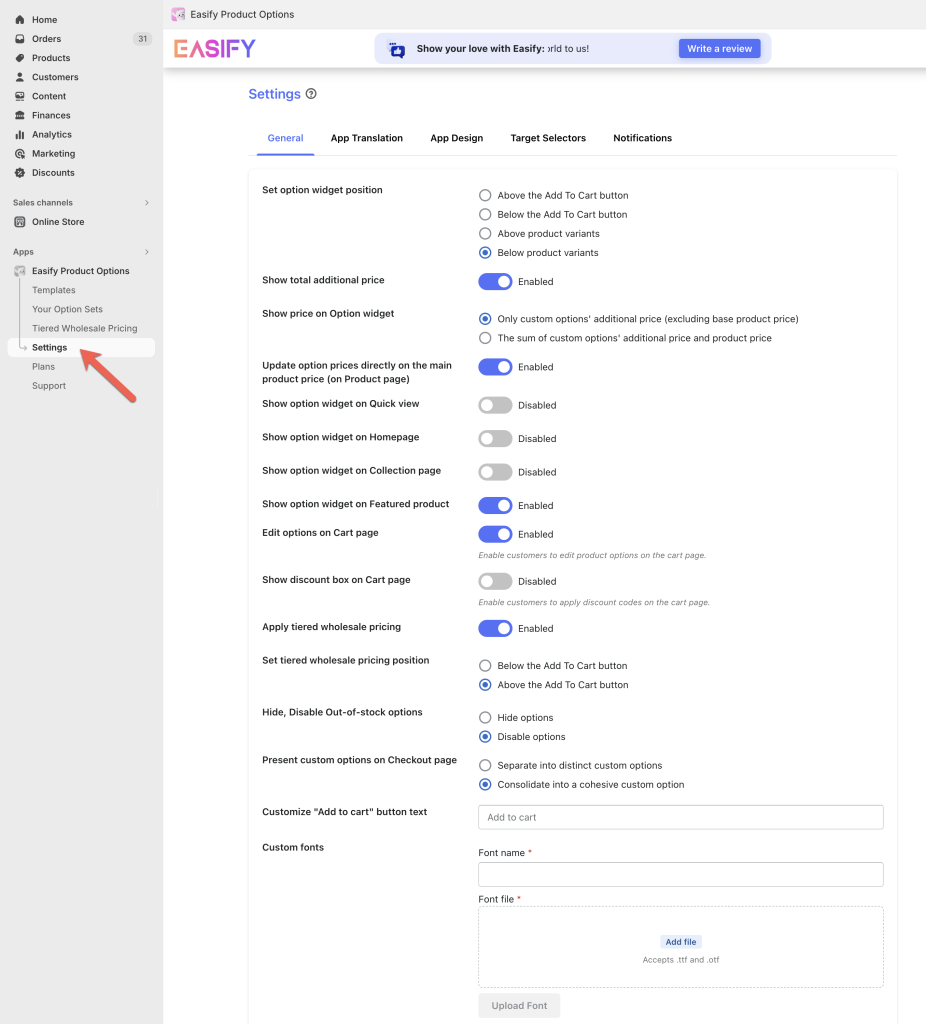
On the Settings page, click on the first General tab:

Set option widget position #
You can choose to show your custom option widget from the following 4 positions: Above the Add To Cart button/ Below the Add To Cart button/ Above product variants/ Below product variants.
Notes:
If the four available positions in Settings do not meet your requirements, follow this guide for a more flexible method to reposition your custom options within product pages.
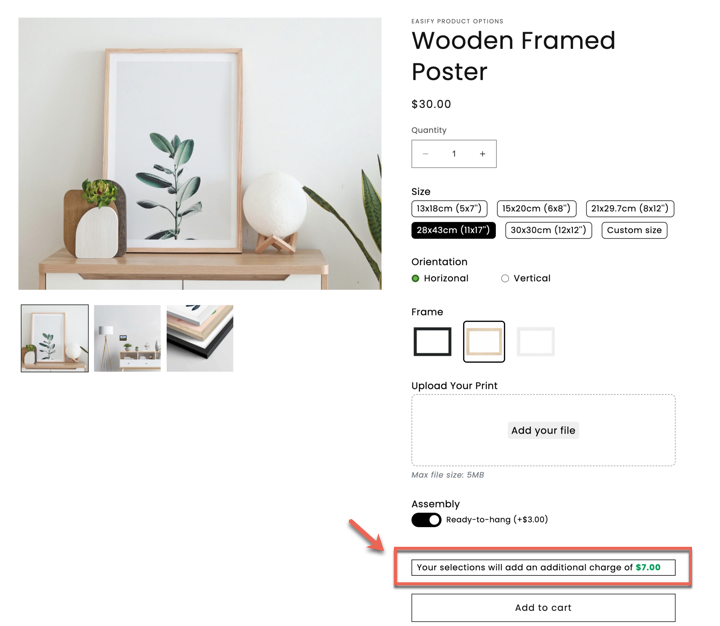
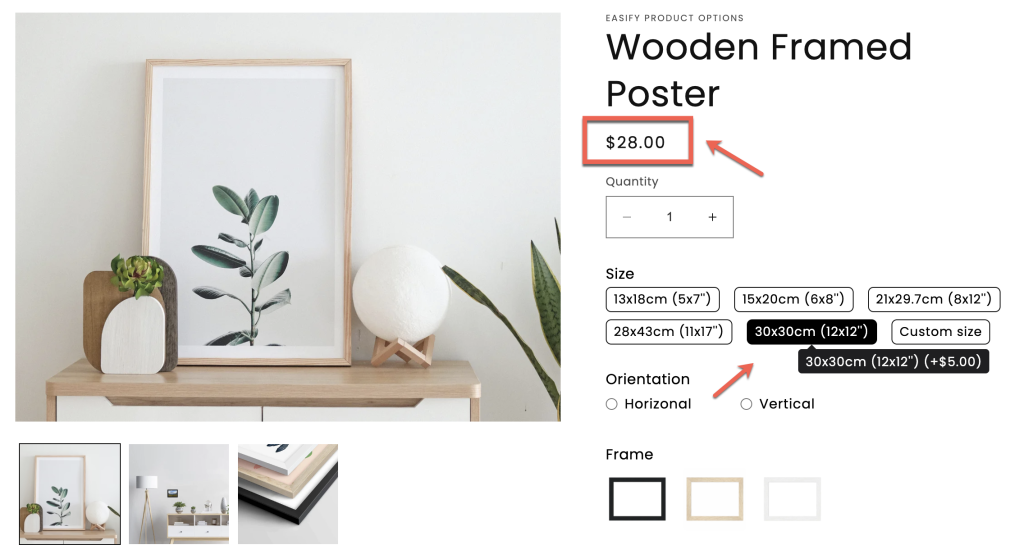
Show total additional price #
A price box under custom options displays either the total additional price from option prices or the total product price, including option prices. Toggle to enable or disable this feature.

Show price on Option widget #
If “Show total additional price” is selected, determine how the price is calculated:
- Only custom options’ additional price (excluding base product price): Show only additional prices associated with custom options.
- The sum of custom options’ additional price and product price: Show total price, including additional prices and the product’s initial price.
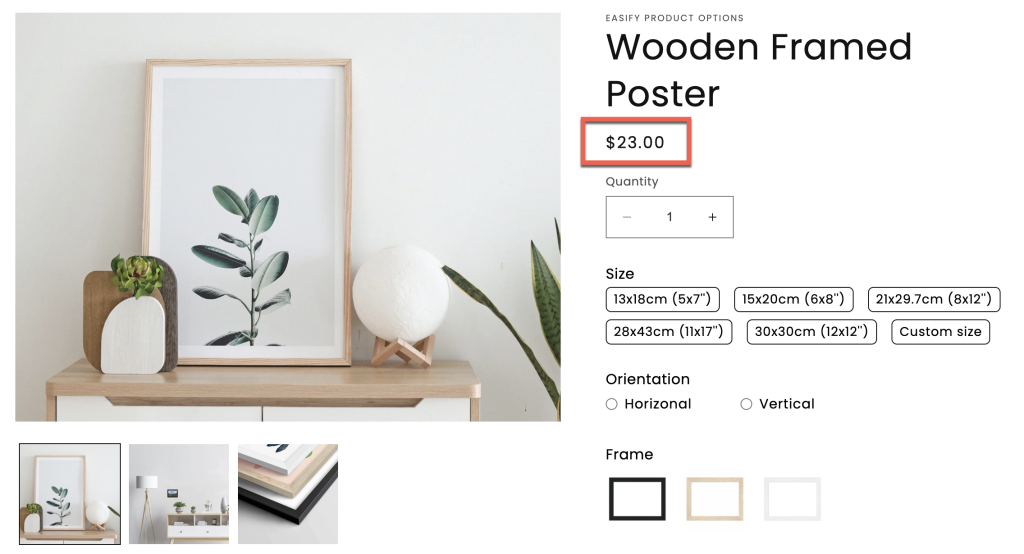
Update option prices directly on the main product price (Demo) #
Toggle to enable or disable this feature. By default, the product price remains unchanged when customers select custom options.


Show option widget on Quick view #
Enable or disable this feature to show custom options on the Quick View of products. Please note that your store theme must already include Quick View functionality; our app does not create Quick View but supports the seamless display of custom options within an existing Quick View.
Show option widget on Homepage #
Enable or disable this feature to display custom options in the homepage product list.
Show option widget on Collection page #
Toggle to enable or disable the display of custom options on the collection page’s products.
Show option widget on Featured Product (Demo) #
Enable or disable the feature to show custom options on featured products on the homepage. Note: Featured products on other pages are not supported yet. For other page displays, contact us.
Homepage:

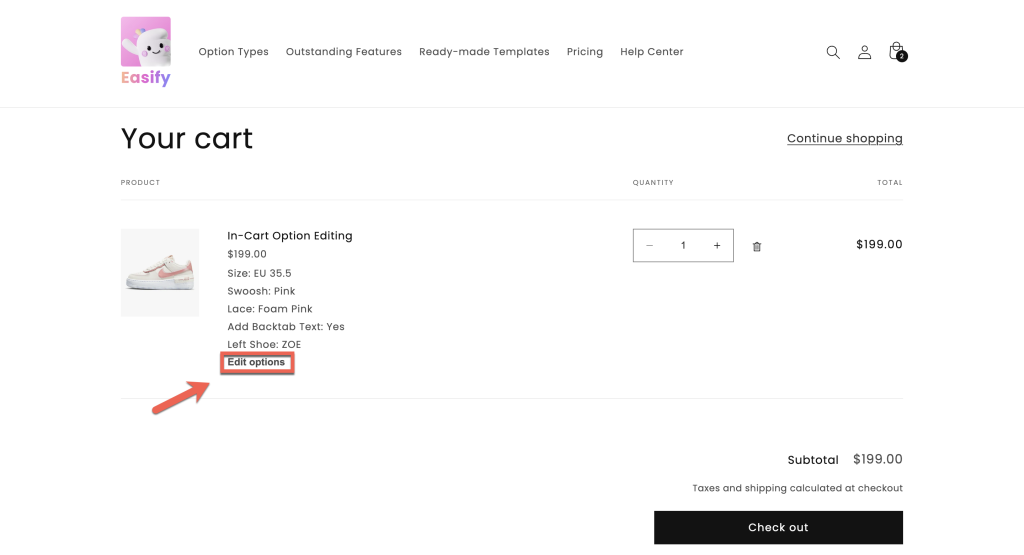
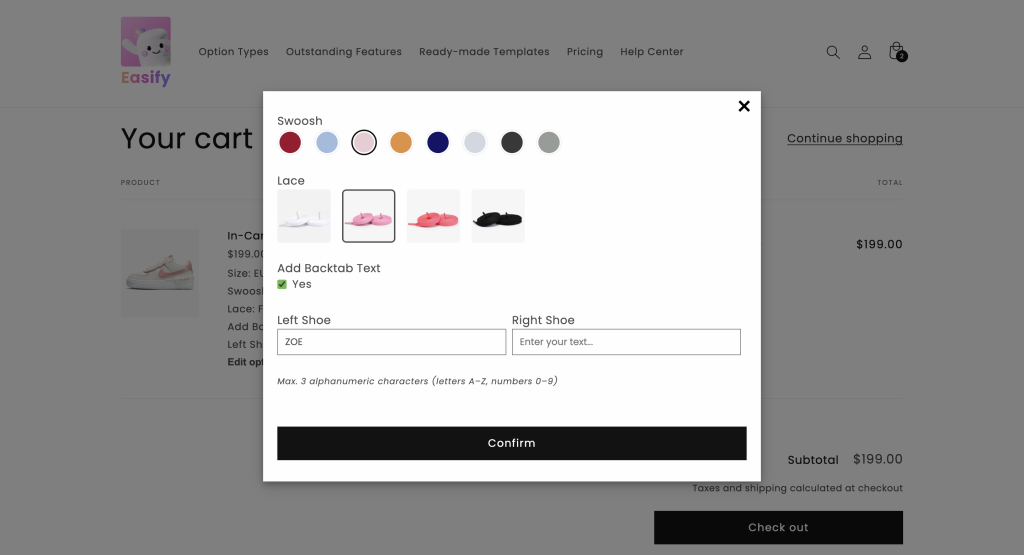
Edit options on the cart page (Demo) #
Enable this feature to empower customers to edit chosen custom options directly on the cart page, enhancing their experience and reducing cart abandonment rates by eliminating the need to return to the product page for edits.


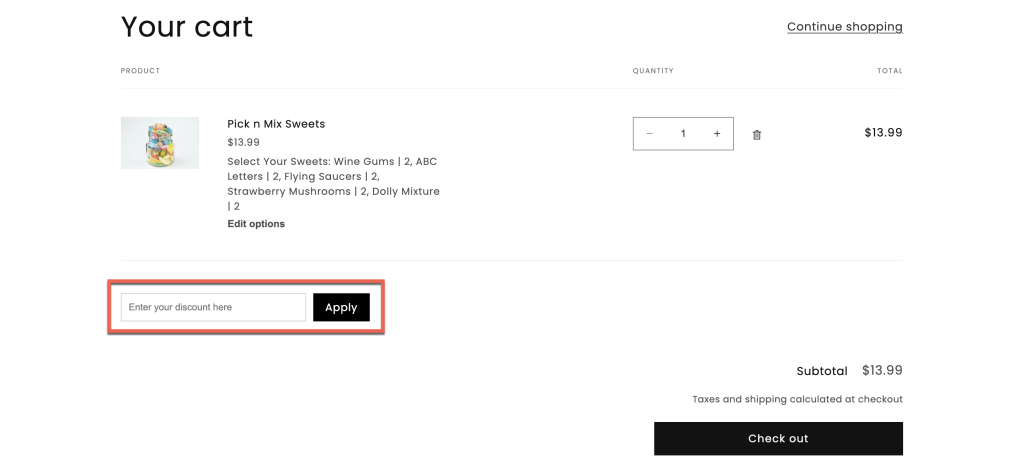
Show discount box on the cart page #
Activating this feature grants customers the ability to apply discount codes directly on the cart page. Note that add-on prices do not interact with discount codes. If you wish to incorporate prices for options that can be discounted, consider using Add-on products instead (more details).

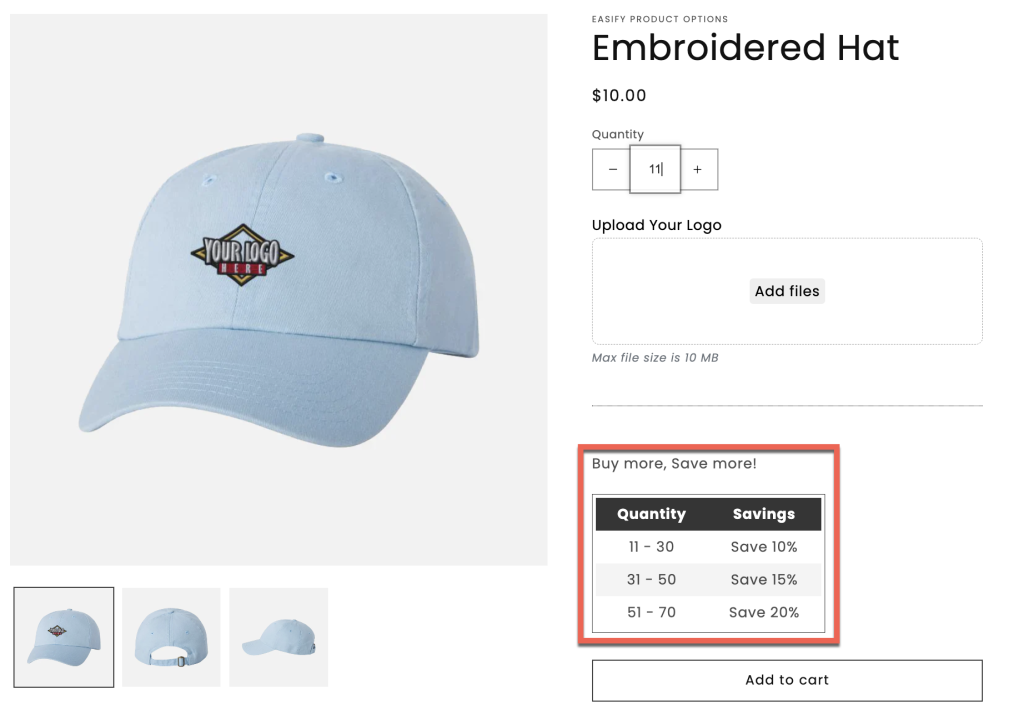
Apply tiered wholesale pricing (Demo) #
When this function is enabled, your pre-set tiered wholesale pricing rules will be displayed on the storefront. Learn more about the Tiered Wholesale Pricing feature.

Set tiered wholesale pricing position #
You can choose the position of the tiered wholesale pricing box, either below or above the Add To Cart button.
Hide, Disable Out-of-stock Options #
For out-of-stock custom options, you choose how to handle them: Hide them from the storefront or Disable them (greyed out) so customers are aware they are out of stock. Notes: This functionality is specifically designed for options associated with existing products through the Add-on product feature.
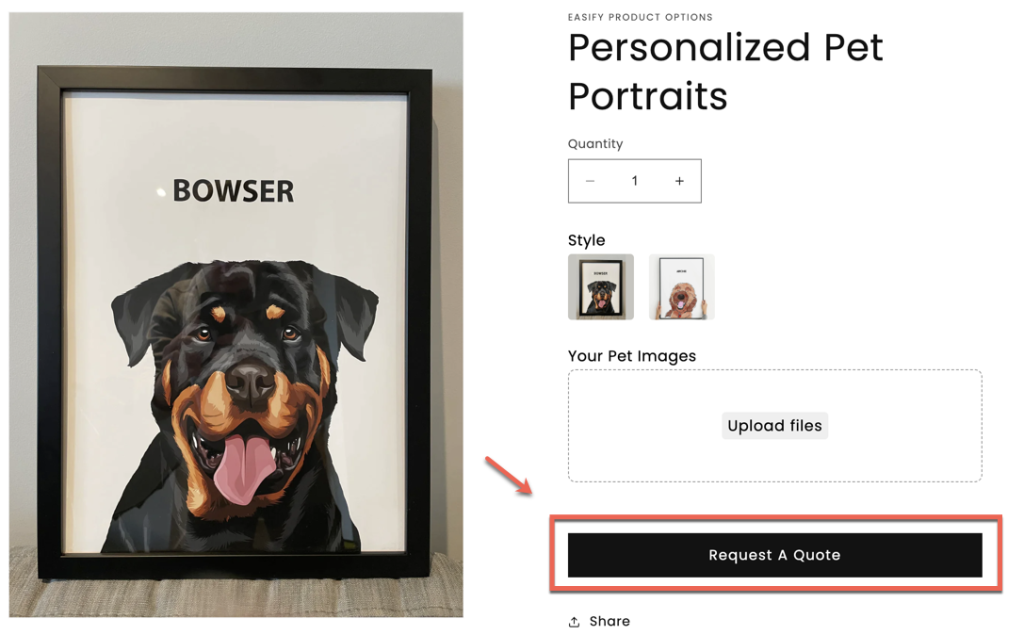
Customize “Add to cart” button text #
Customize the add to cart button text in special cases, e.g., change to “Request A Quote”, “Download Now”, “Donate”, etc.

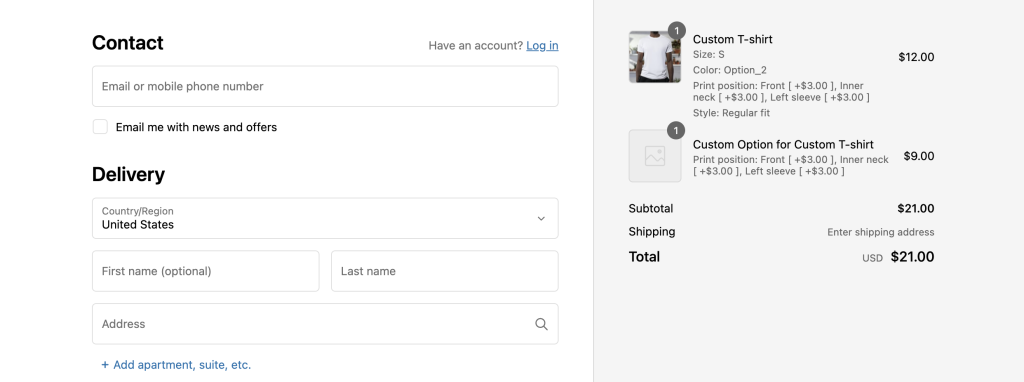
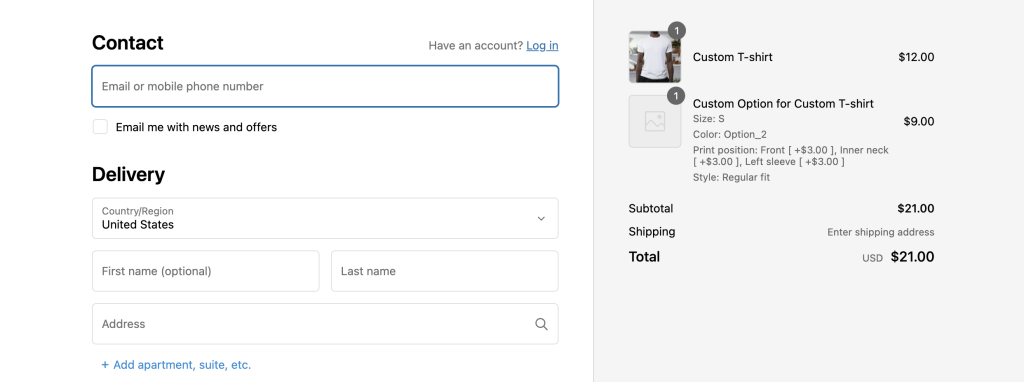
Present custom options on Checkout page #
When utilizing the Add-on Price feature to assign additional costs to your product options, there are 2 display options on the checkout page:
- “Separate into distinct custom options”: Presenting both options without prices and those with prices within the primary product summary. Additionally, below the main product, a separate section displays only the options with associated prices.

- “Consolidate into a cohesive custom option”: Separating all selected options, irrespective of whether they have prices, from the main product. Subsequently, below the main product, another section consolidates all custom options, both with and without prices, into a unified representation.

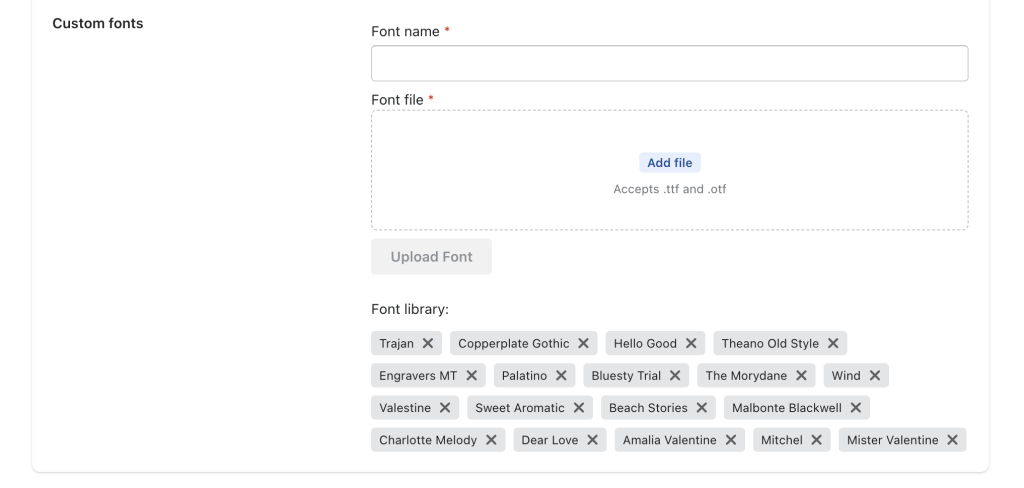
Custom Fonts #
For users employing the Font Picker option type and desiring to incorporate non-Google fonts (uploading custom fonts), the process involves navigating to the Settings page to upload the fonts. Subsequently, return to the Font Picker editing section on the Option Set page to include the uploaded fonts for customers to select.
To upload a font:
- Enter the Font Name (e.g., “Trajan”) that will be displayed on the storefront.
- Upload the font file (.ttf or .otf).
- Click the Upload Font button to complete the process. Successfully uploaded fonts will be listed under “Font library”.
- To add more custom fonts, repeat this straightforward process as needed.