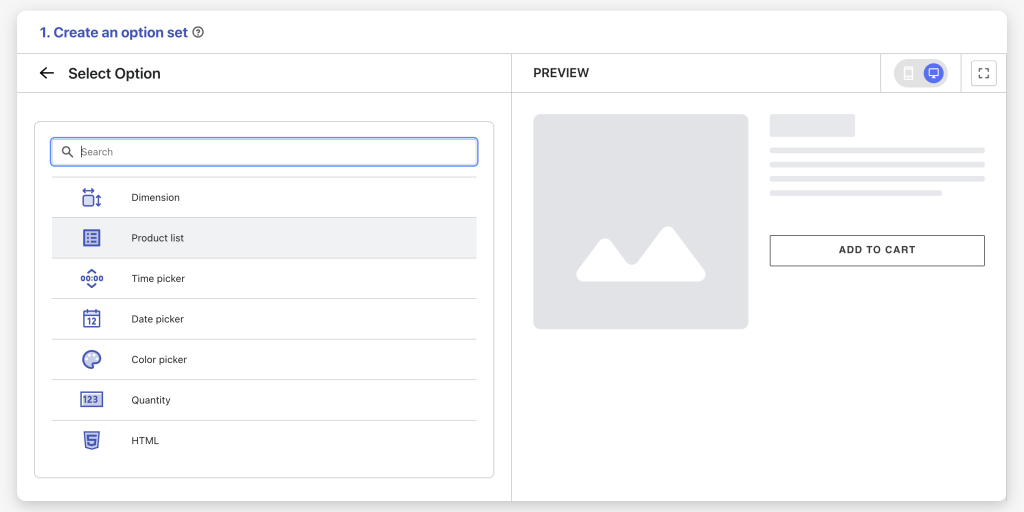
The Product List option type, exclusively provided by our Easify Product Options app, addresses the challenge of displaying numerous option values effectively.
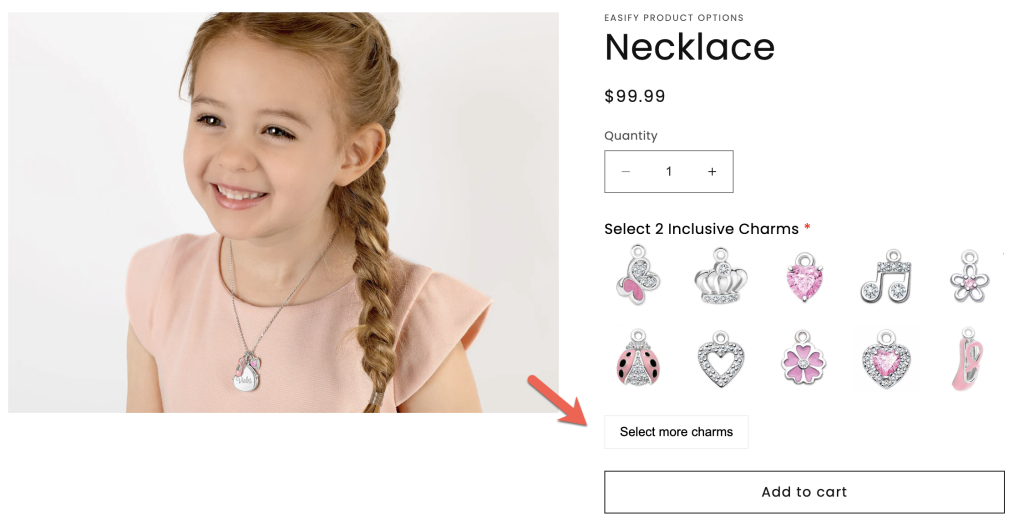
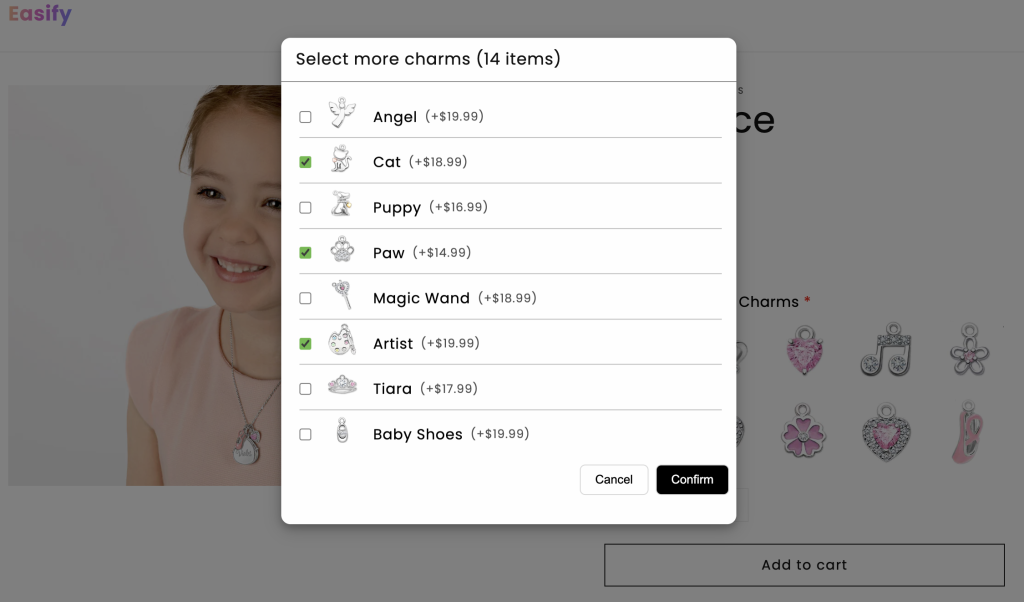
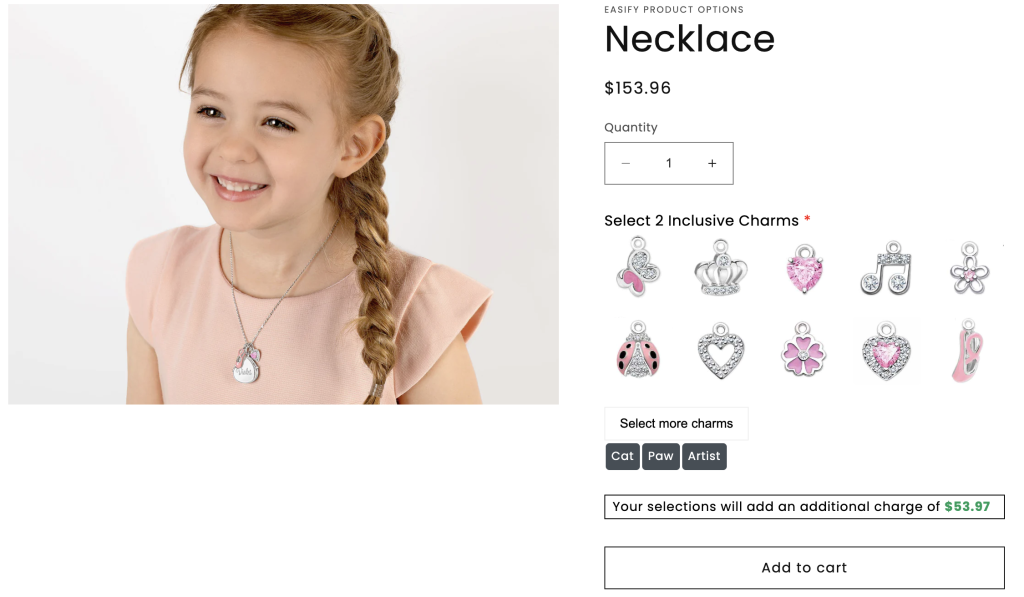
Unlike common option types that can make sites look cluttered and lengthy, the Product List presents a single button. When customers click on it, a popup appears, showcasing a list of option values (single or multi-select), which can be your existing products.
To further enhance usability, a search box is included for easy navigation. Additionally, you can choose between checkboxes or radio buttons, depending on whether customers can select one or multiple option values.
This option type is available on the Pro and Premium plan.




Option Settings #

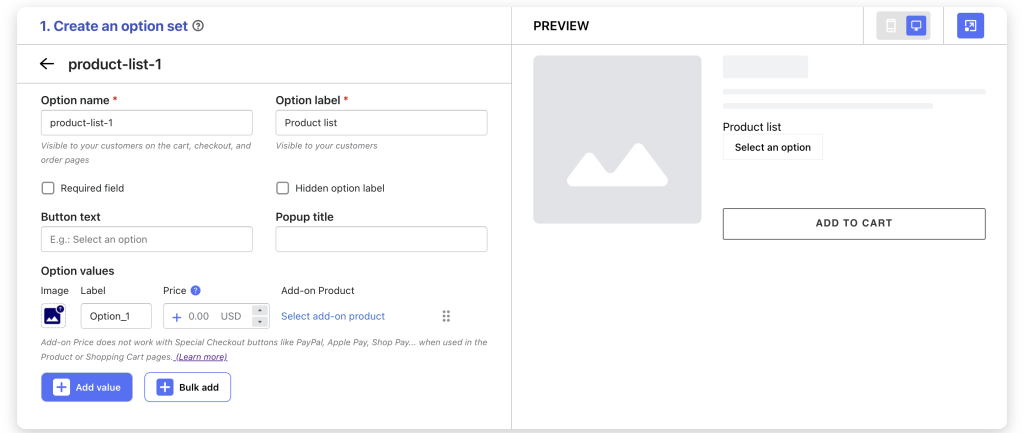
Option name: Give your Product list option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers. Option labels can be the same or different for various options in the option set.
Required field: Make the Product list a mandatory selection if you want, ensuring customers select an option value before adding the product to cart.
Hidden option label: Hide the option label if you wish to keep the interface cleaner or prefer it not to be visible to users.
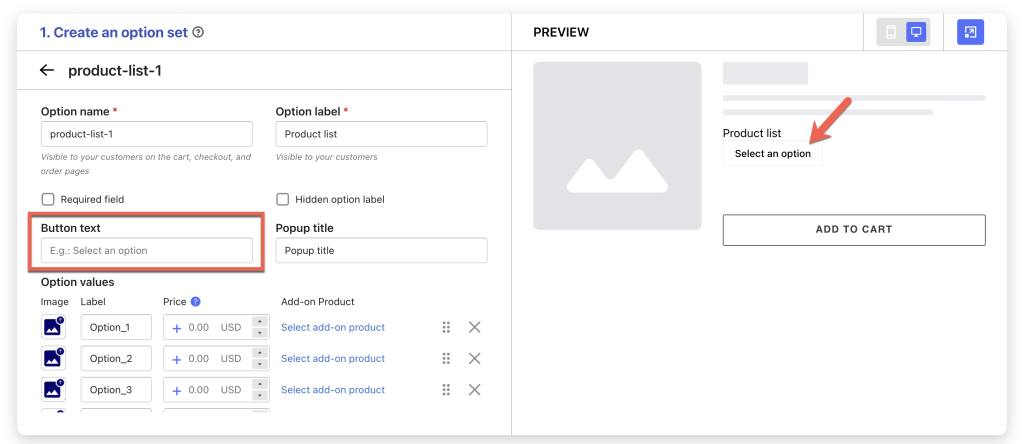
Button text: Customize the button text if you want, the default button text is “Select an option”.

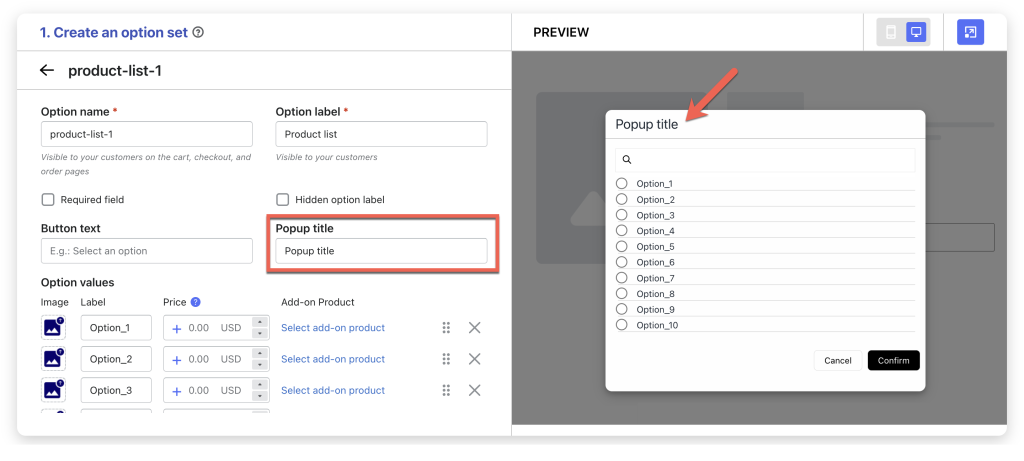
Popup title: Add a title to be shown on the popup. If left blank, no title will be displayed.

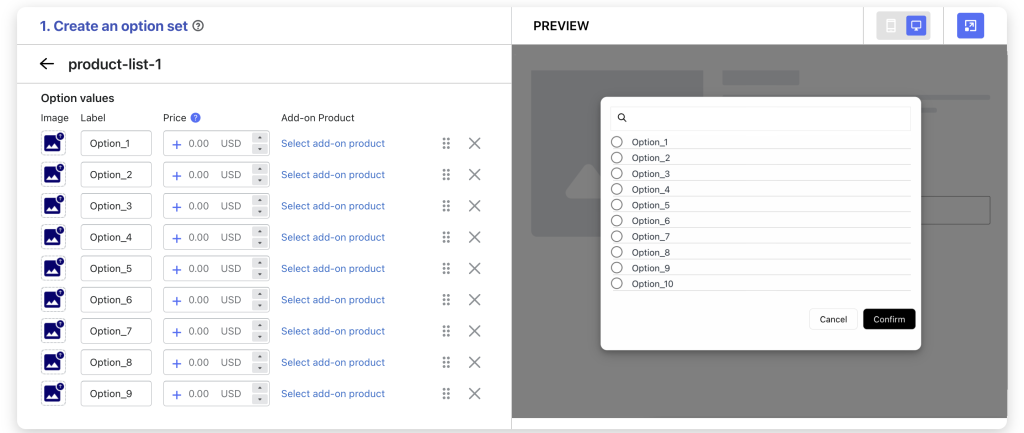
Option values: The option values section allows you to define the choices presented in the Product List option.
- Image (Optional): Click on the image upload icon to add images representing your option values.
- Label: Add the name of the option value visible to your customers.
- Price (Pro): Set an extra price for each of your option values (if any).
- Add-on Product (Pro): You can set an extra price for your option values independently or assign an option value to an existing related product/ product variant in your store. The option value’s image, label and add-on price will be updated based on the assigned product/ product variant’s image, name and price. Refer to a specific guide on how to set up product add-ons here.
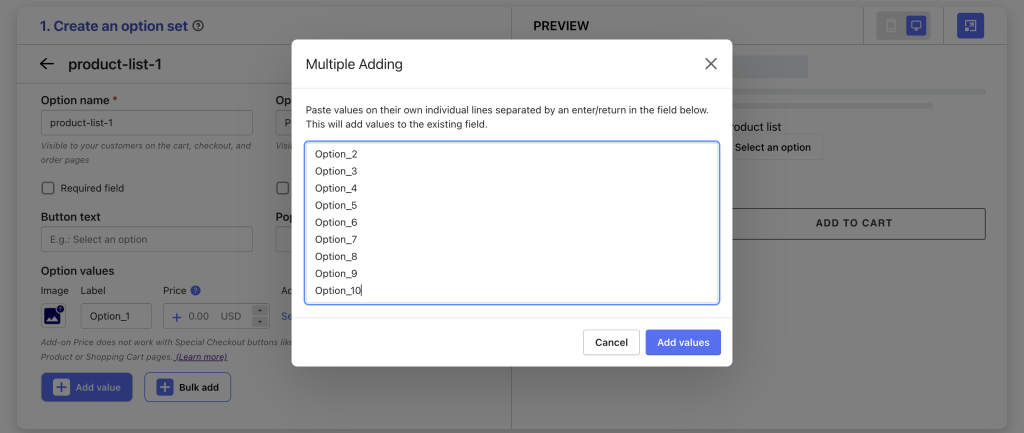
- Bulk add: Save time by adding option value labels in bulk. Click the Bulk Add button, enter your option values (one option value label per line), and click the Add Value button to automatically add your value labels.


After entering your option values, update the corresponding images and add prices/ add-on products to those option values if you want.
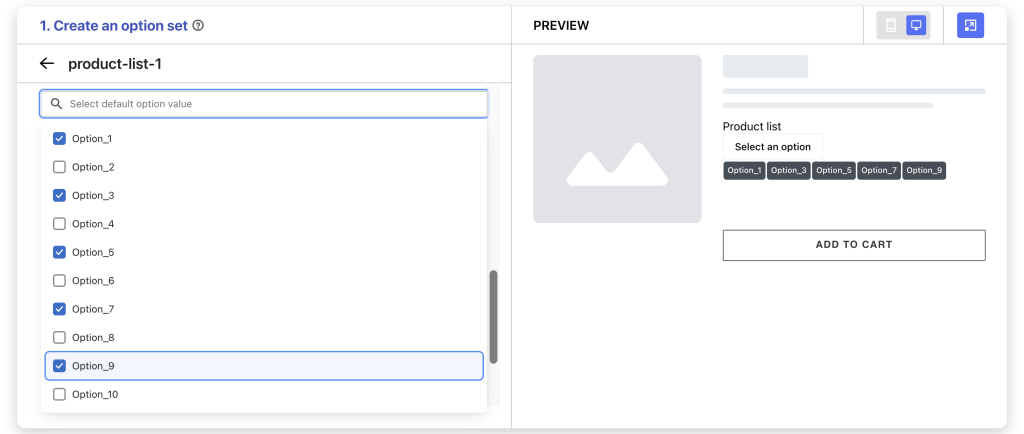
Select default option value: Set default selected option value(s) on the popup. You can select only 1 or more default values. Note that you must select the checkbox “Multiple Selection” to choose more than 1 default option value.


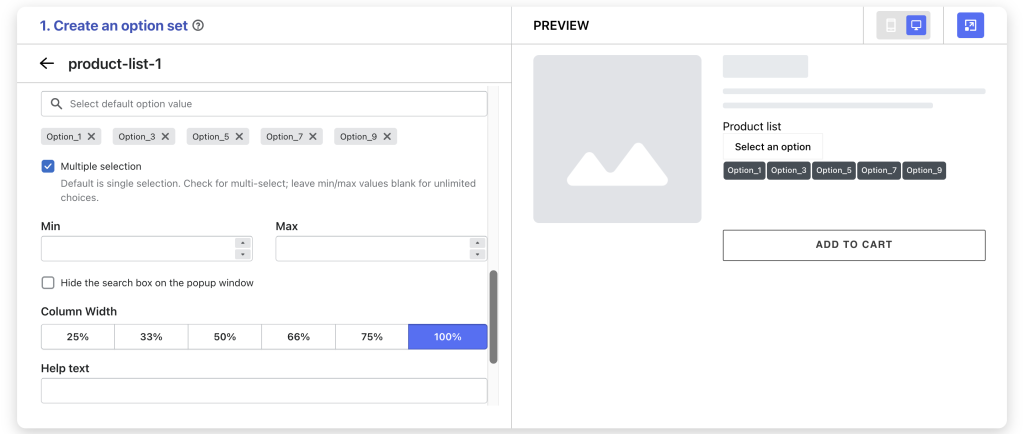
Multiple Selection: By default, customers can only choose 1 option value. If you want to allow customers to choose several option values, select the “Multiple Selection” checkbox. Then, set the minimum and maximum number of option values that can be selected, or leave it as default for unrestricted selections.
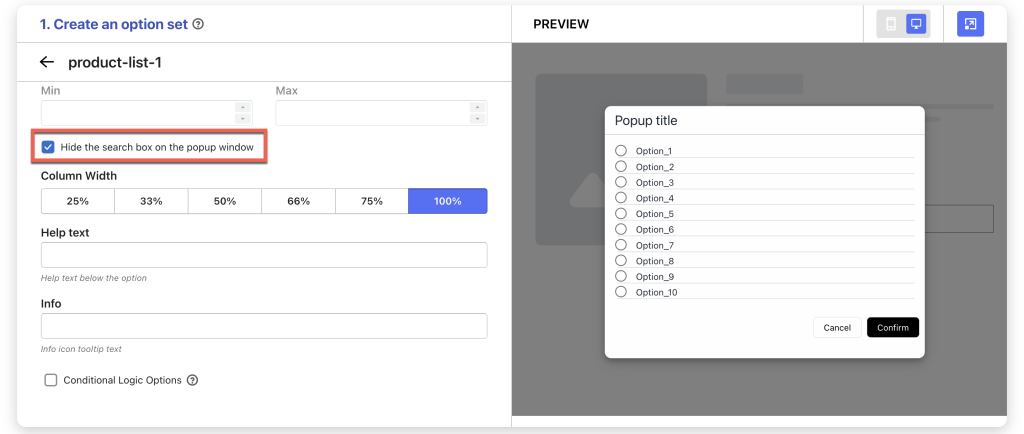
Hide the search box on the popup window: fèer

Column width: Adjust the width of the entire Product list option area if you want, choose from 25-33-50-66-75-100%. For example, if you have 4 product lists and want to arrange the selection buttons for these lists in a unified line, you can set the width of each product list to 25%:

Help text: Provide additional instructions or information that users may need while selecting options.
Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
Condition logic options: Determine the visibility of the Product list, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Product list, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!