Table of Contents
Step 1: Download our sample CSV file #
- Navigate to the Import section on the Your Option Sets page.

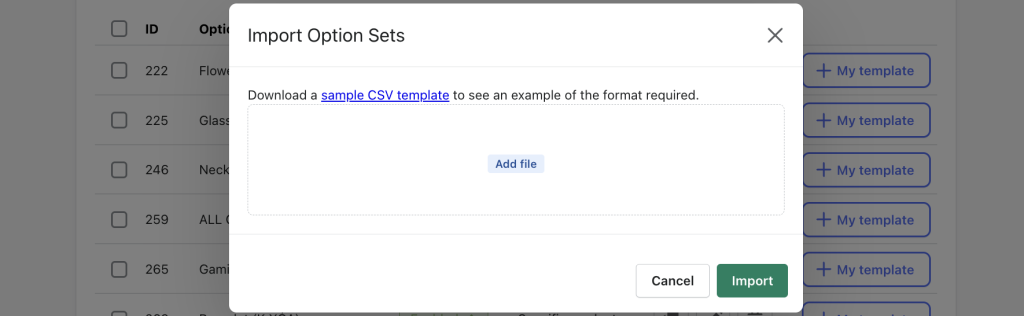
- Clicking on the Import button will display a popup with a link to download the sample CSV file. You can also upload your file from this popup.

Step 2: Prepare your CSV file #
Carefully examine our sample file and use it as a guide to prepare your own CSV file.
Here’s an explanation of the file’s contents:
| Column | Guide |
| option_set_id * | Option Set ID is a unique name for each option set used for internal purposes. It can contain letters, dashes, and numbers, but no spaces. Example: clothing-1, clothing-2. |
| option_set_title | Each option set should have a name (e.g., T-shirt, Accessories…). The default name when creating a new option set is “New Option Set.” |
| option_id * | Option ID is a unique name for each option within the option set used for internal purposes. It can contain letters, dashes, and numbers, but no spaces. Example: text-1, number-1. |
| option_id_unique | Unique Option ID is a unique name for each option within the option set used for internal purposes, such as setting up conditional logic. It can be the same as the Option ID. |
| option_value_id * | Option Value ID is a unique name for each option value used for internal purposes, such as setting up conditional logic. It can contain letters, dashes, and numbers, but no spaces. Example: size-s, size-m, size-l. |
| option_type | Enter the option input type. Choose one of the following: dropdown, radio-buttons, text-box, text-area, text-number, checkbox, switch, color-swatches, image-swatches, buttons, heading, divider, paragraph, modal, spacer, file-upload, html, date-picker, date-range, time-picker, color-picker, dimension, group, quantity. |
| option_name * | Enter the option name for internal use only. |
| option_label | Enter the option label to be displayed on the storefront. |
| hidden_label | Set the option label to be shown or hidden. Enter “0” to show the option label or “1” to hide it. |
| help_text | Enter help text for the option. |
| info_text | Enter information text (tooltip) for the option. |
| placeholder | Enter placeholder text for the option. |
| is_required | Specify if the option is required. Enter “0” if the option is not required or “1” if it is required. |
| min_value | Specify the minimum value for number-related option input types (e.g., the minimum number that can be entered, the minimum number of characters, or the minimum number of selections). |
| max_value | Specify the maximum value for number-related option input types (e.g., the maximum number that can be entered, the maximum number of characters, or the maximum number of selections). |
| multi_select | Enter “0” if customers are not allowed to select multiple option values or “1” if they are allowed to do so. |
| file_restriction_type | Used for the File Upload option type. Enter “0” to allow customers to upload all file types, “1” to allow only image files (jpeg, jpg, svg, png, tiff, tif), “2” to allow only document files (pdf, doc, docx, html, htm, xls, xlsx, txt), or “3” to allow custom file extensions. |
| file_extension | Specify custom file extensions for file upload if “3” is entered in the File restriction type. |
| switch_label | Used for Switch option type. Enter the label for the switch (e.g., “Yes”). |
| option_add_on_price | Enter the add-on price for the option (e.g., 9.99). Please note that you should not include the currency symbol. Notes: If your option does not have option values (e.g., text box, text area), you will add the add-on price in this column. However, if your option has one or more option values, you should add the add-on price(s) in the “option_value_add_on_price” column. |
| show_price_position | Specify where to show the add-on price. Enter “0” to show it on the option label, “1” to show it on the option value, or “2” to show it on both. |
| option_value_add_on_price | Enter the add-on price for the option value. Do not include the currency. |
| option_value_label | Add option value labels. For example, if the option is “Size,” the option value labels will be “S/M/L.” |
| option_value_color_number | Used for Color Swatches option type. Enter “1” if the option value contains one color only or “2” if it contains two colors. |
| option value_color_code | Used for the Color Swatches option type. Enter the color code for the option value (e.g.: FF0000 or FF0000,FF0014) |
| option_value_image_url | Used for the Image swatches or Dropdown (with images) option type. Upload the image to the Shopify Files folder and add the image link associated with the option value here. |
| option_value_image_id | Used for the Image swatches or Dropdown (with images) option type. Upload the image to the Shopify Files folder and add the image ID associated with the option value here. |
| option_value_is_default | Enter “1” to mark the option value the default option value. |
| swatch_shape | Used for the Image Swatches or Color Swatches option type. Enter “circle”, “square”, or “radius” to choose the shape of the swatches. |
| metadata | Used for the Dimension option type. Example: “{\”labelX\”:\”Width\”,\”labelY\”:\”Height\”,\”labelZ\”:\”Length\”}” |
| quantity_label | Enter the label for quantity. Example: Qty. |
| quantity_price_type | Specify the price type applied for the quantity option. Enter “one” if the price is fixed regardless of the quantity, or “all” if the price varies based on the specific quantity of the option. |
| is_in_group | Enter “1” if you want this option to be part of an option group, or “0” to keep it outside of any group. |
| date_time_type | Specify the date/time type. Choose from: all, except_date, except_weekday, specific_date, specific_period. |
| date_time_values | If the date_time_type is “except_weekday,” enter the weekdays as values (e.g., Monday, Tuesday, Wednesday, Thursday, Friday, Saturday, Sunday). For other types, enter the specific dates (e.g., [“2020-02-02”, …]). |
| conditions_serialized | Write conditional logic rules in JSON format. Example: {“match”:”ALL”,”conditionOptions”:[{“option_id”:””,”relative”:””,”value”:””}],”action”:”SHOW”,”conditionalField”:false} In which: { label: ‘Is equal to’, value: ‘EQUAL’ }, { label: ‘Is not equal to’, value: ‘NOT_EQUAL’ }, { label: ‘Contains’, value: ‘CONTAIN’ }, { label: ‘Does not contain’, value: ‘NOT_CONTAIN’ } { label: ‘Yes’, value: ‘true’ }, { label: ‘No’, value: ‘false’ } |