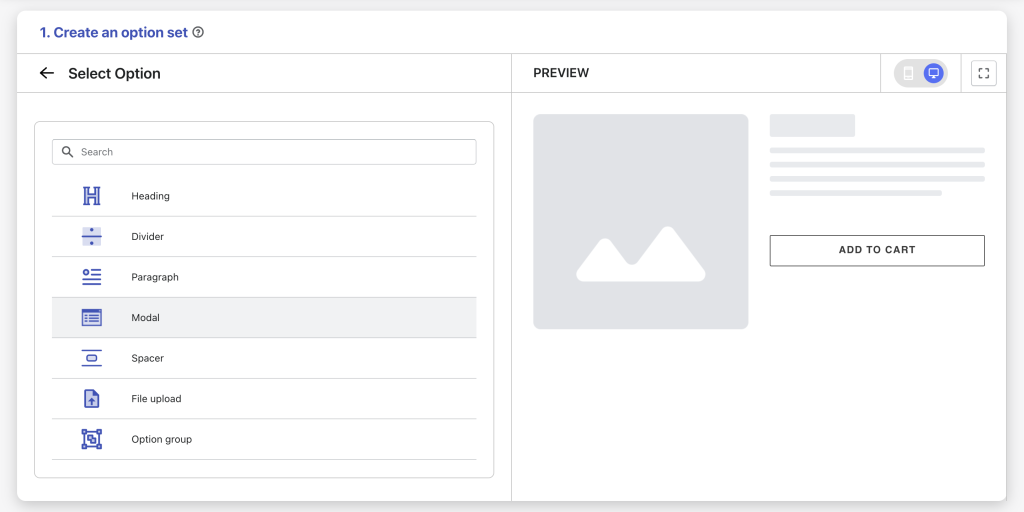
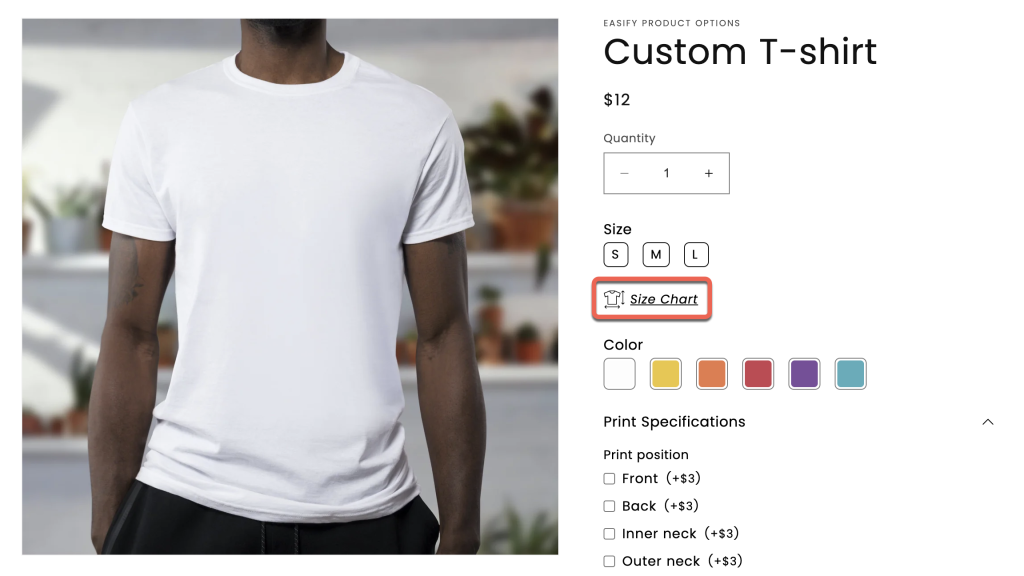
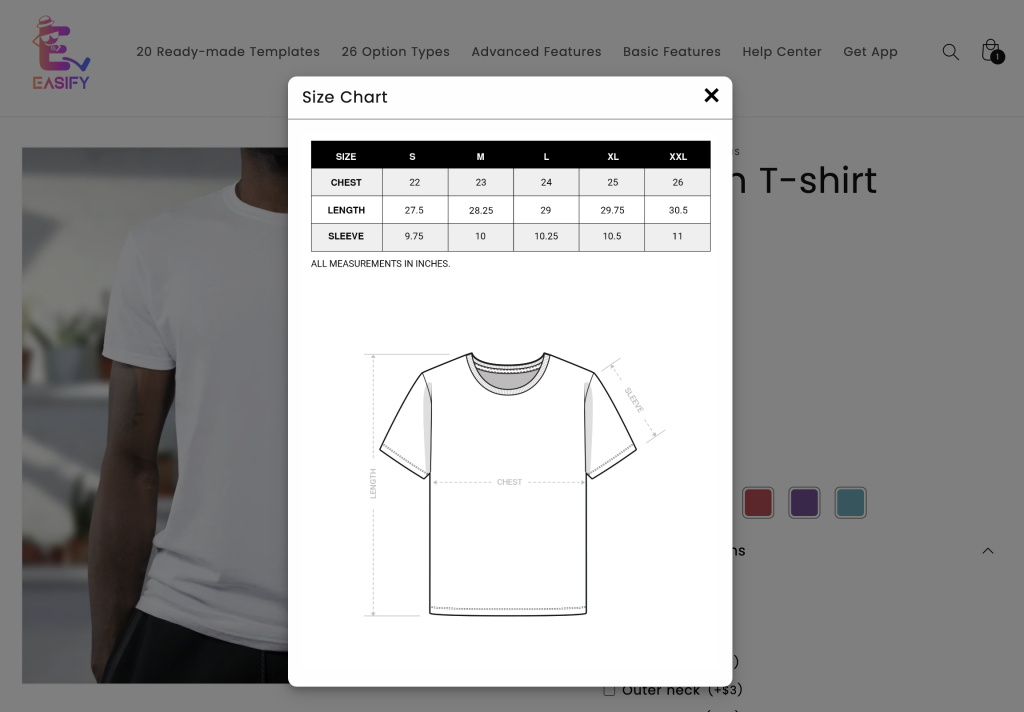
The Modal option type creates pop-up windows to provide additional details or information, such as size charts, in a more interactive and engaging manner.



Option Settings #

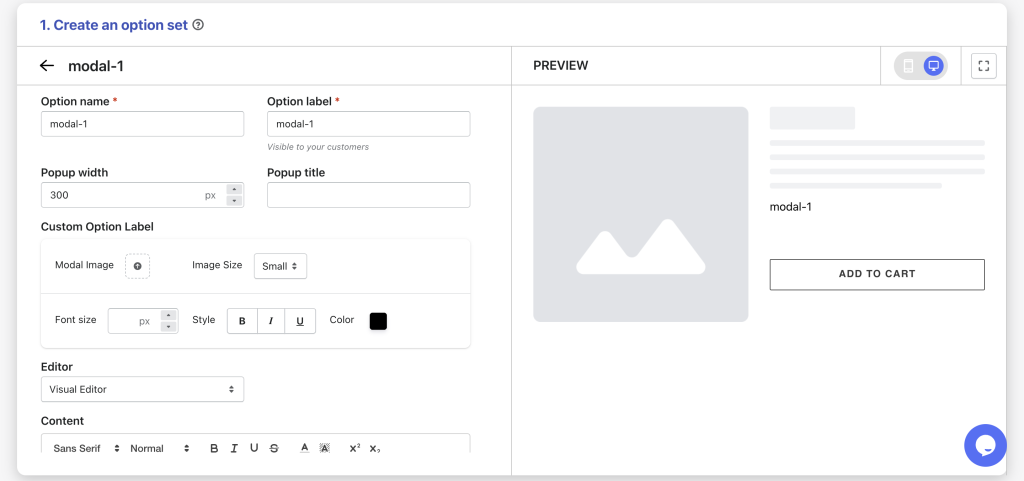
Option name: Give your Modal option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers. Option labels can be the same or different for various options in the option set.
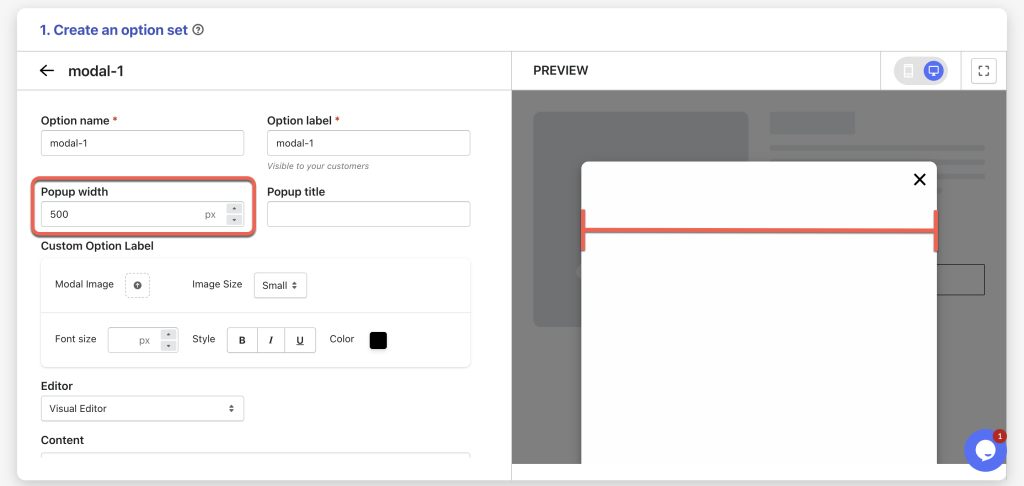
Popup width: Define the width of the popup window that appears when customers click on the modal option label. Adjust it to suit your content and design.

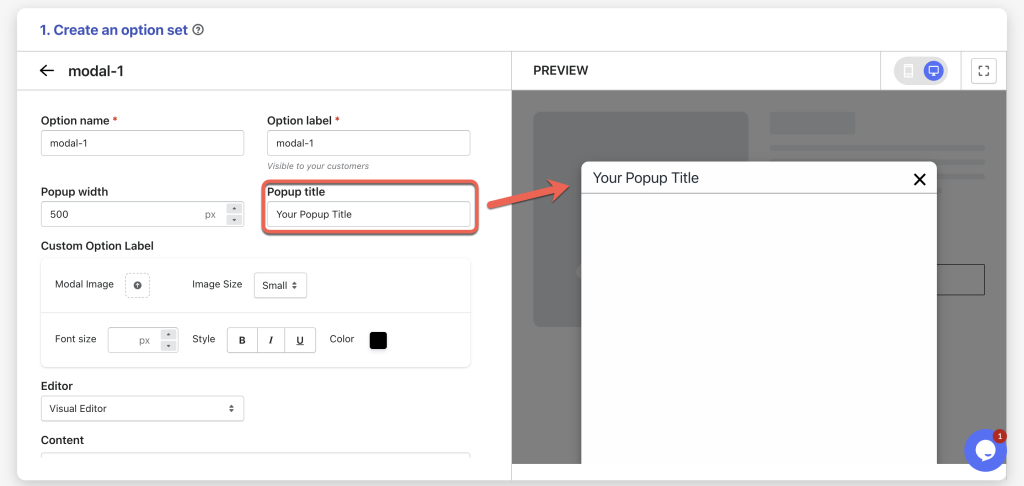
Popup title: Optionally, you can set a title for the popup window or leave it blank for no title to be displayed.

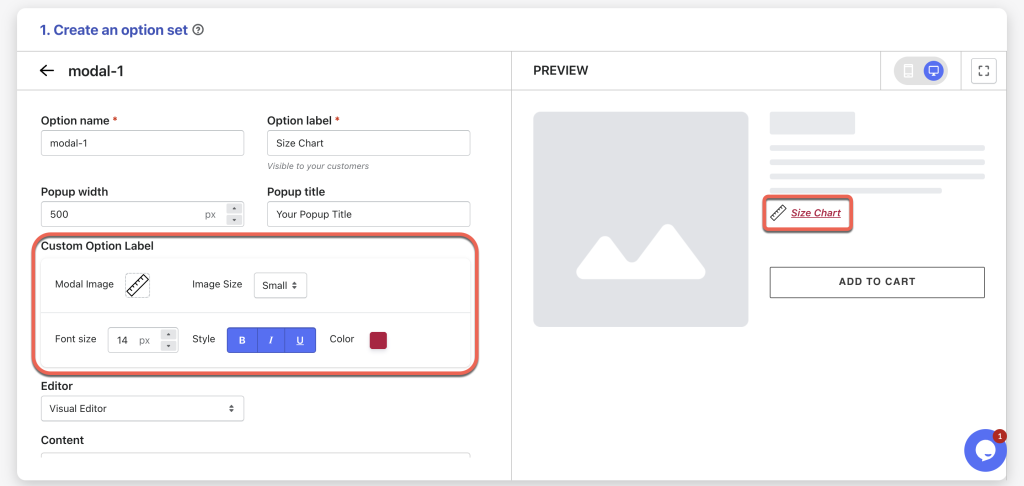
Custom Option Label:

- Modal Image: Upload an image or icon that will be displayed on the left of the option label. For example, if you intend to create a size chart, select a suitable size chart icon to enhance presentation.
- Image Size: Choose the size of the uploaded image or icon (Small/Medium/Large).
- Font Size: Set the font size of the option label (in pixels), e.g.: 14.
- Style: Customize the font style by choosing options such as bold, italic, or underline.
- Color: Define a color for the option label to align with your website’s color palette and maintain visual consistency.
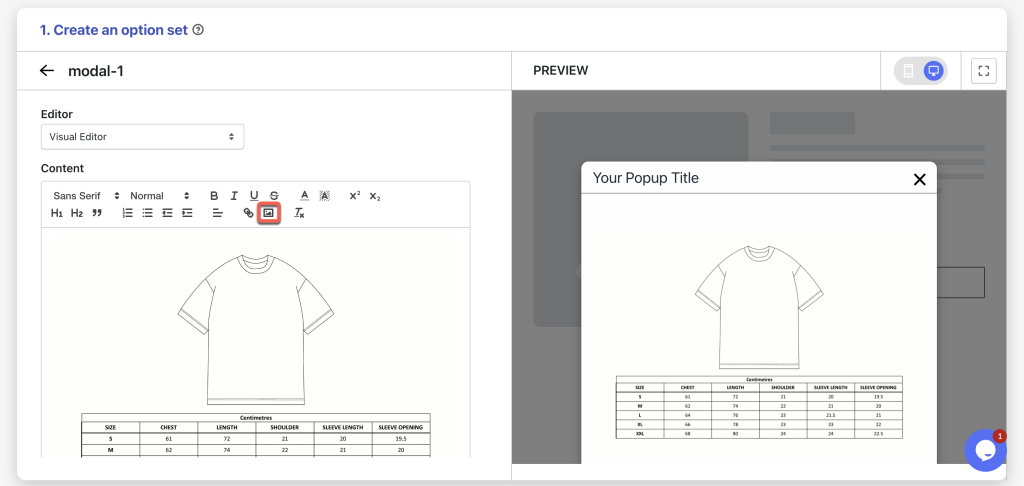
Editor: Choose between 2 editors to create the content for your popup:
- Visual Editor: Use a user-friendly interface to design your popup content.
- Code Editor: If you have technical knowledge, you can write custom HTML and CSS code for advanced customization.
Content: Add the content you want to display within the popup. For example, if you wish to showcase a size chart and lack coding skills, you can create your size chart table as an image and insert it into the content.

Conditional logic options: Determine the visibility of the Modal, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Modal, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!