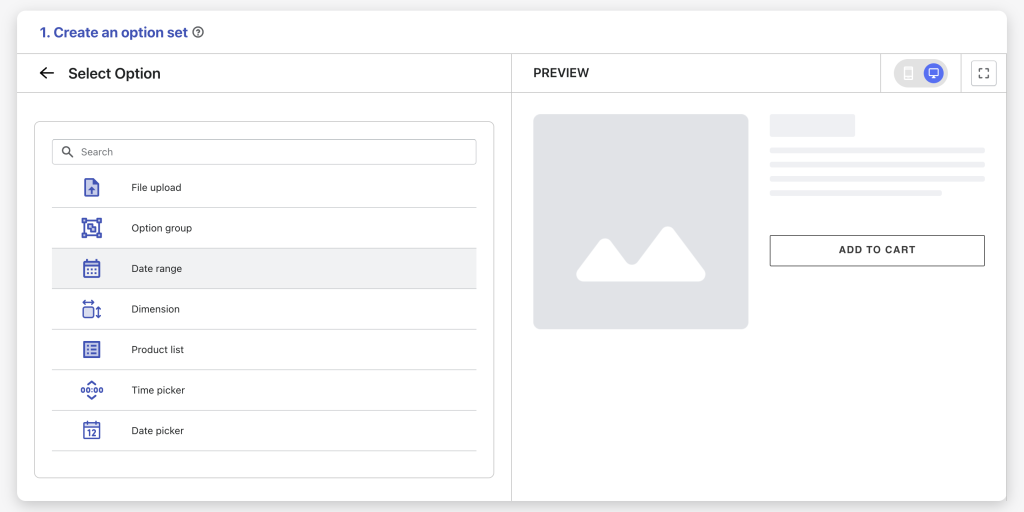
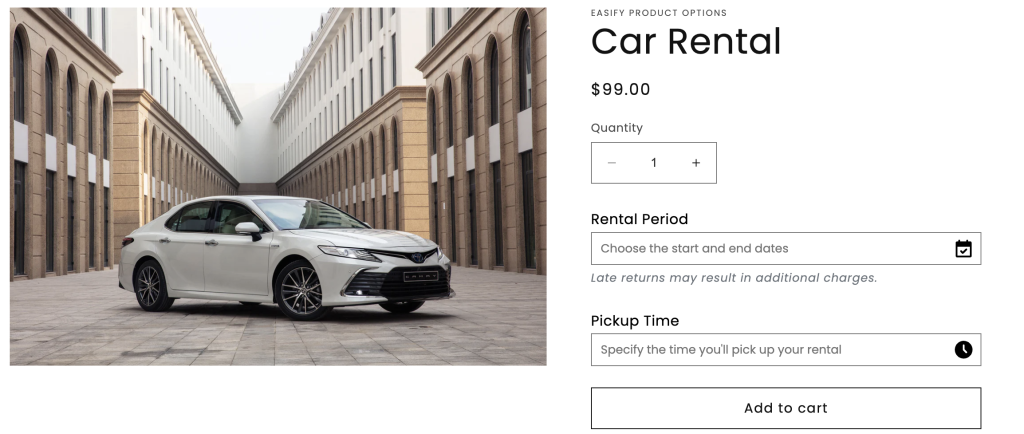
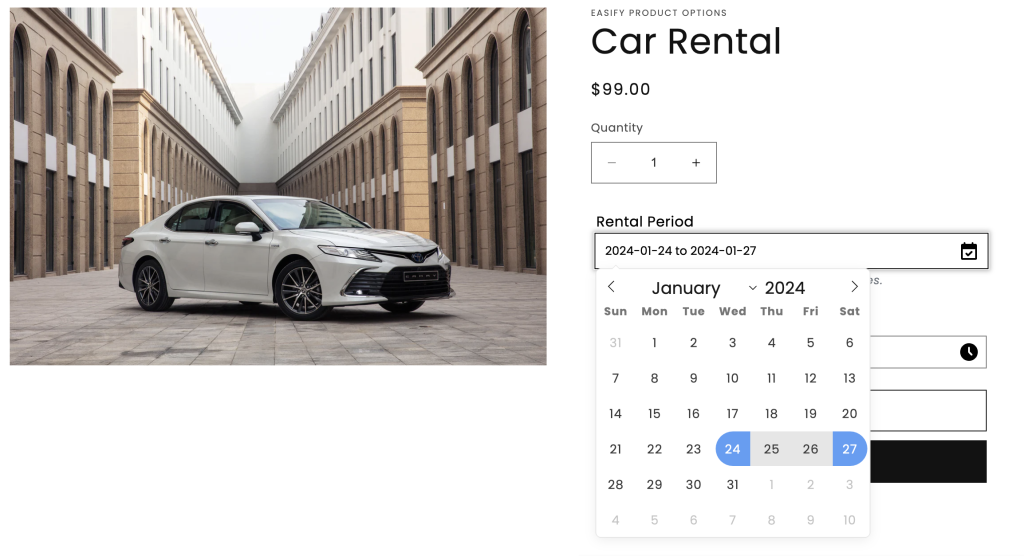
Unlike the Date Picker, which limits customers to selecting only single dates, the Date Range option type enhances the user experience by offering a calendar that enables customers to choose a range of dates. This feature is particularly useful for scenarios like making reservations or bookings, where customers may need to specify both a start and end date.
This option type is available on the Pro and Premium plan.



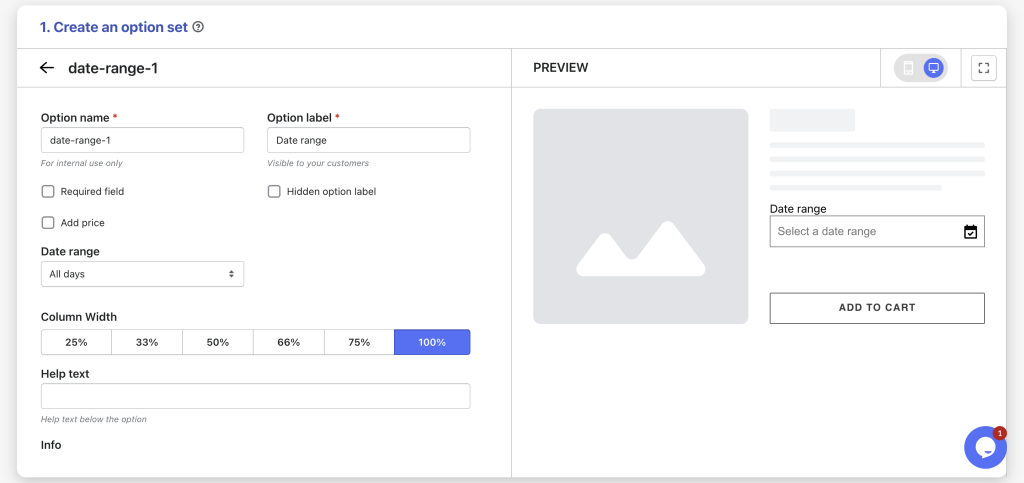
Option Settings #

Option name: Give your Date Range option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
Option label: Add a label that is visible to your customers such as “Rental days”. Option labels can be the same or different for various options in the option set.
Required field: Make the Date Range a mandatory field if you want, ensuring customers select an option value before adding the product to cart.
Hidden option label: Hide the option label if you want to keep the interface cleaner or prefer it not to be visible to users.
Add price: Set a price for this option if you want to charge an extra fee for date range selection.
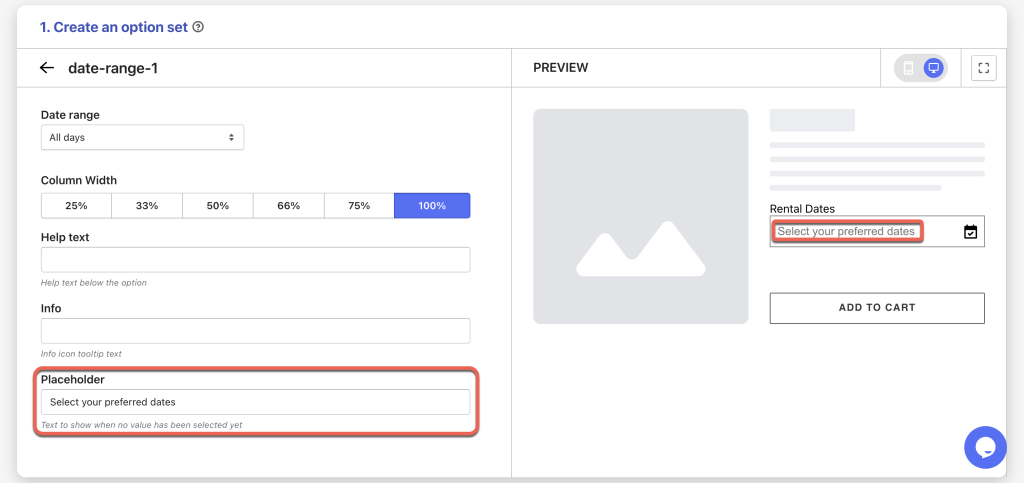
Date range: Select the days available for customers to choose their preferred date range.
- All days: Allow customers to select a random date range without limitations.
- All days except specific date(s): Allow customers to select a date range, excluding specific date(s) selected by the admin (e.g., holiday dates).
- All days except specific weekday(s): Allow customers to select a date range, excluding specific weekday(s) chosen by the admin (e.g., all Sundays).
- Specific period: Allow customers to select a date range within a specified allowed period.
Column width: Adjust the width of the Date Range field if you want, choose from 25-33-50-66-75-100%.
Help text: Provide additional instructions or information for customers, such as allowed or disabled dates for selection.
Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
Placeholder: Provide a short instructional text inside the dropdown when no option value is selected yet (e.g.: “Select a date range”, “Select your preferred dates”, “Select rental dates”, etc.).

Conditional logic options: Determine the visibility of the Date Range, ensuring it appears only when specific custom options or Shopify variants are selected. To set up the condition logic for your Date Range, follow this guide.
Need Assistance? #
If you run into any challenges while configuring your custom options, feel free to reach out to us for assistance through our convenient in-app live chat, by submitting your request via our contact form, or by sending an email to support@tigren.com. We’re here to help!