Table of Contents
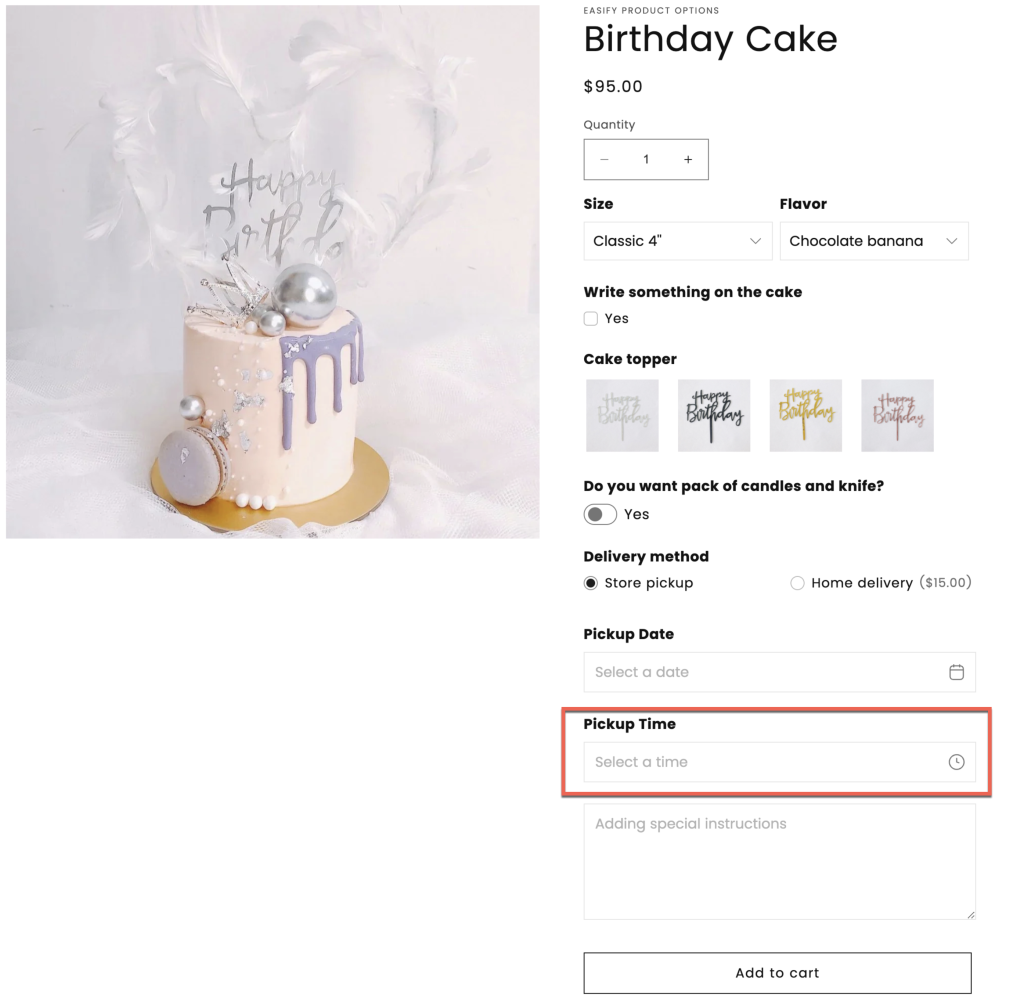
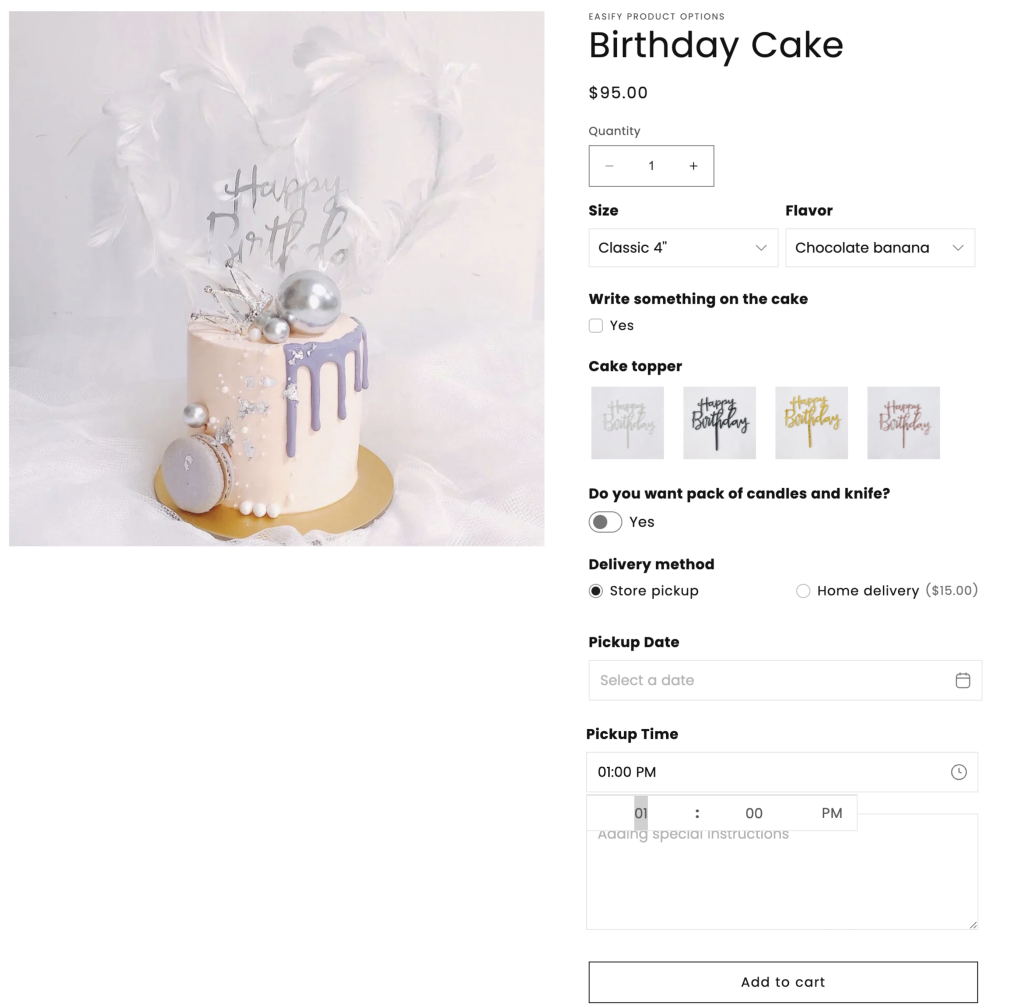
The Time Picker option type allows customers to select a specific time, such as appointment times or delivery time slots.
This option type is available on the Pro and Premium plan.


Option Settings #

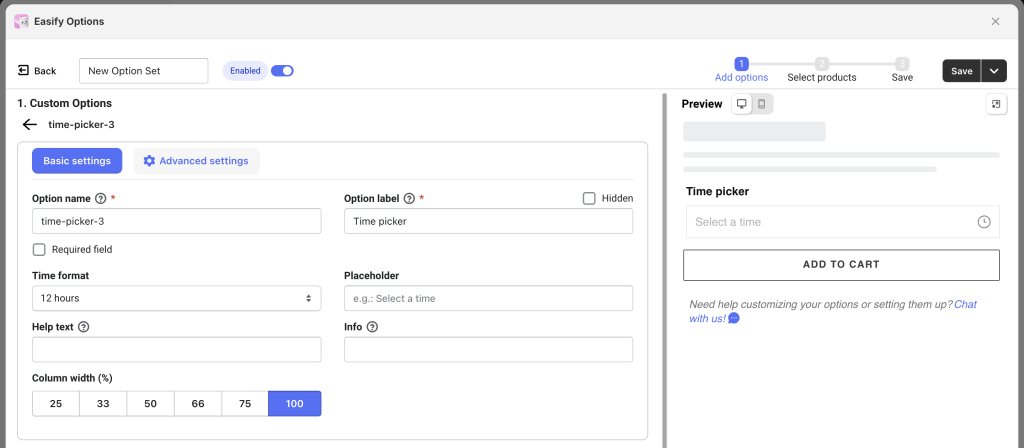
Basic settings #

- Option name: Give your Time Picker option a unique internal name, which will also be visible to your customers. Ensure that different options in the option set have distinct names.
- Option label: Add a label that is visible to your customers such as “Delivery Time”. Option labels can be the same or different for various options in the option set.
- Hidden: Optionally hide the option label for a cleaner interface.
- Required field: Make the Time Picker a mandatory field if you want, ensuring customers select a date before adding the product to cart.
- Time format: Select your preferred time format (12 or 24 hours).
- Placeholder: Add a short text inside the date picker field when no date is selected yet. For instance: “Select delivery time”, “Select your pickup time”.
- Help text: Provide additional instructions or information for your customers to assist them in the time selection process.
- Info: Create an informative tooltip that appears when users hover over a small icon, providing more context or assistance.
- Column width: Adjust the width of the Time Picker field if you want, choose from 25-33-50-66-75-100%. For instance, if you intend to incorporate both the Time Picker and Date Picker on a single line to optimize the product page space, simply adjust the column width of each to 50%.
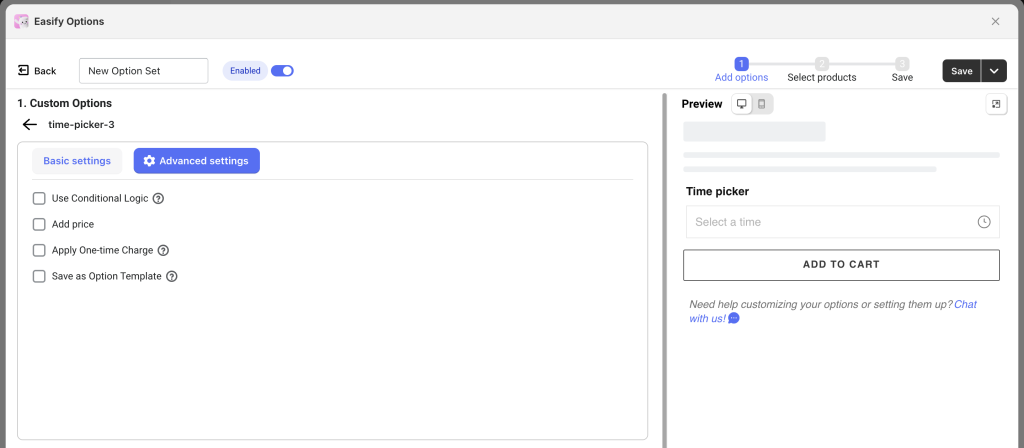
Advanced settings #

- Use Conditional Logic: Control when the Time Picker option is visible based on the customer’s selection of custom Easify options or Shopify variants. To learn how to set up conditional logic for your option, check out this guide.
- Add Price: Set an additional charge for time selection if needed. For detailed instructions on how to add this charge to your option, please refer to this guide.
- Apply One-time Charge: If you set an extra price for time selection and want to apply that fee once regardless of the quantity of main products (e.g., cakes) in the order, enable one-time charge. This way, customers will be charged only once for selecting their preferred delivery time, whether they buy 10 or 100 cakes. To learn more about how this feature works and how to set it up, check this guide.
- Save as Option Template: If you’d like to reuse the Time Picker option across different Option Sets, you can save it as an Option Template. For more information on how to use this feature, refer to this guide.
Need Assistance? #
If you run into any challenges while configuring your Time Picker option, feel free to reach out to us for assistance through our convenient in-app live chat. We’re here to help!