In the ever-evolving landscape of e-commerce, catering to customer demands stands as the cornerstone of achieving success. The growing inclination towards personalized products underscores the quest for distinctive experiences that align with individual identities. While Shopify serves as a robust foundation for online stores, it doesn’t inherently offer the functionality to seamlessly add a personalized text box on Shopify product page. This is precisely where creative problem-solving comes into play.
The pursuit of enabling custom text fields has led to two common avenues: delving into custom code or leveraging third-party Shopify product options apps. Both solutions have their merits, but navigating them requires insight. In this blog post, we embark on a journey to explore various approaches to integrating personalized text fields. From the world of custom code to the realm of user-friendly apps, we’ll uncover the best solution to meet your store’s needs. Let’s dive in and unveil the art of personalization on Shopify product pages.
Exploring the Spectrum of Personalized Text Fields
A personalized text field in Shopify is a user-friendly feature that enables customers to input custom text, numbers, or messages on a product page. This allows them to personalize their purchase and make it uniquely theirs. Common types of personalized text fields include:
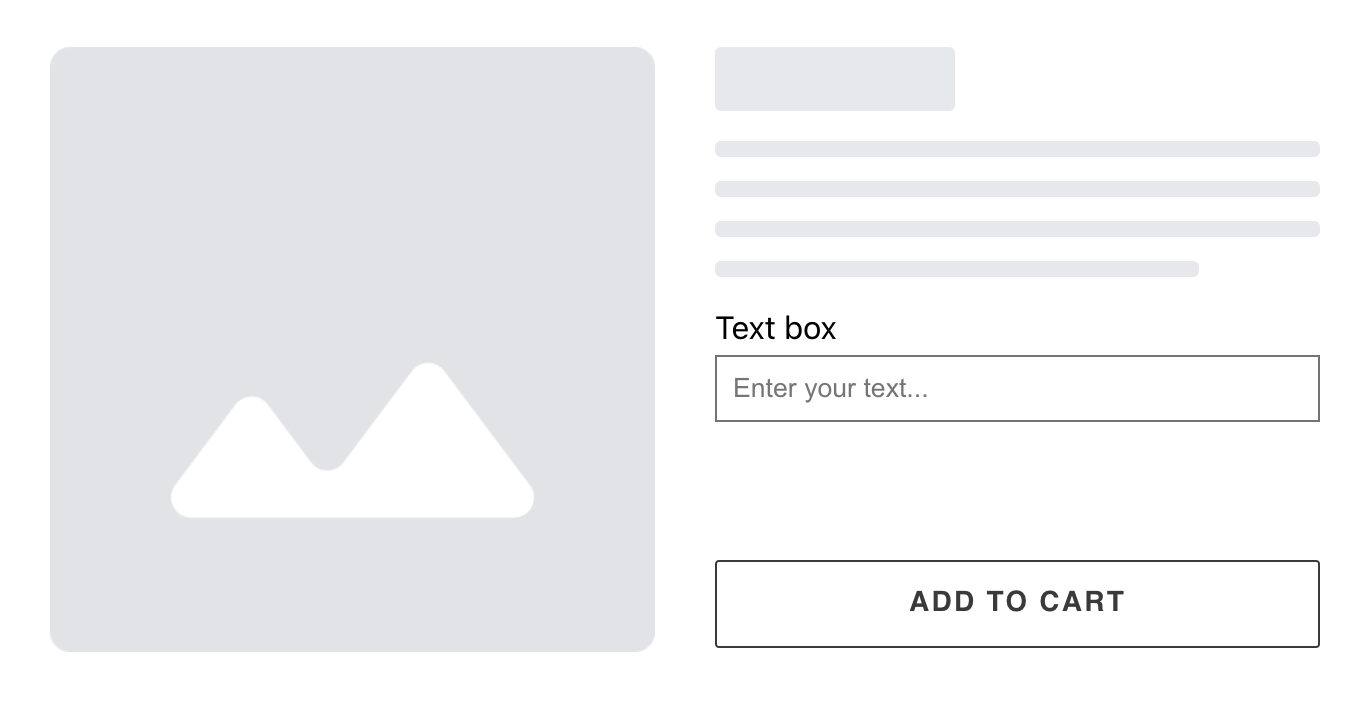
Short Text Field

For those seeking to leave a memorable mark in a succinct manner, the Short text field is the go-to choice. This compact yet impactful space is ideal for personal flourishes like names, initials, or brief messages. Let’s explore some practical scenarios where this field shines:
- An artisan jewelry store allows customers to engrave their loved one’s initials on a bracelet.
- A boutique offers personalized leather keychains, allowing customers to emboss their initials for a touch of elegance.
- A stationery store introduces custom monograms on notebooks, turning ordinary stationery into cherished keepsakes.
- An apparel brand lets customers add a short phrase to the hem of a t-shirt, transforming it into a wearable expression of individuality.
- A phone case retailer lets customers personalize their case with a short motivational quote, making their device truly their own.
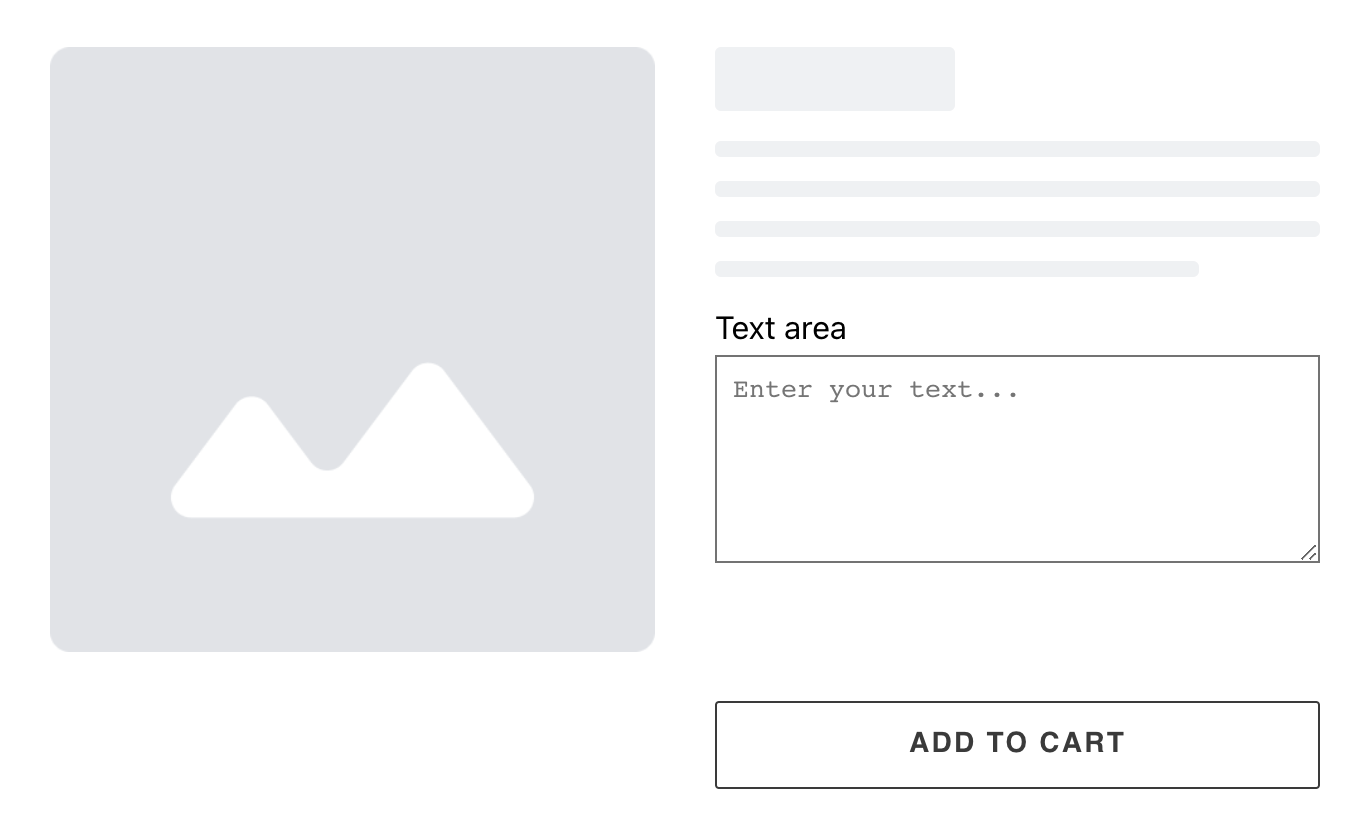
Long Text Field

When emotions require more room to breathe, the Long text field steps into the spotlight. This expansive canvas accommodates detailed messages, enhancing the product’s value by adding a layer of personal sentiment. Consider these real-world examples:
- A florist provides customers the space to share a heartfelt note to accompany a bouquet, making each arrangement a reflection of their emotions.
- A bookstore offers personalized inscriptions on book covers, allowing gift-givers to pen messages that turn books into cherished mementos.
- A pet supply store includes a long text field for customers to share anecdotes about their furry friends, adding a personal touch to pet accessories.
Number Field

From quantities to measurements, the Number field is the linchpin of precision. It empowers customers to input numerical values with accuracy, enhancing customization in these scenarios:
- A toy store allows customers to select the number of pieces in a building block set, ensuring they get precisely what they need.
- A gift shop offers custom lucky charm bracelets, where customers can input their lucky number to add a touch of serendipity.
- An athletic wear brand allows customers to select their preferred jersey number, personalizing their sportswear for a personalized look.
- A jewelry store allows customers to input their precise ring size, ensuring a perfect fit for engagement rings and bands.
- A watch retailer lets customers input their wrist circumference, ensuring watches are sized correctly for a comfortable fit.
Quantity

The Quantity field transforms bulk ordering into an art, enabling customers to specify the exact number of items they desire. Here’s how this field takes center stage:
- An event management platform lets users purchase event tickets, specifying the number of tickets needed for themselves and their guests.
- A print shop provides customers the option to order a specific quantity of posters, catering to various promotional needs.
- An online store offers a “Build Your Own Bundle” option, where customers can select the quantity of each item to create a personalized bundle.
- A party store offers customizable party packs, allowing customers to specify the number of balloons, plates, and utensils they require.
Dimension

In the realm of bespoke creations, the Dimension field takes craftsmanship to new heights by accommodating precise measurements. Consider these applications:
- A furniture store offers customizable sofas, allowing customers to input the exact dimensions for a seamless fit in their living space.
- A shoe brand lets customers specify their foot measurements to create custom-fit footwear, ensuring comfort and style.
- A clothing boutique offers made-to-measure garments, allowing customers to input their exact measurements for a perfect fit.
- A gallery offers personalized framing services, with customers inputting the dimensions of their artwork for a bespoke frame.
- An apparel brand allows customers to select the size of embroidered logos or designs on clothing items.
2 Ways To Add Personalized Text Box On Shopify Product Page
There are various methods to add personalized text box on Shopify product page, each with its pros and cons. Here, we’ll explore two common approaches:
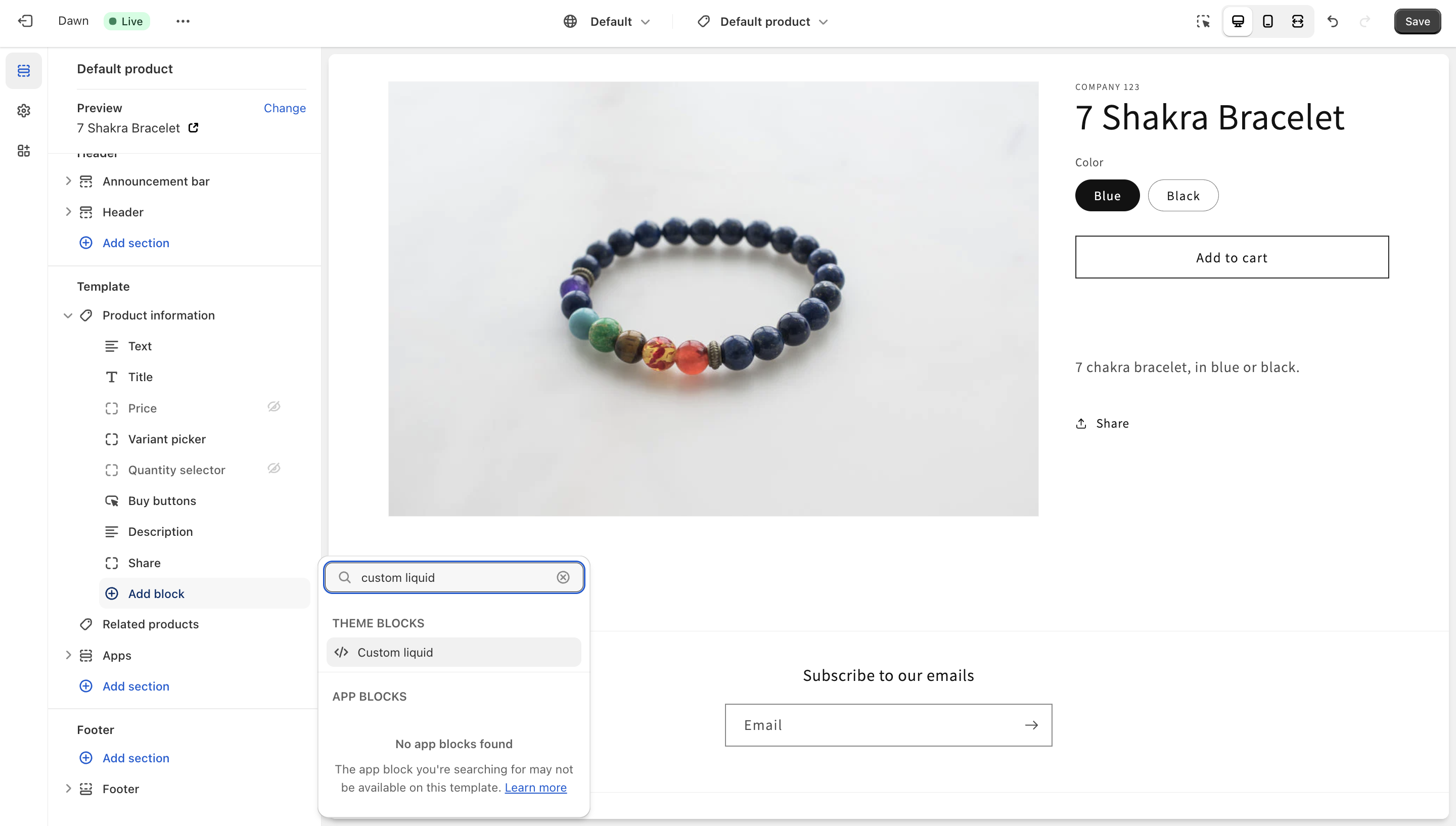
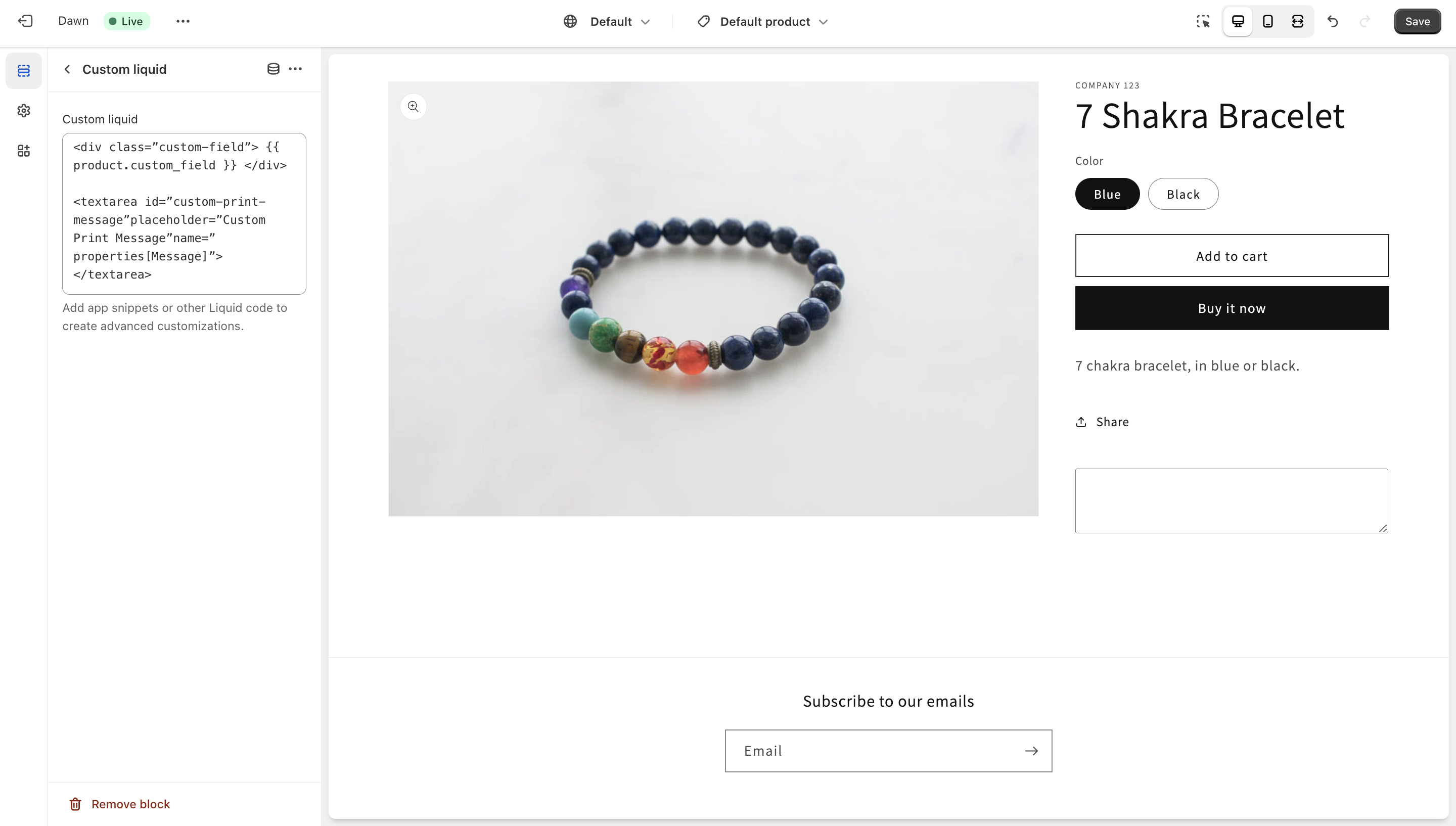
1. Adding Custom Code (Custom Liquid)
For those well-versed in coding, adding personalized text fields through custom liquid code is an option. However, this method requires a solid understanding of Shopify’s Liquid programming language. It involves modifying product templates and can be time-consuming.
Furthermore, this approach lacks a seamless mechanism for applying an additional charge to the customized fields. It may also pose difficulties in selectively assigning text fields to specific products, and implementing validation measures such as enforcing minimum/maximum values or character counts could prove to be intricate.


2. Optimal Approach: Using Easify Product Options App
For those store owners seeking an efficient way to add personalized text box on Shopify product page without the need for coding skills, the Easify Product Options app emerges as the optimal solution. This versatile app serves as a bridge between customization and simplicity, streamlining the process of integrating personalized text fields into your products while seamlessly attaching an extra price.
Standing tall amidst the array of Shopify product options apps available on the Shopify App Store, Easify Product Options app shines with its distinctive attributes. Notably, it offers a Free plan that provides an economical entry point. The app boasts a modern and user-friendly interface, exemplifying the fusion of aesthetics and functionality. Through an integrated live preview feature, you gain the ability to visualize the impact of personalized text fields directly on your product pages.
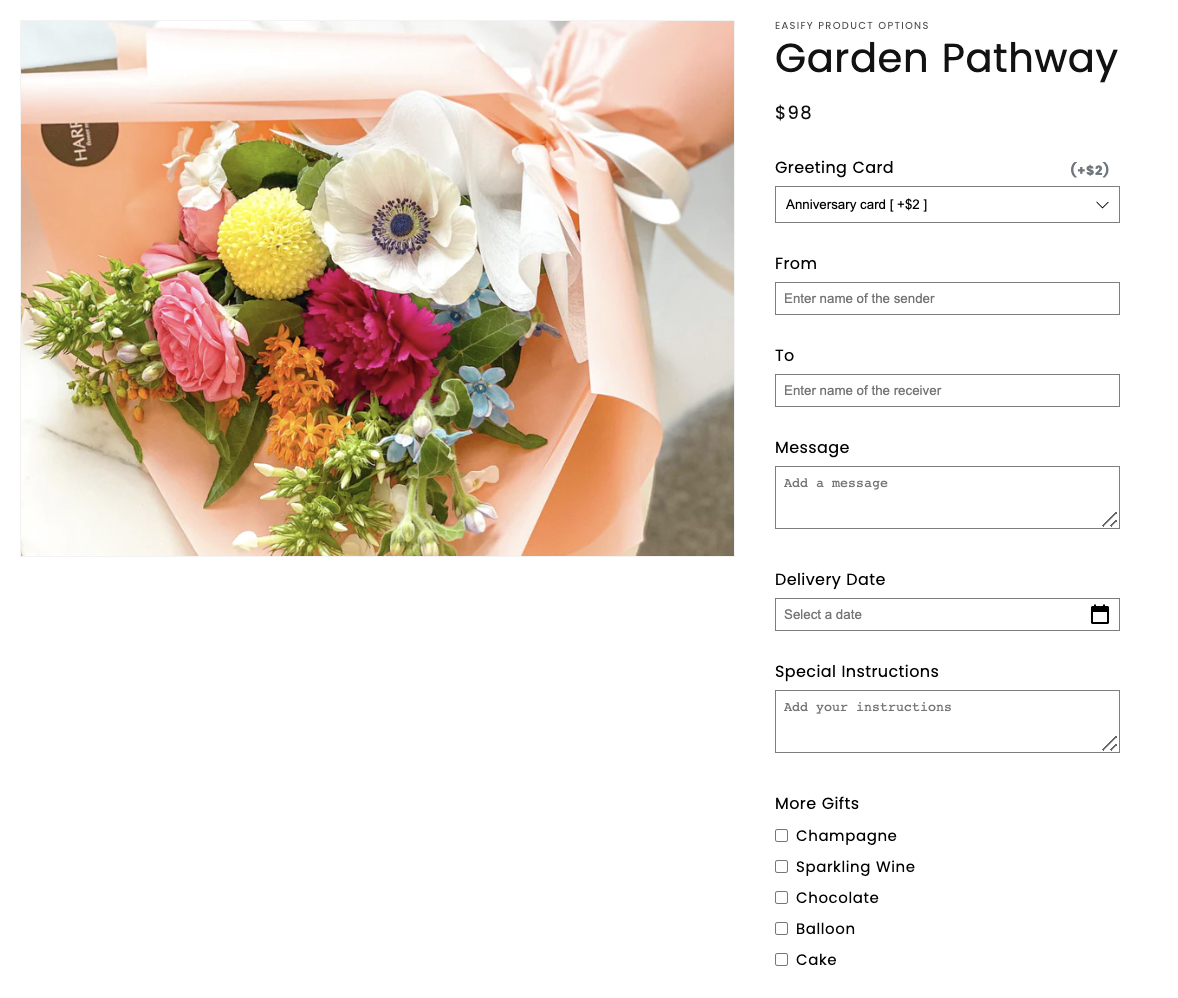
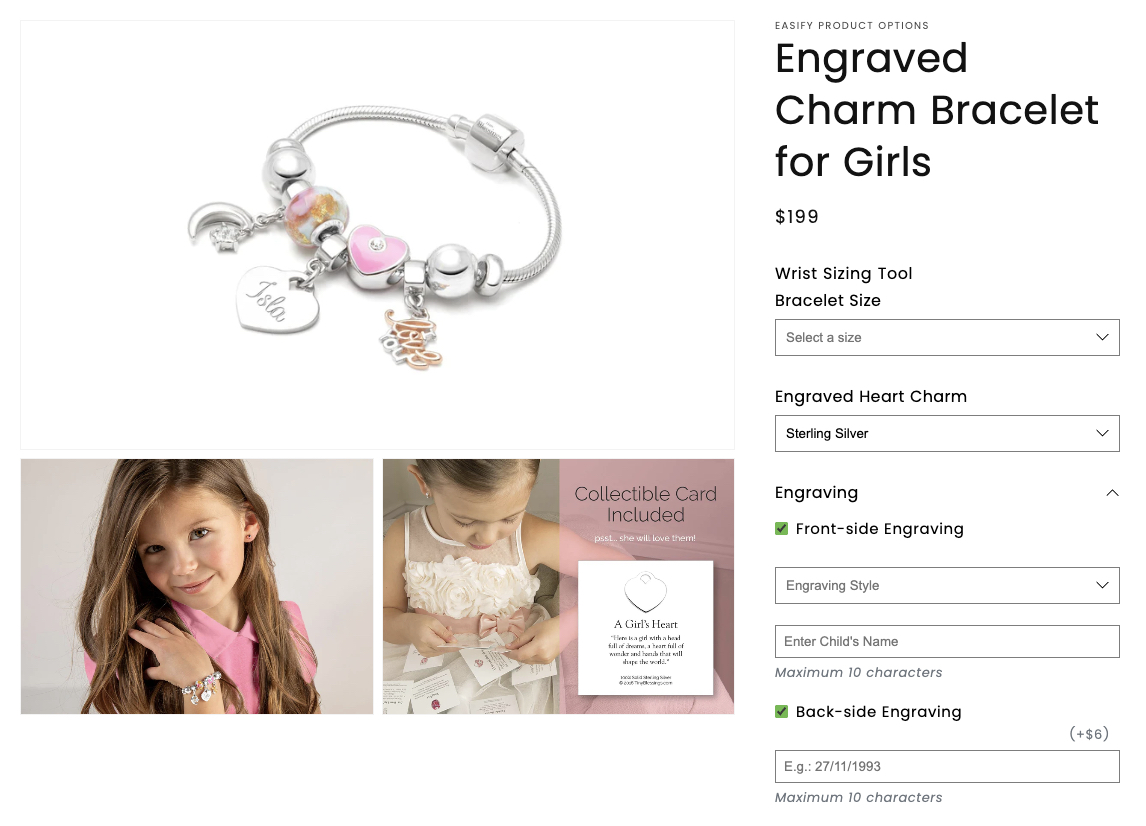
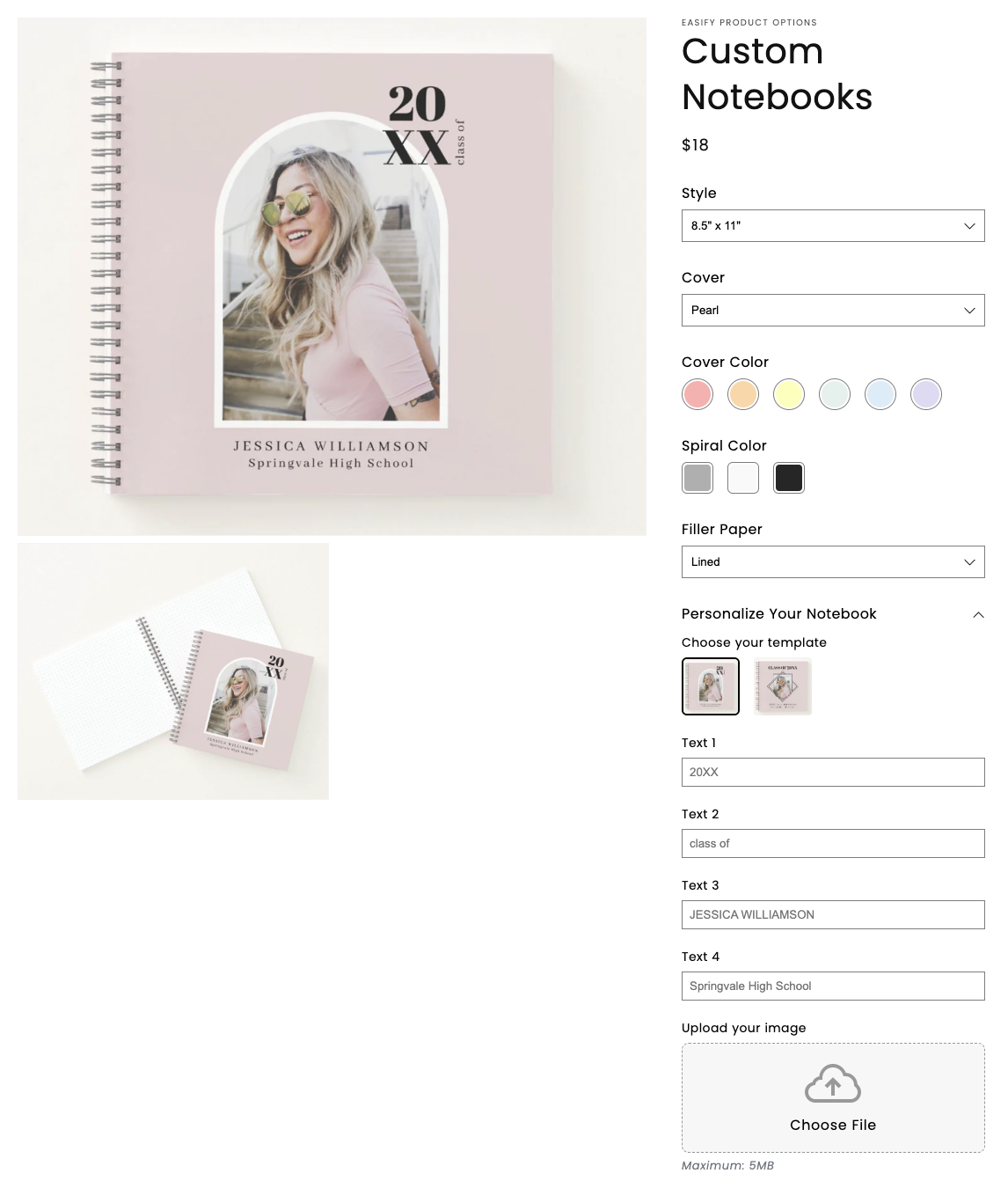
Let’s delve into a few illustrative demonstrations of text fields crafted using the Easify Product Options App:
- Flower Customization: Tailoring a card’s “From”, “To”, and message, and special instructions to your floral arrangements.

- Engraved Bracelet: Adding a personalized touch by engraving text onto a bracelet.

- Customized Notebook: Incorporating custom text onto the cover of a notebook.

Key Advantages of the Easify Product Options App
- Ease of Use: The app is designed to be intuitive and user-friendly, making it accessible for both store owners and developers.
- Unlimited Text Fields: Easify Product Options allows you to create an unlimited number of personalized text fields for your products.
- Flexible Assignment: You can easily assign text fields to All products or Specific products without the need to modify each product template individually.
- Various Text Field Types: The app supports different types of text fields, including text box, text area, number text box, quantity, and dimension.
- Validation Options: You can set validations for the text fields, such as minimum and maximum character limits or numerical ranges.
- Enhanced Customization: Easify Product Options lets you add help text, placeholders, and tooltips, enhancing the customer’s interaction with the fields.
- Extra Cost Integration: One of the standout features is the ability to add an extra cost for the personalized text fields, providing a new revenue stream for your business.
- Live Preview Functionality: You can preview how the text fields will appear on your storefront before making them live.
- Conditional Logic: The app also provides conditional logic features, allowing you to show or hide text fields based on specific conditions. For instance, you can create a checkbox that reveals a text field only when the checkbox is selected.
- 24/7 Support: The app offers in-app live chat support to assist you whenever you encounter any challenges or questions.
Steps To Add Personalized Text Box On Shopify Product Page With The App
Here’s a straightforward guide on how to add a personalized text box on Shopify product page using the app:
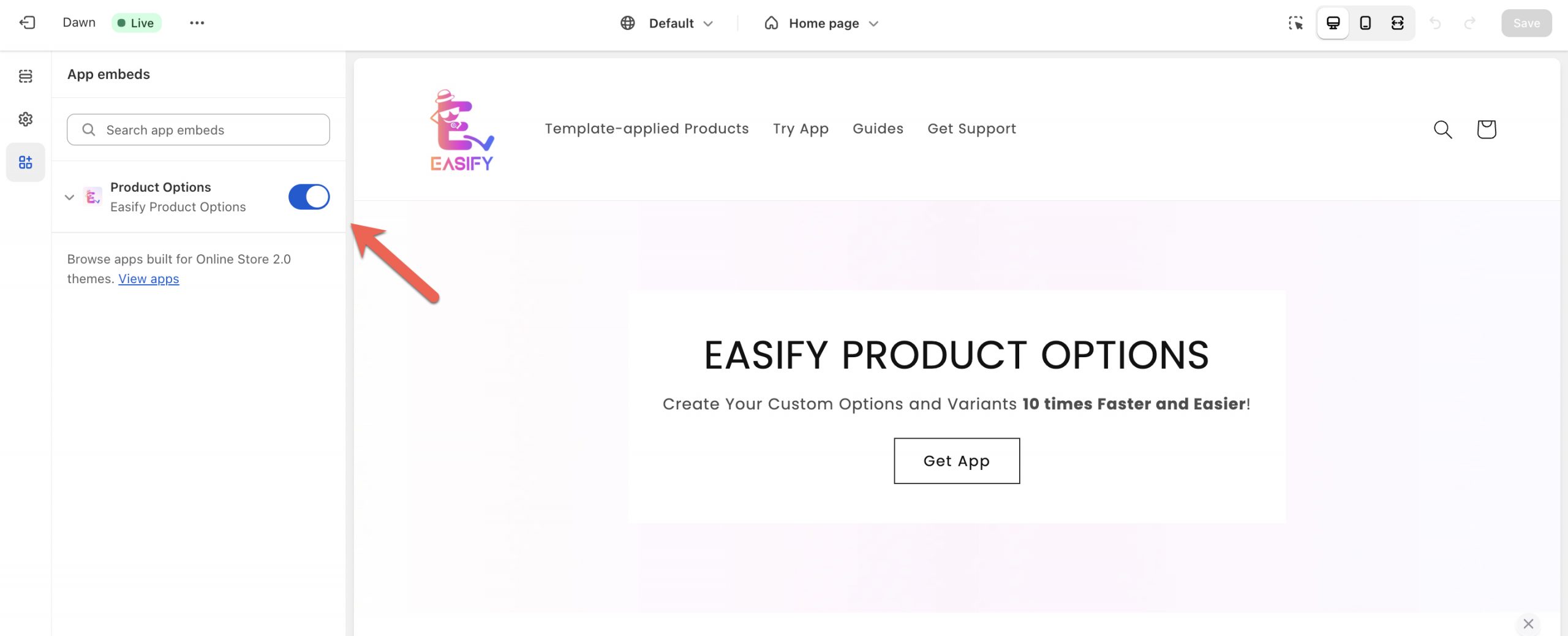
Step 1: Install and Activate the App
Begin by installing and activating the Easify Product Options app from the Shopify App Store.

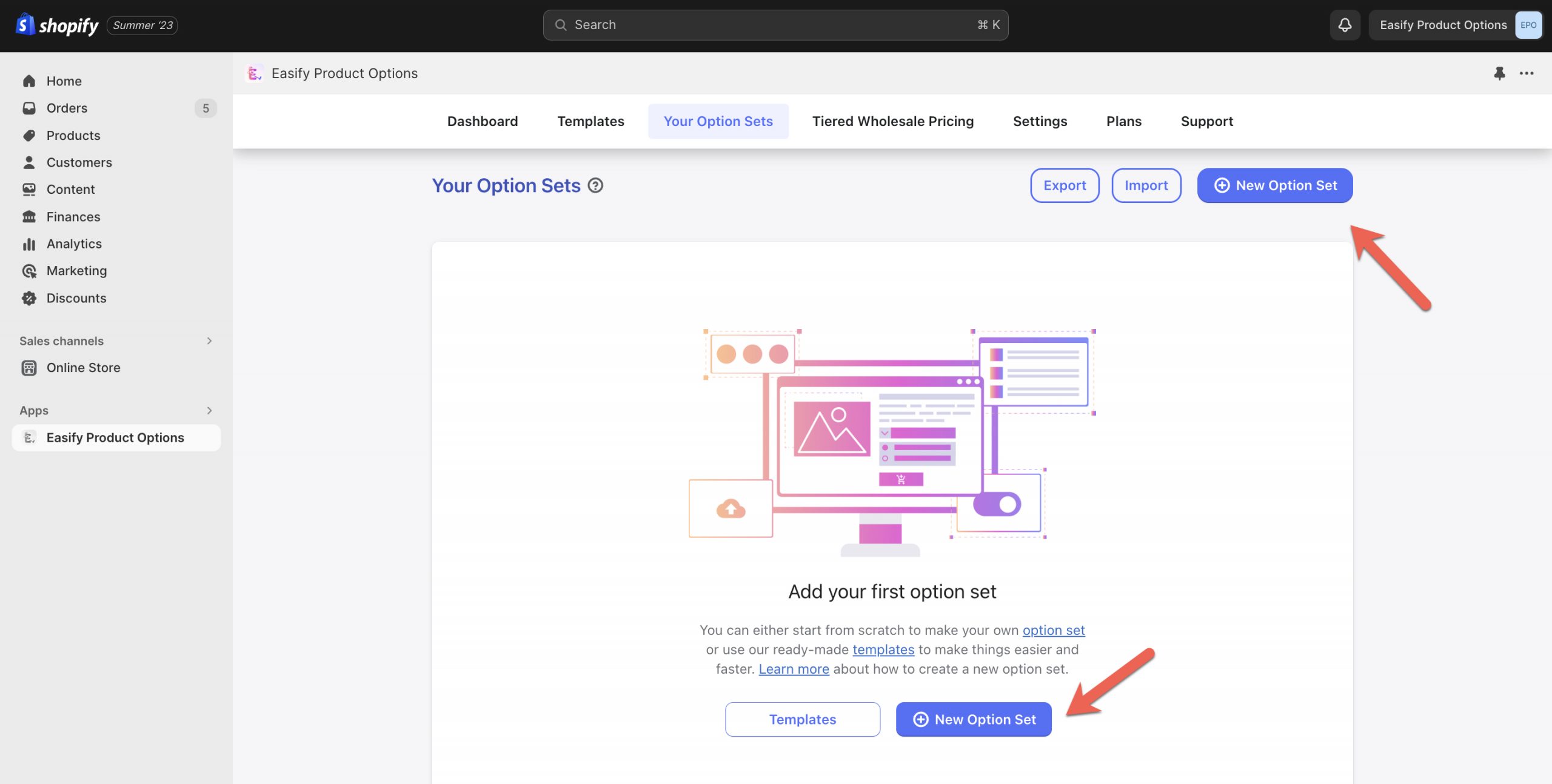
Step 2: Create a New Option Set
Navigate to the “Your Option Sets” page within the app and click the “New Option Set” button.

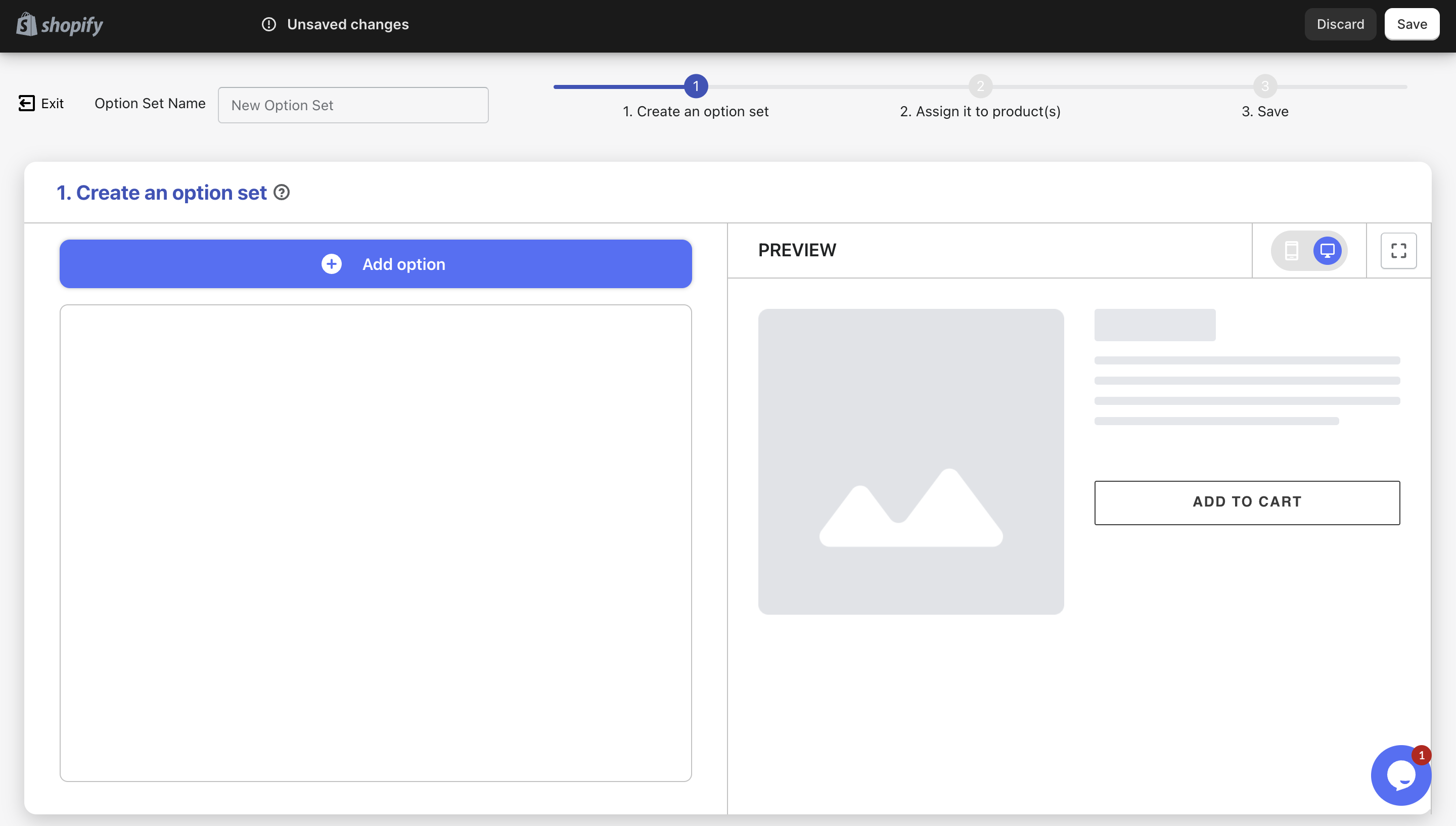
Step 3: Add and Configure Text Field
Click “Add Option” and select the desired option input type, such as a Text box (for a short text field), Text area (for a long text field), Number text box, Quantity, or Dimension.

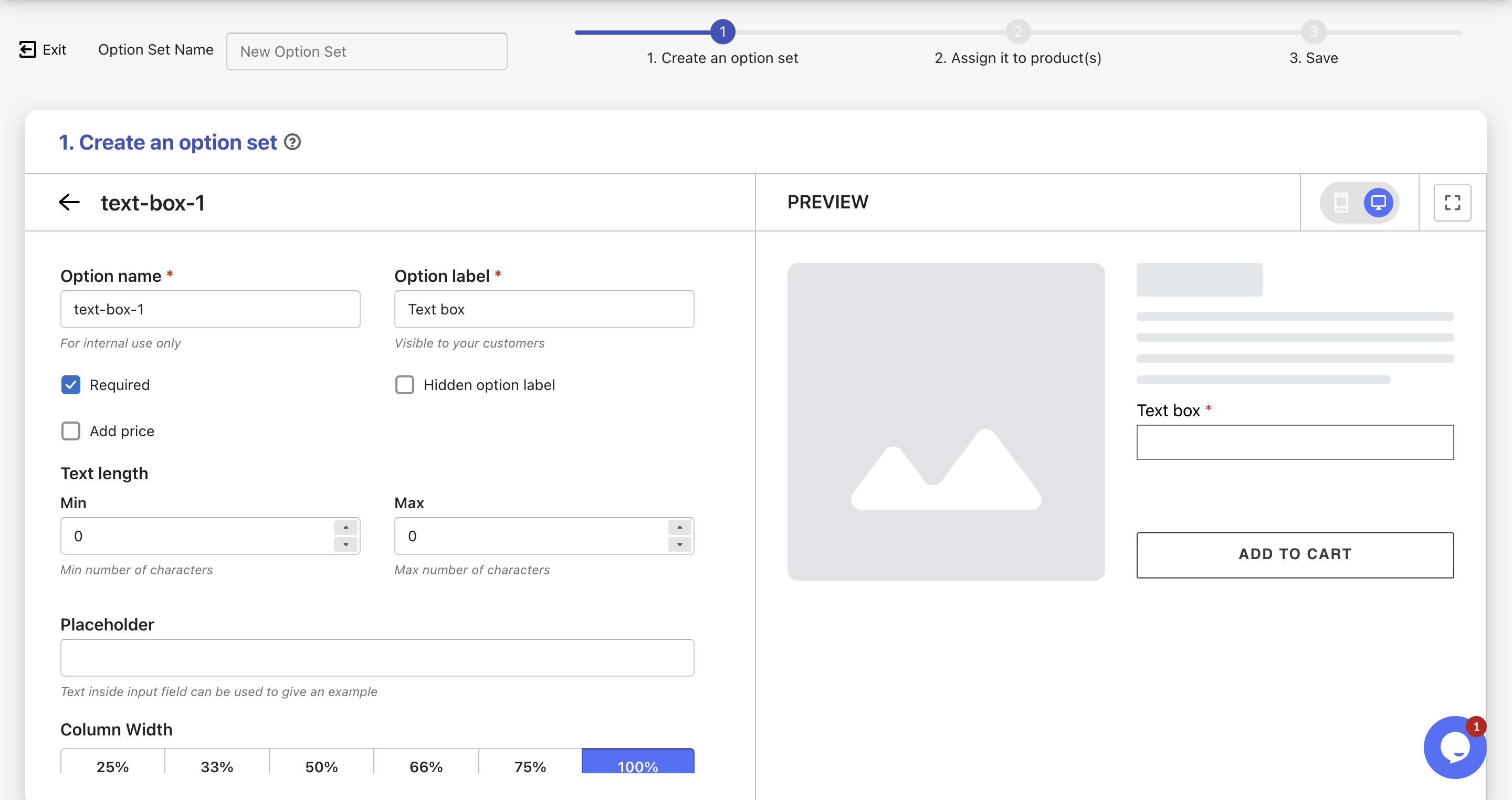
Step 4: Customize the option’s details
Each of the option input type comes with a different set of configuration. For example, if you choose Text Box or Text Area, it will include fundamental settings such as option name, label, whether it’s required.

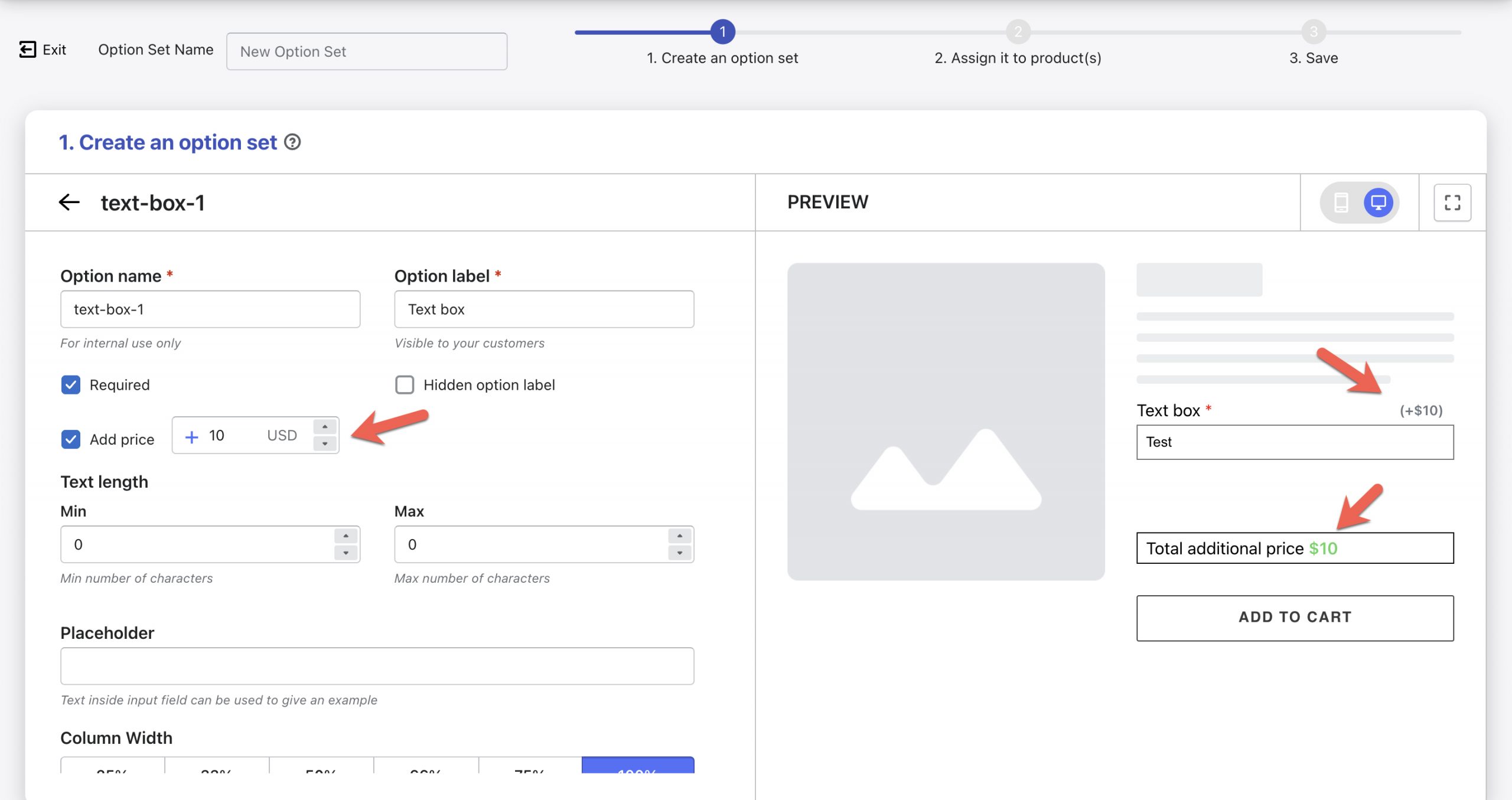
Step 5: Add additional price for the custom text box
- For Text Box or Text Area
Enhance the allure of personalization by attaching a fixed extra cost. Imagine a customer desires to engrave a heartfelt message, where the added emotional value warrants a nominal fee. For instance, for the enchantment of engraving text, you could introduce a $15 surcharge, elegantly encapsulating the essence of customization.

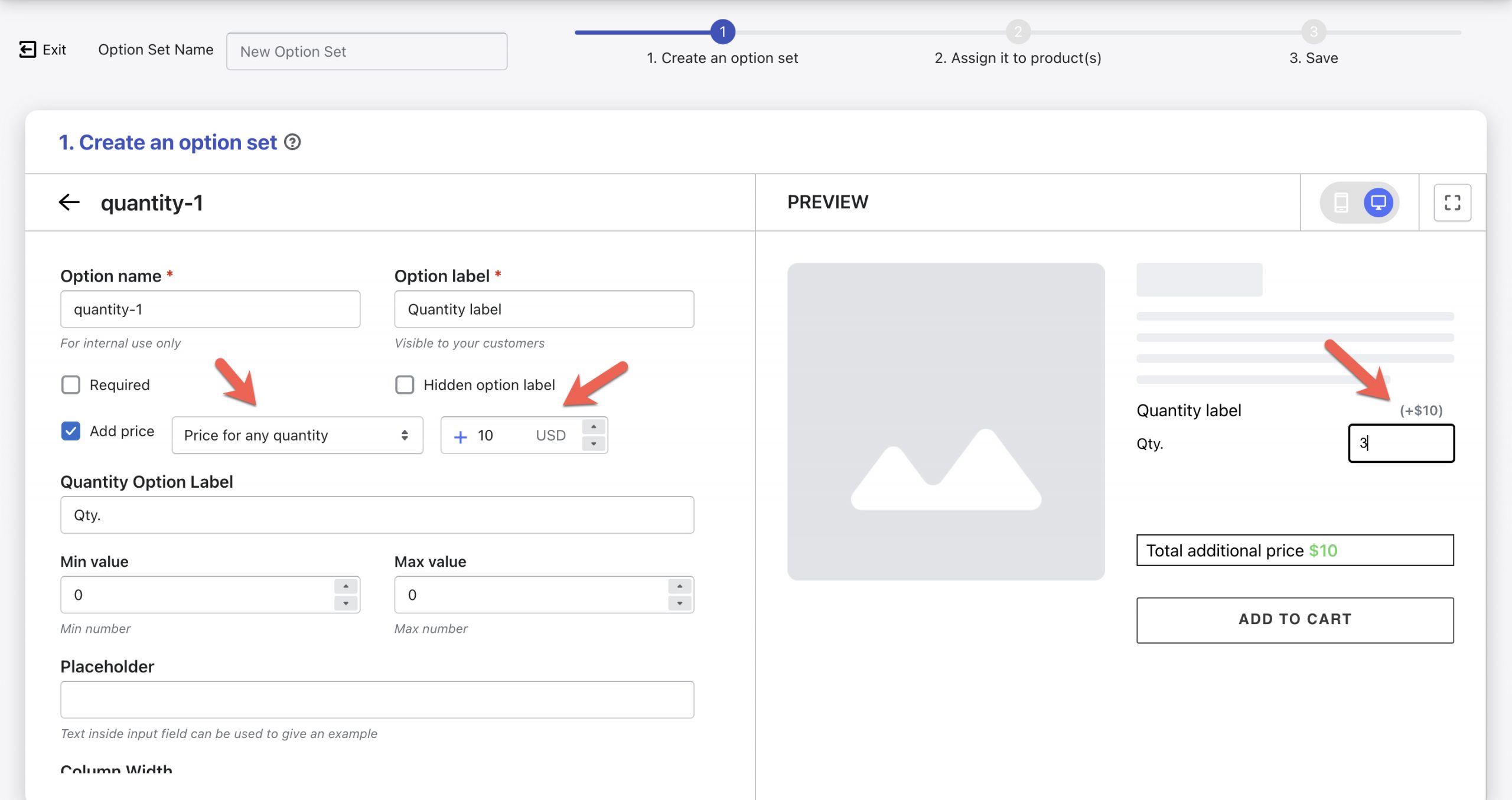
- For Quantity:
Fixed Price Regardless of Quantity: Consider a scenario where you offer birthday cakes accompanied by customizable candles. Here, customers specify the quantity of candles they desire within an acceptable range, while the cost remains constant. This consistency simplifies the purchase journey, allowing customers to focus on the personal touch.

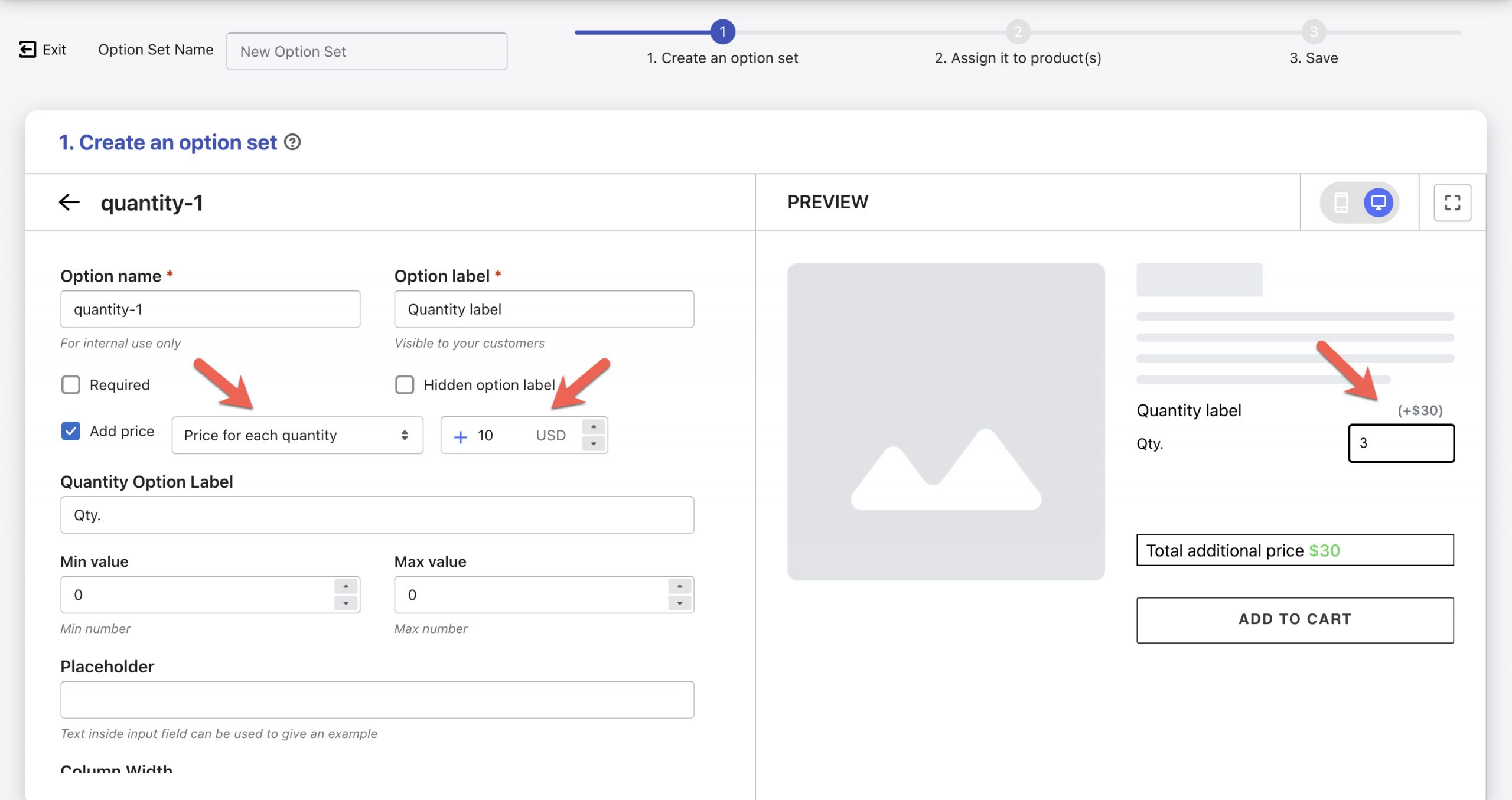
Price Per Quantity: Imagine you’re in the business of event tickets. Customers input the quantity of tickets required, and you set a price per ticket. This dynamic pricing strategy ensures that as customers increase their desired quantity, the overall cost seamlessly adjusts, aligning with both their needs and your revenue goals.

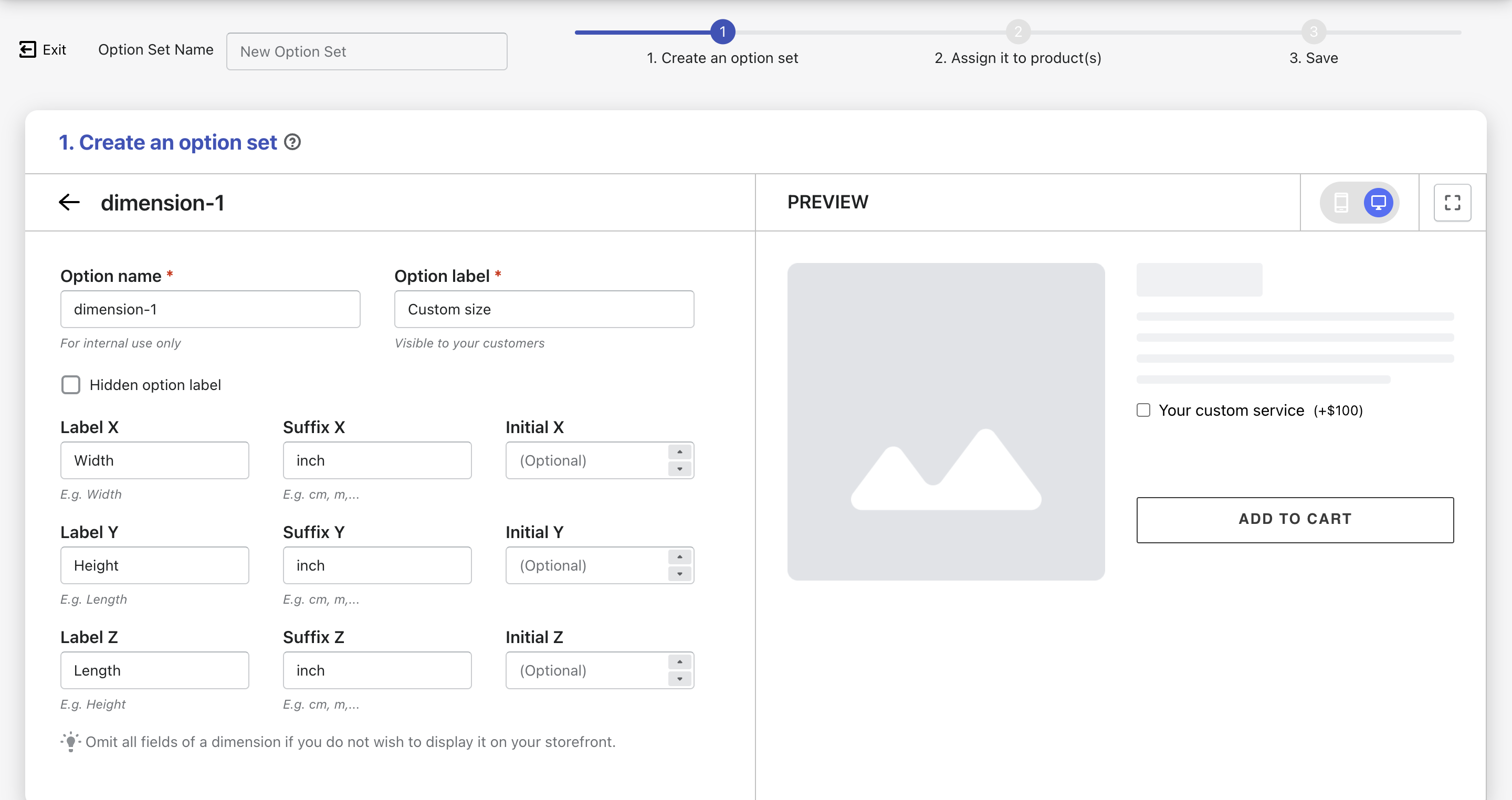
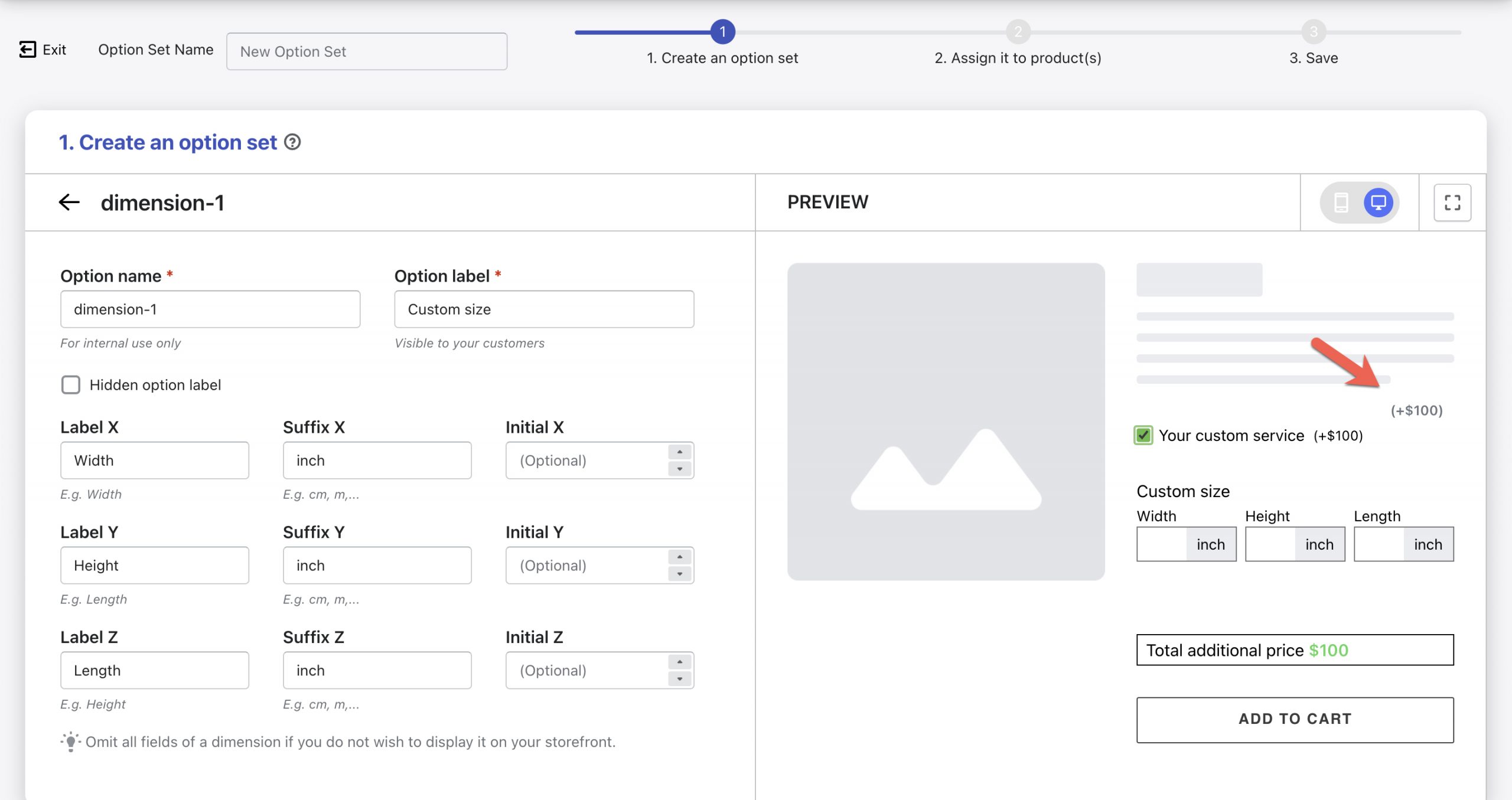
- For Dimension
Dimension-based pricing delves into the intricacies of customization. While each site’s calculation formula may vary, our support team is readily available to assist you in devising a tailored solution.
If you seek a straightforward fixed price for custom dimensions, there’s an ingenious workaround. Create a checkbox option with the value “custom dimension” accompanied by an extra price. When customers select this checkbox, they effectively opt for the custom dimension and pay the associated fee. Subsequently, the dimension fields become visible. In essence, while you’re not directly adding an add-on price to the dimension, you ingeniously achieve it through the checkbox mechanism.


Step 6: Configure Additional Settings
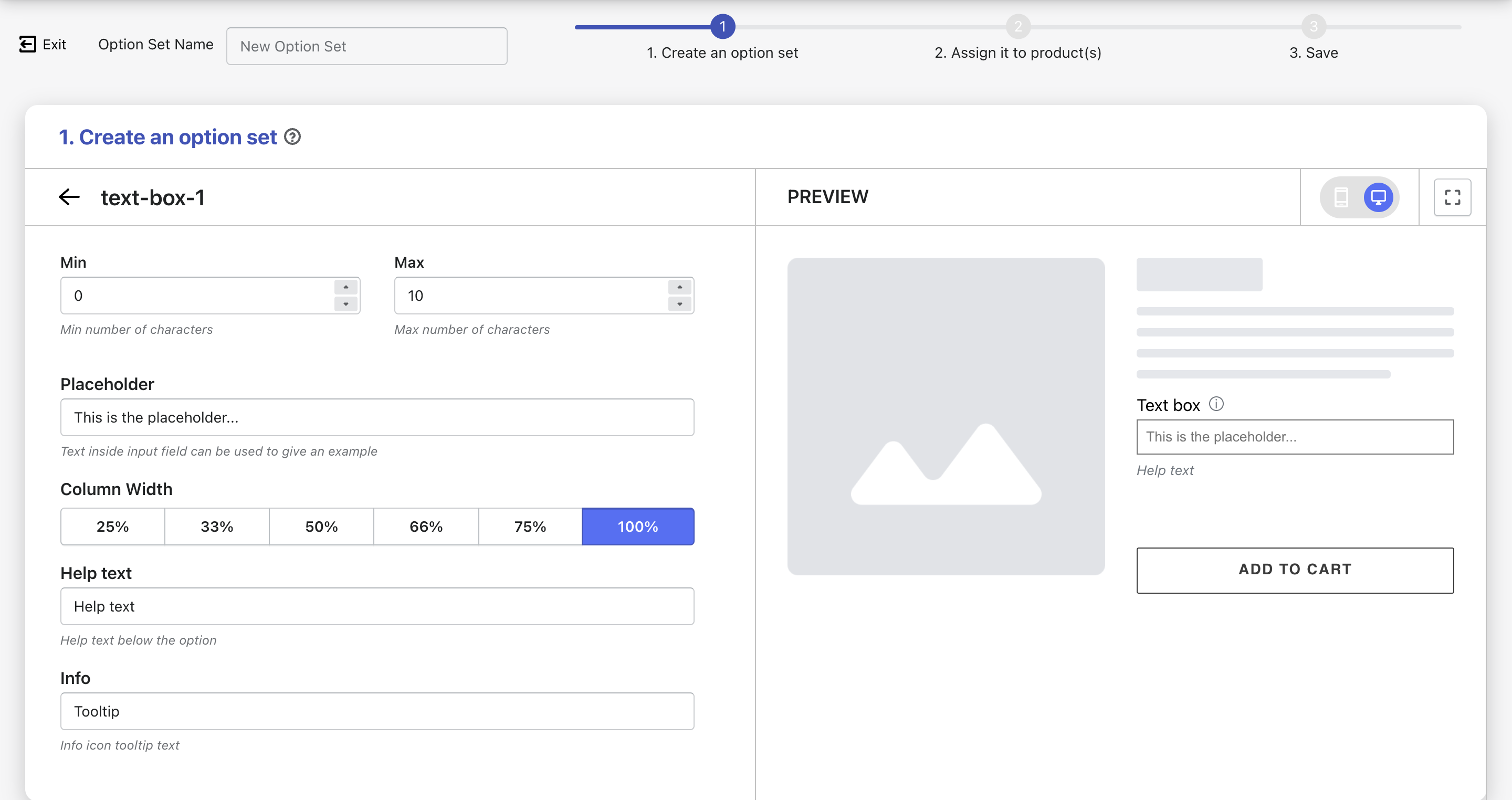
Fine-tune the text field by adjusting settings such as text length, placeholder text, help text, tooltip and column width.
- Text Length: Establish character limits – a potent tool for maintaining concise and impactful messages.
- Placeholder: Guide customers with placeholders that nudge them towards expressing their uniqueness. Think of placeholders as friendly prompts within the text box.
- Help Text: Elevate user experience with contextual help text below the field. Enlighten shoppers on how to create a sentiment that will forever grace their purchase.
- Info (Tooltip): Spark intrigue and offer insights by adding tooltips. When customers hover, they’ll be greeted with enlightening snippets about the importance of their custom input.

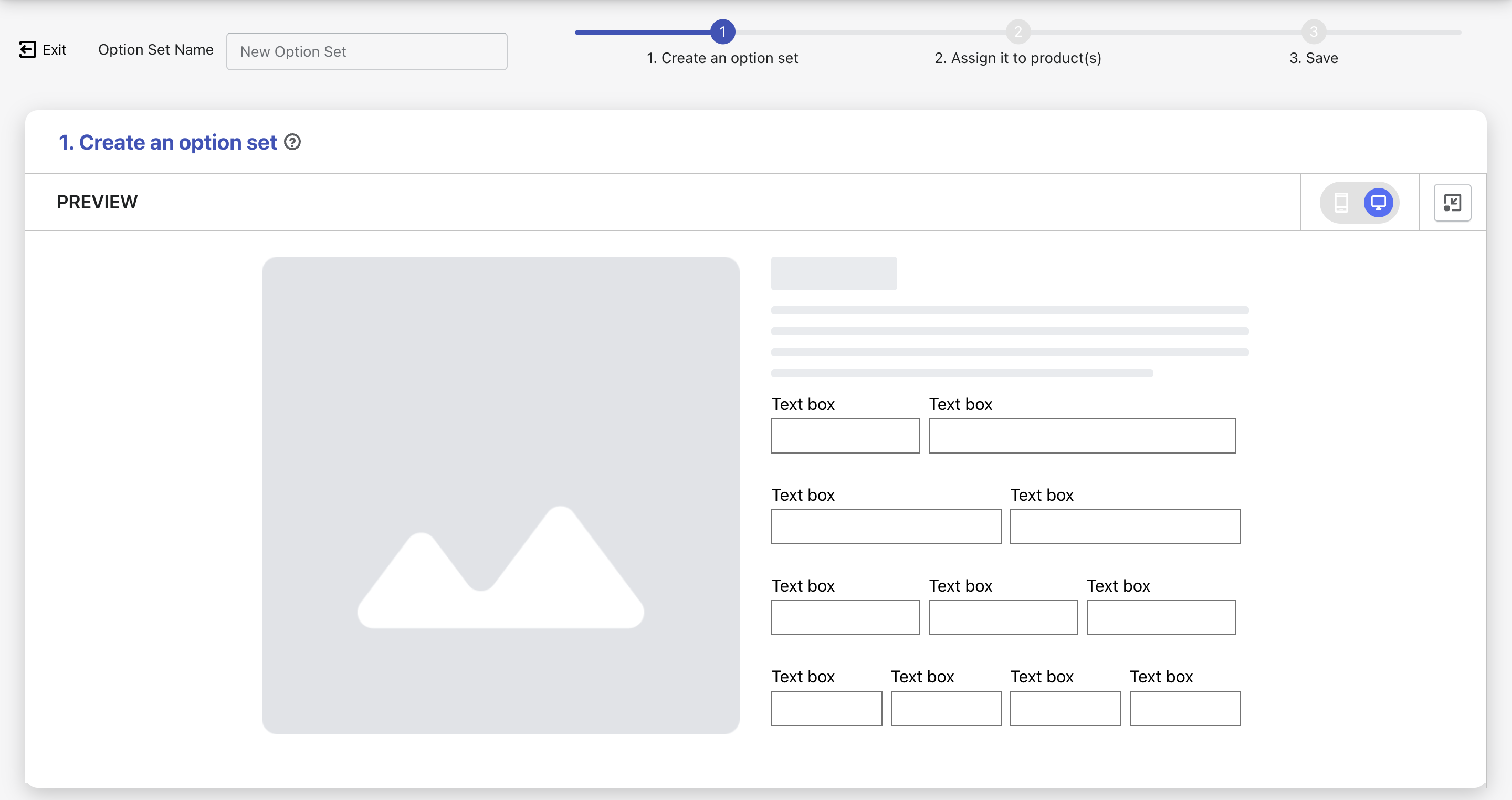
- Column Width: Optimize your display by choosing the ideal column width, whether it’s 100%, 75%, 66%, 50%, 33%, or 25%. For instance, imagine arranging three text fields side by side, each with a 33% column width.

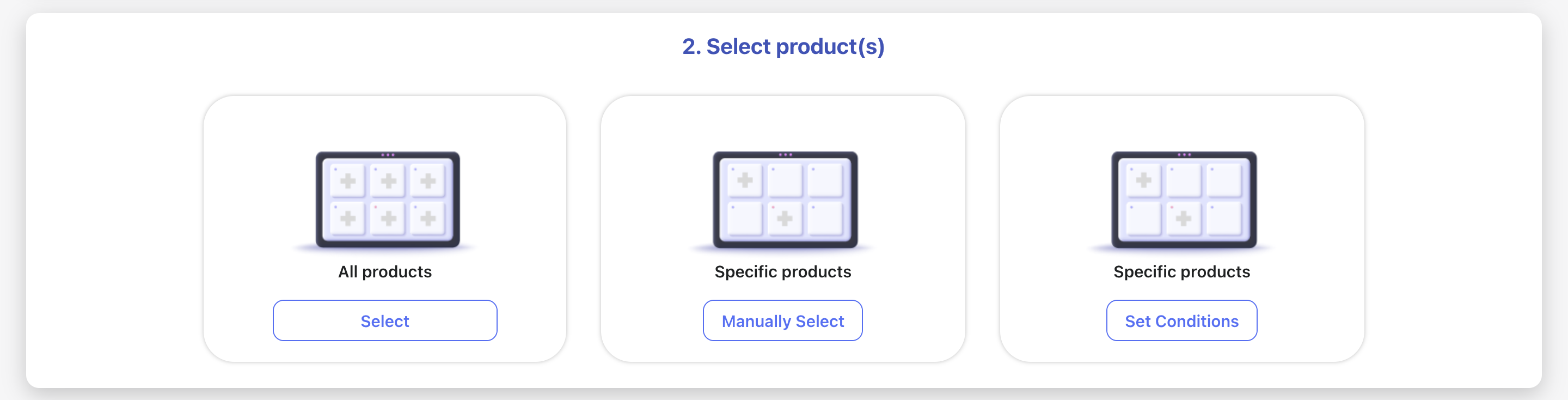
Step 7: Assign Text Fields
Choose which products should display the personalized text fields. You can opt for all products, manually select specific products, or use conditions based on product attributes.

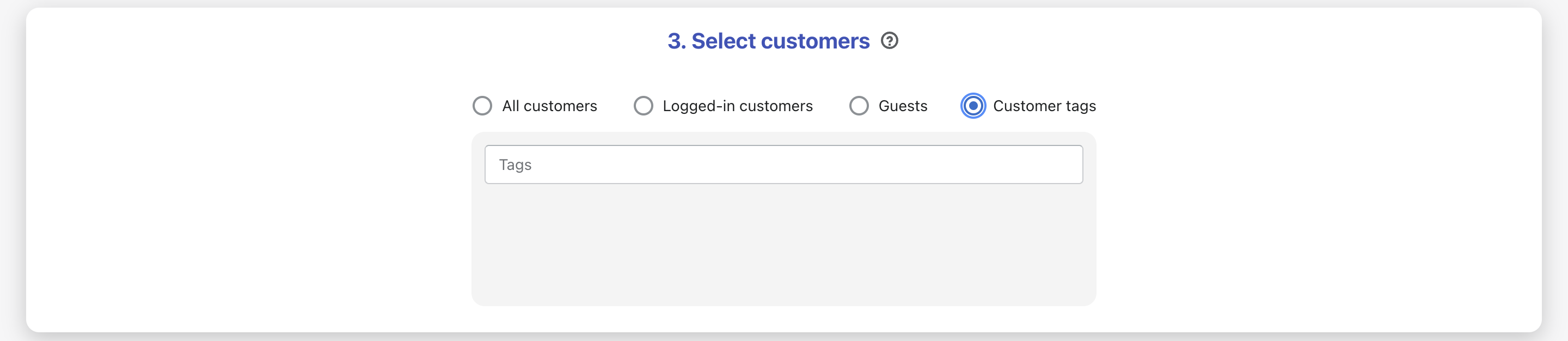
Step 8: Control Visibility
Select the customers who will see the custom text fields. This can include all customers, logged-in customers, guests, or specific customer groups based on tags.

Step 9: Save Settings
Once you’ve configured all the settings, save your option set.
The app also provides comprehensive user guides for each text option type:
Wrapping Up
Incorporating personalized text fields with extra pricing into your Shopify product pages has never been easier. While custom coding presents challenges and limitations, the Easify Product Options app offers a powerful and user-friendly solution for both store owners and developers. By leveraging this app, you can provide customers with the freedom to personalize their purchases while generating additional revenue for your business.
With features like conditional logic, validation, and preview capabilities, the app empowers you to create a truly engaging and customizable shopping experience that sets your store apart. Whether you’re a coding whiz or a tech novice, the Easify Product Options app makes adding personalized text fields with extra cost a seamless and efficient process that benefits both you and your customers.